vuejs中實例和元件的差別是什麼
區別:1、實例有el掛載點,元件沒有。 2.實例中是“data:{}”,元件中是“data(){return{}}”。 3.vue實例的html元素是直接渲染到頁面中的;而元件的html元素是定義在template上,透過呼叫再渲染到頁面中的。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
上次寫vue單一元件項目和路由的時候,想到一個問題。 new Vue({…})就是Vue實例,那麼元件就是Vue實例嗎?
分析
之前說了,有兩種開發方式。一個是基於瀏覽器的(即直接在script中引入main.js),還有一個是vue-cli搭建出來的基於命令行的開發方式(一個vue專案).
因為實際專案大部分都用命令列開發方式,所以還是說命令列開發方式裡的元件。
在專案的main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({//这里就是一个vue实例
el: '#app',//el挂载点
router,
components: { App },
template: '<App/>',//此处引根组件
})而App.vue程式碼中
<template>
<div id="app">
<div class="welcome">welcome! {{name}}, you are {{age}} years old</div>
<router-view/>
</div>
</template>
<script>
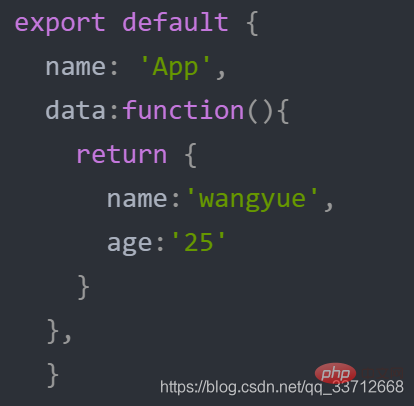
export default {
name: 'App',
data:function(){
return {
name:'wangyue',
age:'25'
}
},
}
</script>
<style>
.welcome{
font-size: 32px;
color: blueviolet;
}
</style>效果圖如下,紫色文字之下的可以忽略不看,這裡是我路由展示的內容。 
放大比較一下


#vuejs中實例和元件的差異
元件的data是一個function非元件是data:{},元件沒有el掛載點這個選項。以官網來說,元件是可重複使用的 Vue 實例,且帶有一個名字。
在vue專案中,一般只有一個VUE實例在main.js中定義,其他都是vue元件實例。其實都是vue實例,但為了方便區分,我就這麼說了。根組件之外,components中還有很多小組件。
即:
1、vue實例有el指定掛載元素,元件沒有,因為元件也是透過呼叫在渲染頁面,直接透過呼叫元件名稱渲染;
2.實例和元件的data屬性形式不同
vue實例中data屬性:data:{“name”:“aa”,“age”:18},
#元件中的data屬性:data(){ return{“name”:“aa”,“age”:18} },
3、vue實例的html元素是直接渲染到頁面中,而元件的html元素是定義在template上,透過呼叫再渲染到頁面
相關推薦:《vue.js教學》
以上是vuejs中實例和元件的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中實現跑馬燈/文字滾動效果,可以使用 CSS 動畫或第三方庫。本文介紹了使用 CSS 動畫的方法:創建滾動文本,用 <div> 包裹文本。定義 CSS 動畫,設置 overflow: hidden、width 和 animation。定義關鍵幀,設置動畫開始和結束時的 transform: translateX()。調整動畫屬性,如持續時間、滾動速度和方向。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






