css中可用background-repeat屬性設定背景圖的平鋪方式,當值為「repeat」可向垂直和水平方向重複平鋪,為「repeat-x」可向水平方向重複平鋪,為「repeat-y」可向垂直方向重複,為「no-repeat」則不重複。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
預設情況下,如果一幅背景圖像不足以佔滿整個容器時,就會在水平方向和垂直方向重複,以填滿整個容器。然而,有時候卻希望背景圖像只出現一次,或只在某個方向重複。
這時,就可以透過background-repeat屬性來定義背景圖像如何重複,即背景圖像的平鋪方式,可選值有repeat | repeat-x | repeat-y | space | round | no -repeat,預設值為repeat。不同取值的意義請參考下表:
| #repeat | 預設值,圖像在水平方向和垂直方向都重複以填滿容器 |
| repeat-x | 圖像只在水平方向重複以填滿容器 |
| #repeat-y | 圖像只在垂直方向重複以填滿容器 |
| space | 圖片向兩端對齊重複以填滿容器,多餘空間以空白取代 |
| round | 圖像向兩端對齊重複以填滿容器,多餘空間透過圖像拉伸來填充 |
預設情況下,背景圖像的填充區域為元素的 padding-box 區域,而背景圖像平鋪之後,其填充區域將是元素的 border-box 區域。
background-repeat屬性需要 2 個參數,如果提供 2 個參數,第一個用於水平方向,第二個用於垂直方向。如果只提供 1 個參數,則同時用於水平方向和垂直方向。特殊值repeat-x 和repeat-y除外,因為repeat-x 相當於repeat no-repeat,repeat-y 相當於no-repeat repeat,即repeat-x 和repeat-y 就等價於提供了2 個參數值。
為了清楚了解 background-repeat屬性在不同取值下的表現,這裡針對每個取值定義了一個類,然後把它們分別應用到一個容器。
HTML程式碼如下:
<div class="no-repeat"></div> <div class="repeat-x"></div> <div class="repeat-y"></div> <div class="repeat"></div> <div class="space"></div> <div class="round"></div> ———————————————— 版权声明:本文为CSDN博主「ixygj197875」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/ixygj197875/article/details/79333143
CSS程式碼如下:
div {
width: 100px;
height: 120px;
border: 1px dashed #888;
background-image: url(bg.png);
}
.repeat-x {
background-repeat: repeat-x;
}
.repeat-y {
background-repeat: repeat-y;
}
.repeat {
background-repeat: repeat;
}
.space {
background-repeat: space;
}
.round {
background-repeat: round;
}
.no-repeat {
background-repeat: no-repeat;
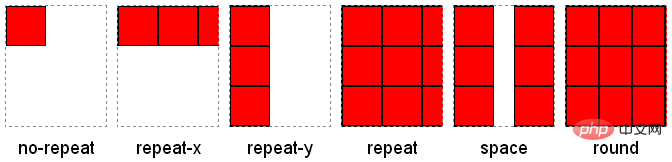
}上述程式碼中,容器的寬度為100px、高度為120px,背景圖像的寬度和高度都是40px。為了能夠清楚可見背景影像的範圍,這裡為容器增加了 1px 的虛線框,為背景影像增加了 1px 的黑色邊框。運行結果如圖4‑27 所示:

background-repeat屬性效果圖
從上圖可以看出,影像都是以原始尺寸重複,來填滿容器。在水平方向上,當容器的寬度不是背景圖像寬度的整數倍時:如果取值為space,多餘空間用空白填充;如果取值為round,背景圖像會被縮放;如果為其他值,最後一幅圖像可能不完整。垂直方向同理。
相關推薦:《css影片教學》
以上是css中背景圖怎麼設定平鋪方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




