vue需要安裝什麼環境
vue需要安裝Node環境。 vue的運作要依賴node的npm管理工具來實現,且node可用來打包部署,解析vue單一檔案元件,解析每個vue模組,啟動測試伺服器localhost,管理vue-router、vue-resource等外掛程式。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
Vue專案開發需要準備和配置些什麼環境?
相信很多人剛開始學習vue這個框架的時候,最開始建立開發環境的時候,都會遇到一些大大小小的坑,我之前學習angular的時候搭建過一次,過了一個月後再搭建第二次的時候,竟然有些混亂,所以今天想整理出來;
vue現如今在前端中,是前端工程師比較常用的框架之一,他和angular有一些相似之處,所以用過angular的夥伴們,再來學習vue應該不會感覺太難;
一:下載安裝node環境
在搭建vue的開發環境之前,一定要先下載node.js
vue的運行是要依賴node的npm的管理工具來實作。
且使用node是比較方便的,打包部署,解析vue單一檔案元件,解析每個vue模組,拼在一起等,啟動測試伺服器localhost, 幫你管理vue-router,vue-resource這些插件。所以通常我們會使用Vue node方式,方便省事。
node可以在官網或中文網裡面下載,依照自己的電腦選擇是32還是64 ,網址:http://nodejs.cn;

二:下載好node之後,開啟docs管理工具,先看看node安裝成功了沒有,輸入node -v ,回車,會輸出node的版本號,

#這樣就已經是安裝成功了,由於在國內使用npm是非常慢的,所以在這裡我們推薦使用淘寶npm鏡像,使用
淘寶的cnpm指令管理工具可以取代預設的npm管理工具:$ npm install -g cnpm --registry=https://registry. npm.taobao.org;
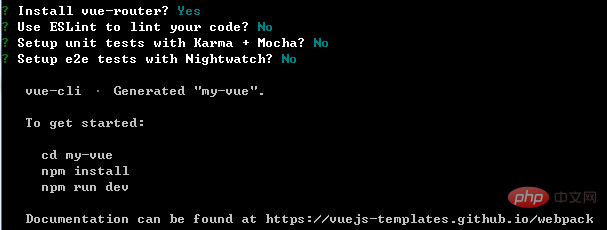
#三:淘寶鏡像安裝成功之後,我們就可以全域使用vue-cli腳手架,輸入指令:cnpm install
--global vue-cli 回車;驗證是否安裝成功,在指令輸入vue,出來vue的訊息,並說明安裝成功;
#四:搭建完手腳架之後,我們要開始建造一個新項目,這個時候我建議,盡量不要裝在C盤,因為vue下載下來的文件比較大,如果要改盤的話,直接輸入D:回車就可以直接改盤,


四:資料夾已經下載好了,現在就可以進入資料夾,輸入: cd my-project 回車,因為各個模板之間都是相互依賴的,所以現在我們要安裝依賴,
#輸入指令:#cnpm install

五:已經安裝好之後,現在要來測試我們下載好的模板能不能正常的運行,在命令列輸入:npm run dev 回車即可,

#8080是預設的端口,要存取的話,直接在瀏覽器輸入localhost:8080就可以開啟預設的範本了;

#
這樣,我們的vue基礎專案已經安裝並運作起來了,已經踏入了vue的大門;撒花,完結;
以上是vue-cli2.0的腳手架搭建方式,現在已經升級到到4.0了,項目搭建方式也就更簡單便捷了, 輸入指令:
npm install -g @vue/cli ,下載腳手架工具,下載成功之後輸入指令:vue create
然後就是選擇配置,第一個default是預設配置,第二個是手動配置,手動配置就要看自己的專案需要,配置需要的文件(不過一般我為了方便,都會選擇預設配置,哈哈),然後就等著建立資料夾;
檔案建立成功之後,直接輸入指令: npm run serve,就可以運行專案啦!
相關推薦:《vue.js教學》
以上是vue需要安裝什麼環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














