vue.js解決跨域問題的方法:1、進入vue專案根目錄;2、找到vue.config.js文件,使用編輯器開啟;3、在proxy中設定跨域即可。

本文操作環境:windows10系統、vue 2.5.2、thinkpad t480電腦。
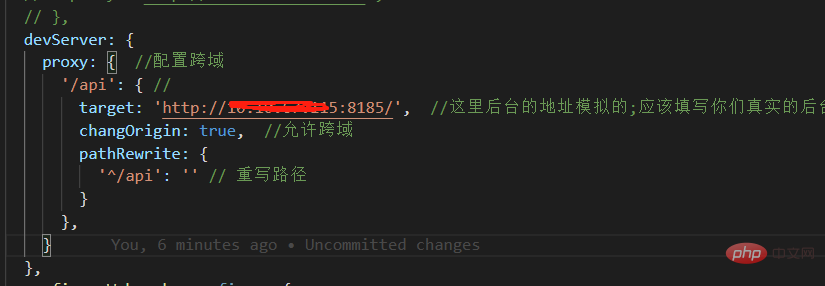
要在vue開發中實作跨域需要先進入vue專案根目錄,找到vue.config.js文件,然後在proxy中設定跨域:
提示:如果找不到vue.config.js文件,可以自己創建一個。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
在vue中使用proxy進行跨網域的原理是:將網域傳送給本地的伺服器(啟動vue專案的服務,loclahost:8080),再由本地的伺服器去請求真正的伺服器。
以下是我在開發vue專案中實現跨域的步驟:
1、在proxy中設定要存取的位址,並重寫/api為空的字串,因為我們真正請求的位址是沒有帶/api,這個重寫很重要!!!

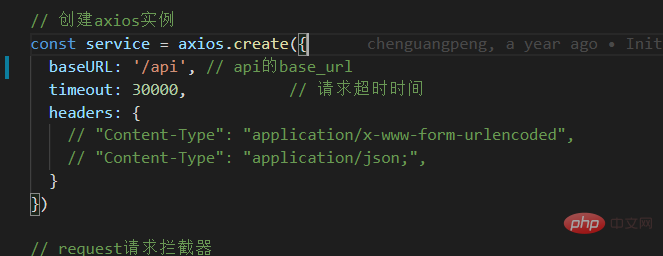
#2、在建立axios實例的時候將baseURL設為/api ,這時候我們的跨域就已經完成了。

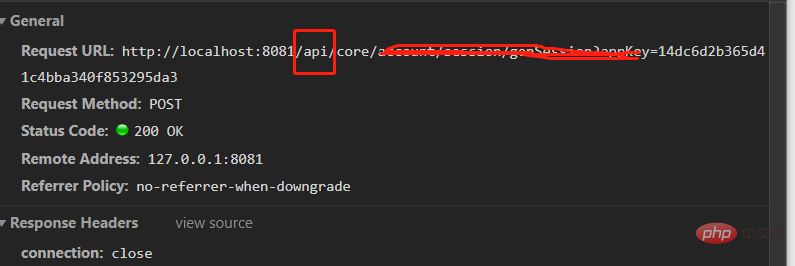
3、假如請求的真正位址為:http://121.121.67.254:8185/core/getdata/userInfo,但我們在瀏覽器上會看到是這樣的: http://localhost:8080/api/core/getData/userInfo ,多了個/api,但不會影響我們要求資料。

推薦學習:php訓練
以上是vue.js怎麼解決跨域問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!


