vuejs中有什麼事件
vuejs中的事件有:focus、blur、click(點擊)、dblclick、contextmen、mousemove、mouseover、mouseout、mouseup、keydown 、keyup、select、wheel等等。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
Event Handler 事件處理
Vuejs中的事件處理非常強大,也非常重要。我們一定要學好它。
Event Handler 之所以會被Vuejs放到很高的地位,是基於這樣的考慮:
把跟事件相關的程式碼獨立的寫出來, 非常容易定位各種邏輯, 維護起來方便。
event handler獨立出來之後,頁面的DOM元素看起來就會很簡單。容易理解。當一個頁面被關掉時,對應的
ViewModel也會被回收。那麼該頁面定義的各種event handler也會被一併垃圾回收。不會造成記憶體溢出。
支援的Event
我們在前面曾經看去過v-on:click, 那麼,有哪些事件可以被v-on所支援呢?
只要是標準的HTML定義的Event, 都是被Vuejs支援的。
-
focus(元素獲得焦點) -
#blur(元素失去焦點) -
click(按滑鼠左鍵) -
dblclick(雙擊滑鼠左鍵) -
contextmenu(單機滑鼠右鍵) -
#mouseover(指標移到有事件監聽的元素或它的子元素內) -
mouseout(指標移出元素,或移到它的子元素上) -
keydown(鍵盤動作: 按下任何鍵) -
#keyup(鍵盤動作: 釋放任意鍵)
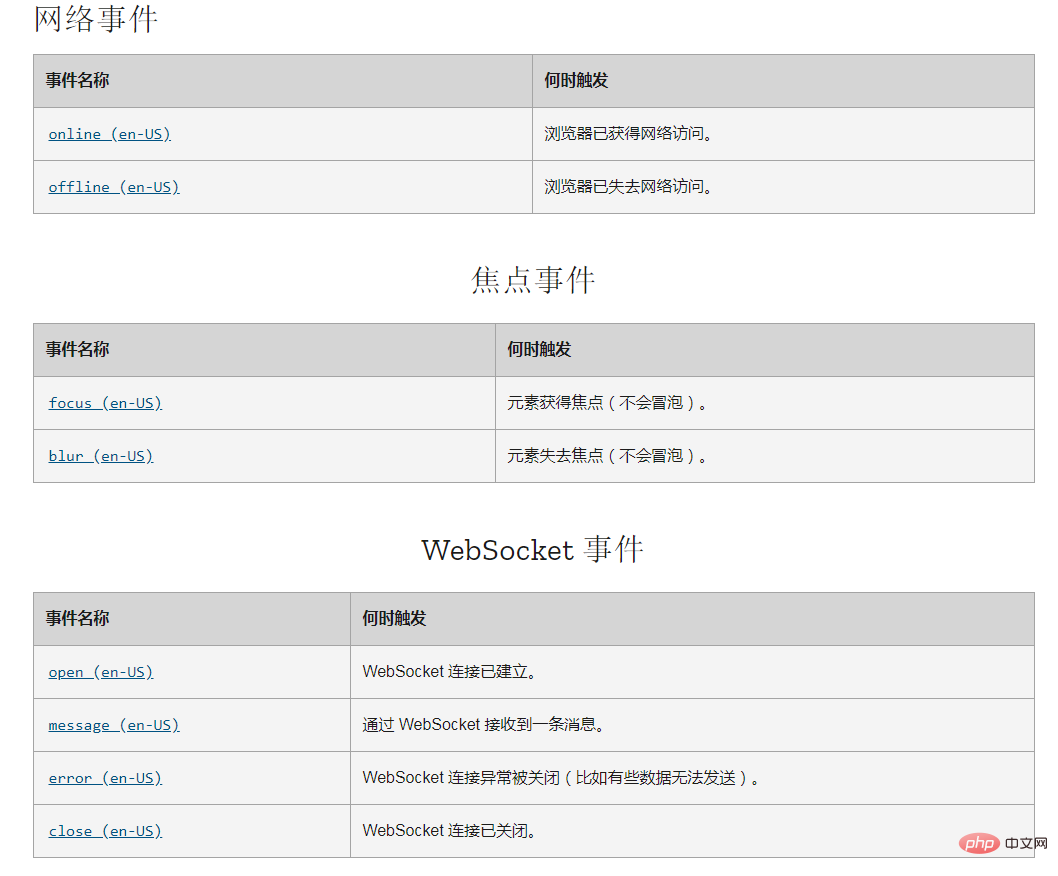
所有HTML標準事件:https://developer.mozilla.org/zh-CN/docs/Web/Events
範例:
總共定義了162個標準事件, 和數十個非標準事件,以及Mozilla的特定事件。如下圖所示:

我們不用全部都記住,通常在日常開發中,只有不到20個是最常見的event.
使用v-on 進行事件的綁定
我們可以認為,幾乎所有的事件,都是由v-on 這個directive 來驅動的。所以,本節會對 v-on 有更詳盡的說明。
1. 在v-on 中使用變數
如下面程式碼所示,可以在v-on 中引用變數:
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id='app'>
您点击了: {% raw %}{{{% endraw %} count }} 次
<br/>
<button v-on:click='count += 1' style='margin-top: 50px'> + 1</button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
count: 0
}
})
</script>
</body>
</html>上面的程式碼,用瀏覽器開啟後, 點選按鈕, 就可以看到 count 這個變數會隨之1. 如下圖所示:

2. 在v-on 中使用方法名稱
上面的例子,也可以依照下面的寫法來實作:
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id='app'>
您点击了:{% raw %}{{{% endraw %} count }} 次
<br/>
<button v-on:click='increase_count' style='margin-top: 50px'> + 1 </button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
count: 0
},
methods: {
increase_count: function(){
this.count += 1
}
}
})
</script>
</body>
</html>可以看到,在v-on:click='increase_count' 中, increase_count 就是一個方法名稱。
3. 在v-on 中使用方法名稱參數
#我們也可以直接使用v-on:click=' some_function("your_parameter")' 這樣的寫法,如下面的範例所示:
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id='app'>
{% raw %}{{{% endraw %} message }}
<br/>
<button v-on:click='say_hi("明日的Vuejs大神")' style='margin-top: 50px'> 跟我打个招呼~ </button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: "这是个 在click中调用 方法 + 参数的例子"
},
methods: {
say_hi: function(name){
this.message = "你好啊," + name + "!"
}
}
})
</script>
</body>
</html>使用瀏覽器開啟後,點選按鈕,就可以看到下圖所示:
4. 重新設計按鈕的邏輯
我們在實際開發中,往往會遇到這樣的情況: 點選某個按鈕,或觸發某個事件後,希望按鈕的預設狀態。
最典型的例子: 提交表單(<form/>)的時候,我們希望先對表單進行驗證。如果驗證不通過,則該表單就不要提交。
這個時候,如果希望表單不要提交,我們就要讓 這個 submit 按鈕,不要有下一步的動作。在所有的開發語言當中,都會有一個對應的方法,叫做: “preventDefault”
(停止預設動作)
我們看這個範例:
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id='app'>
请输入您想打开的网址, <br/>
判断规则是: <br/>
1. 务必以 "http://"开头 <br/>
2. 不能是空字符串 <br/>
<input v-model="url" placeholder="请输入 http:// 开头的字符串, 否则不会跳转" /> <br/>
<br/>
<a v-bind:href="this.url" v-on:click='validate($event)'> 点我确定 </a>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
url: ''
},
methods: {
validate: function(event){
if(this.url.length == 0 || this.url.indexOf('http://') != 0){
alert("您输入的网址不符合规则。 无法跳转")
if(event){
alert("event is: " + event)
event.preventDefault()
}
}
}
}
})
</script>
</body>
</html>上面的代码中,可以看到,我们定义了一个变量: url. 并且通过代码:
<a v-bind:href="this.url" v-on:click='validate($event)'> 点我确定 </a> 做了两件事情:
把
url绑定到了该元素上。该元素 在触发
click事件时,会调用validate方法。 该方法传递了一个特殊的参数:$event. 该参数是当前 事件的一个实例。(MouseEvent)
在 validate方法中,我们是这样定义的: 先验证是否符合规则。 如果符合,放行,会继续触发 <a/> 元素的默认动作(让浏览器发生跳转) 。 否则的
话,会弹出一个 “alert” 提示框。
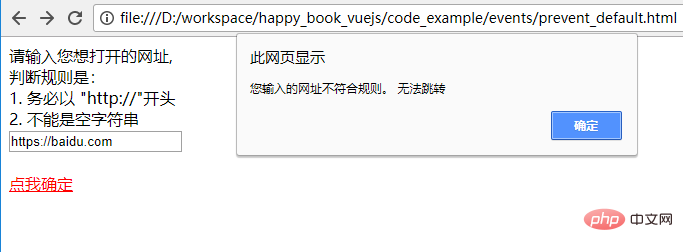
用浏览器打开这段代码,可以看到下图所示:
我们先输入一个合法的地址: http://baidu.com , 可以看到,点击后,页面发生了跳转。 跳转到了百度。
我们再输入一个 “不合法”的地址: https://baidu.com 注意: 该地址不是以 “http://” 开头,所以我们的vuejs 代码不会让它放行。
如下图所示:
进一步观察,页面也不会跳转(很好的解释了 这个时候 <a/> 标签点了也不起作用)
5. Event Modifiers 事件修饰语
我们很多时候,希望把代码写的优雅一些。 使用传统的方式,可能会把代码写的很臃肿。 如果某个元素在不同的event下有不同的表现,那么代码看起来就会有
很多个 if ...else ... 这样的分支。
所以, Vuejs 提供了 “Event Modifiers”。
例如,我们可以把上面的例子略加修改:
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id='app'>
请输入您想打开的网址, <br/>
判断规则是: <br/>
1. 务必以 "http://"开头 <br/>
2. 不能是空字符串 <br/>
<input v-model="url" placeholder="请输入 http:// 开头的字符串, 否则不会跳转" /> <br/>
<br/>
<a v-bind:href="this.url" v-on:click='validate($event)' v-on:click.prevent='show_message'> 点我确定 </a>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
url: ''
},
methods: {
validate: function(event){
if(this.url.length == 0 || this.url.indexOf('http://') != 0){
if(event){
event.preventDefault()
}
}
},
show_message: function(){
alert("您输入的网址不符合规则。 无法跳转")
}
}
})
</script>
</body>
</html>可以看出,上面的代码的核心是:
<a v-bind:href="this.url" v-on:click='validate($event)' v-on:click.prevent='show_message'> 点我确定 </a>
methods: {
validate: function(event){
if(this.url.length == 0 || this.url.indexOf('http://') != 0){
if(event){
event.preventDefault()
}
}
},
show_message: function(){
alert("您输入的网址不符合规则。 无法跳转")
}
}先是在 <a/> 中定义了两个 click 事件,一个是 click, 一个是 click.prevent. 后者表示,如果该元素的click 事件被 阻止了的话, 应该触发什么动作。
然后,在 methods 代码段中,专门定义了 show_message , 用来给 click.prevent 所使用。
上面的代码运行起来,跟前一个例子是一模一样的。 只是抽象分类的程度更高了一些。 在复杂的项目中有用处。
这样的 “event modifier”,有这些:
- stop propagation 被停止后( 也就是调用了 event.stopPropagation()方法后 ),被触发
- prevent 调用了 event.preventDefault() 后被触发。
- capture 子元素中的事件可以在该元素中 被触发。
- self 事件的 event.target 就是本元素时,被触发。
- once 该事件最多被触发一次。
- passive 为移动设备使用。 (在addEventListeners 定义时,增加passive选项。)
以上的 “event modifier” 也可以连接起来使用。 例如: v-on:click.prevent.self
6. Key Modifiers 按键修饰语
Vuejs 也很贴心的提供了 Key Modifiers, 也就是一种支持键盘事件的快捷方法。 我们看下面的例子:
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id='app'>
输入完毕后,按下回车键,就会<br/>
触发 "show_message" 事件~ <br/><br/>
<input v-on:keyup.enter="show_message" v-model="message" />
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: ''
},
methods: {
show_message: function(){
alert("您输入了:" + this.message)
}
}
})
</script>
</body>
</html>可以看到,在上面的代码中, v-on:keyup.enter="show_message" 为 <a></a> 元素定义了事件,该事件对应了 “回车键”。
(严格的说,是回车键被按下后,松开弹起来的那一刻)
我们用浏览器打开上面的代码对应的文件,输入一段文字,按回车,就可以看到事件已经被触发了。
Vuejs 总共支持下面这些 Key modifiers:
- enter 回车键
- tab tab 键
- delete 同时对应了 backspace 和 del 键
- esc ESC 键
- space 空格
- up 向上键
- down 向下键
- left 向左键
- right 向右键
随着 Vuejs 版本的不断迭代和更新,越来越多的 Key modifiers 被添加了进来, 例如 page down, ctrl 。对于这些键的用法,
大家可以查阅官方文档。
相关推荐:《vue.js教程》
以上是vuejs中有什麼事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在iPhone鎖定畫面上取得即將到來的日曆事件
Dec 01, 2023 pm 02:21 PM
在iPhone鎖定畫面上取得即將到來的日曆事件
Dec 01, 2023 pm 02:21 PM
在運行iOS16或更高版本的iPhone上,您可以直接在鎖定畫面上顯示即將到來的日曆事件。繼續閱讀以了解它是如何完成的。由於錶盤複雜功能,許多AppleWatch用戶習慣能夠看一眼手腕來查看下一個即將到來的日曆事件。隨著iOS16和鎖定螢幕小部件的出現,您可以直接在iPhone上查看相同的日曆事件訊息,甚至無需解鎖設備。日曆鎖定螢幕小元件有兩種風格,可讓您追蹤下一個即將發生的事件的時間,或使用更大的小元件來顯示事件名稱及其時間。若要開始新增小元件,請使用面容ID或觸控ID解鎖iPhone,長按
 Vue.js與Lua語言的融合,建構遊戲開發的前端引擎的最佳實踐和經驗分享
Aug 01, 2023 pm 08:14 PM
Vue.js與Lua語言的融合,建構遊戲開發的前端引擎的最佳實踐和經驗分享
Aug 01, 2023 pm 08:14 PM
Vue.js與Lua語言的融合,建構遊戲開發的前端引擎的最佳實踐和經驗分享引言:隨著遊戲開發的不斷發展,遊戲前端引擎的選擇成為了一個重要的決策。在這些選擇中,Vue.js框架和Lua語言都成為了眾多開發者的關注點。 Vue.js作為一款受歡迎的前端框架具有豐富的生態系統和便捷的開發方式,而Lua語言則因其輕量級和高效性能在遊戲開發中得到廣泛應用。本文將探討如何將
 如何使用Vue實現仿QQ聊天氣泡特效
Sep 20, 2023 pm 02:27 PM
如何使用Vue實現仿QQ聊天氣泡特效
Sep 20, 2023 pm 02:27 PM
如何使用Vue實現仿QQ聊天氣泡特效在現今的社交時代,聊天功能已成為了手機應用程式和網頁應用程式的核心功能之一。而聊天介面中最常見的元素之一就是聊天氣泡,它可以清楚地將發送者和接收者的訊息區分開來,有效地提高了訊息的可讀性。本文將介紹如何使用Vue實現仿QQ聊天氣泡特效,以及提供具體的程式碼範例。首先,我們需要建立一個Vue元件來表示聊天氣泡。組件包含兩個主要部分
 如何使用PHP和Vue.js實現圖表上的資料篩選和排序功能
Aug 27, 2023 am 11:51 AM
如何使用PHP和Vue.js實現圖表上的資料篩選和排序功能
Aug 27, 2023 am 11:51 AM
如何使用PHP和Vue.js實現圖表上的資料篩選和排序功能在網頁開發中,圖表是一種非常常見的資料展示方式。使用PHP和Vue.js可以輕鬆實現圖表上的資料篩選和排序功能,使用戶能夠自訂查看圖表上的數據,提高資料的視覺化效果和使用者體驗。首先,我們需要準備一組資料供圖表使用。假設我們有一個資料表格,包含姓名、年齡和成績三列,資料如下:姓名年齡成績張三1890李
 在JavaScript中,'oninput'事件的用途是什麼?
Aug 26, 2023 pm 03:17 PM
在JavaScript中,'oninput'事件的用途是什麼?
Aug 26, 2023 pm 03:17 PM
當輸入框中新增值時,就會發生oninput事件。您可以嘗試執行以下程式碼來了解如何在JavaScript中實現oninput事件-範例<!DOCTYPEhtml><html> <body> <p>Writebelow:</p> <inputtype="text"
 Vue.js與Dart語言的集成,建構酷炫的行動應用UI介面的實踐與開發技巧
Aug 02, 2023 pm 03:33 PM
Vue.js與Dart語言的集成,建構酷炫的行動應用UI介面的實踐與開發技巧
Aug 02, 2023 pm 03:33 PM
Vue.js與Dart語言的集成,建構酷炫的行動應用UI介面的實踐與開發技巧引言:在行動應用開發中,使用者介面(UI)的設計與實作是非常重要的一部分。為了能夠實現酷炫的行動應用程式介面,我們可以將Vue.js與Dart語言進行集成,借助Vue.js的強大資料綁定和組件化特性,以及Dart語言的豐富的行動應用開發庫,來構建出令人驚豔的行動應用UI介面。本文將介紹如何
 jQuery中如何實作select元素的改變事件綁定
Feb 23, 2024 pm 01:12 PM
jQuery中如何實作select元素的改變事件綁定
Feb 23, 2024 pm 01:12 PM
jQuery是一個受歡迎的JavaScript函式庫,可以用來簡化DOM操作、事件處理、動畫效果等。在web開發中,常常會遇到需要對select元素進行改變事件綁定的情況。本文將介紹如何使用jQuery實作對select元素改變事件的綁定,並提供具體的程式碼範例。首先,我們需要使用標籤來建立一個包含選項的下拉式選單:
 如何在PHP和Vue.js中實現可互動的熱力圖統計
Aug 19, 2023 am 09:41 AM
如何在PHP和Vue.js中實現可互動的熱力圖統計
Aug 19, 2023 am 09:41 AM
如何在PHP和Vue.js中實現可互動的熱力學圖統計熱力圖(Heatmap)是一種以熱力圖的形式展示資料分佈和集中度的可視化方式。在Web開發中,常常需要將後端資料和前端展示結合起來,實現可互動的熱力圖統計功能。本文將介紹如何在PHP和Vue.js中實現此功能,並提供相應的程式碼範例。第一步:後端資料的準備首先,我們需要準備用於產生熱力圖的資料。在PHP中,我