這篇文章跟大家介紹一下Angular中不在範本(template)裡面呼叫方法的原因,以及解決方法,希望對大家有幫助!

在執行ng generate component <component-name></component-name> 指令後建立angular元件的時候,預設會產生四個檔案:
<component-name>.component.ts</component-name>
<component-name>.component.html</component-name>
<component-name>.component.css</component-name>
<component-name>.component.spec. ts</component-name>
【相關教學推薦:《angular教學》】
模板,就是你的HTML程式碼,需要避免在裡面呼叫非事件類別的方法。舉個例子
<!--html 模板-->
<p>
translate Name: {{ originName }}
</p>
<p>
translate Name: {{ getTranslatedName('你好') }}
</p>
<button (click)="onClick()">Click Me!</button>// 组件文件
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
originName = '你好';
getTranslatedName(name: string): string {
console.log('getTranslatedName called for', name);
return 'hello world!';
}
onClick() {
console.log('Button clicked!');
}
}
我們在模板裡面直接呼叫了getTranslatedName方法,很方便的顯示了該方法的回傳值 hello world。
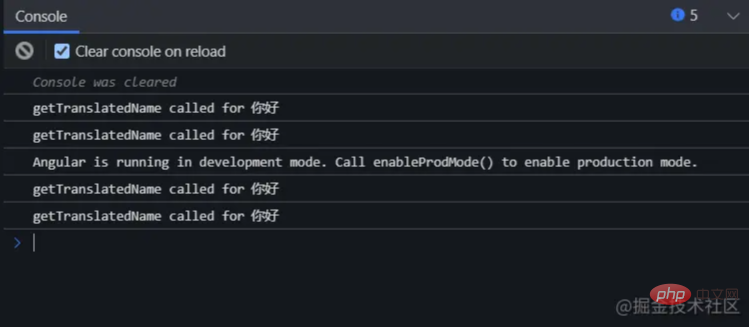
看起來沒什麼問題,但如果我們去檢查console會發現這個方法不只呼叫了一次。

並且在我們點擊按鈕的時候,即使沒想更改originName,還會繼續呼叫這個方法。

原因與angular的變化偵測機制有關。正常來說我們希望,當一個值改變的時候才去重新渲染對應的模組,但angular並沒有辦法去檢測一個函數的返回值是否發生變化,所以只能在每次檢測變化的時候去執行一次這個函數,這也是為什麼點擊按鈕時,即便沒有對originName進行更改卻還是執行了getTranslatedName
當我們綁定的不是點擊事件,而是其他更容易觸發的事件,例如mouseenter, mouseleave, mousemove等此函數可能會被無意義的呼叫成百上千次,這可能會帶來不小的資源浪費而導致效能問題。
一個小Demo:
https://stackblitz.com/edit/angular-ivy-4bahvo?file=src/app/app.component.html
大多數情況下,我們總是可以找到替代方案,例如在onInit賦值
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent implements OnInit {
originName = '你好';
TranslatedName: string;
ngOnInit(): void {
this.TranslatedName = this.getTranslatedName(this.originName)
}
getTranslatedName(name: string): string {
console.count('getTranslatedName');
return 'hello world!';
}
onClick() {
console.log('Button clicked!');
}
}或使用pipe,避免文章過長,就不詳述了。
更多程式相關知識,請造訪:程式設計影片! !
以上是Angular中為什麼不要在模板中呼叫方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



