怎麼在Nodejs或是瀏覽器直接執行esm程式碼?以下這篇文章跟大家介紹一下在Nodejs或瀏覽器執行ESM程式碼的方法,希望對大家有幫助!

Commonjs
- CommonJs 可以動態載入語句,程式碼發生在執行時期
- CommonJs 匯出值是拷貝, 不好排查引起變數污染
ES module(後續簡稱esm)
- ESM 是靜態的,程式碼發生在編譯時
- ESM 導出是引用值之前都存在映射關係,且值都是可讀的,不能修改 參考 淺析什麼是CommonJs和Es Module?有什麼區別?
esm 是 JavaScript 模組化的未來。因為它解決了變數污染,程式碼維護,程式碼依賴的問題。它讓你的程式碼更科學。這也是 deno 預設採用 esm 的原因。
回歸正題,我們有什麼方法在 Nodejs 或瀏覽器直接執行 esm 程式碼,這是個有趣又實際的問題。 【推薦學習:《nodejs 教學》】
最常見的方式是利用webpack等打包工具搭配babel 使用。隨著webpack 和vue 的大熱,這些工具似乎成為了標配,但是webpack 的缺點也很明顯,它能讓commonjs 和esm 的混寫,導致程式碼存在一些寫法不規範的情況,我相信這種情況是普遍出現在業務程式碼裡面,也存在於antd3 這樣的知名第三方元件庫中。
而rollup則是基於 ES6 的語法規格進行編譯,它的輕巧小巧,非常適合 npm 函式庫的打包。新興的打包工具例如esbuild和swc,也可以實作編譯打包,即使速度越來越快,但還是需要編譯的過程。這些倉庫很重要的一個特點就是使用 esm 語法。
以上這些工具都可以應用於esm 語法編譯,但是有很多專案不一定需要打包編譯這樣耗時的流程的,例如一些cli 工具、簡易微服務等,如何保證高效正確的運行esm代碼呢?
在Nodejs 版本較低的情況,我們可以利用一些工具,工具的使用形式有幾種,一種是Module Loader,另一種是Command Line(簡稱cli)。
Module Loader,這裡介紹standard-things/esm,它可以 preload 第三方提供的 esm 包,從此,可以做到 babelless, bundleless。你不需要使用大型編譯工具也可以直接執行 esm 程式碼,使用方式如下。
node -r esm index.js
同樣,egoist/esbuild-register這個函式庫在 esbuild 的支援下,同樣可以做到 Module Loader 的效果,利用 esbuild 的高效能特性,程式碼運作效率更高。
node -r esbuild-register index.js
Command Line,基於封裝後的 cli,不過是換一種形式進行模組的預先處理。 babel-node直接利用它的 babel 語法優勢來執行 esm 程式碼。由於 babel 本身還是 js 的實現,它的官方文件也表明了不建議在生產環境使用,會導致內存高佔用的問題,這也是這一類工具的通病。
babel-node index.js
同樣,esno可以直接在命令列執行 esm 程式碼。原理基於 esbuild。這裡更推薦使用這種方式,鑑於 esbuild 是由 go 語言實現,能夠較大程度解決內存高佔用的問題,保證了一定的執行性能。
esno index.ts esmo index.ts
這一類第三方倉庫適合在低版本 nodejs 且非生產環境使用,它們的存在是為了便利性,而並非實用性和穩定性。怎麼樣才能有效率地運行 esm 程式碼?
Node verison 13.2.0 開始正式支援 ES Modules 特性
所以利用 Native Nodejs 环境运行 esm 代码是非常必要的,高版本的 Nodejs 提供了直接运行 esm 的功能,这里建议使用 lts14 版本。有两种方式运行 esm 代码:
第一种,package.json 中填写 type: "modules",表明模块的类型。此后,直接运行node index.js即可。
// pakage.json
{
...
"type": "modules"
}第二种,则是将文件名改成.mjs,标明该文件是 esm 代码。这两种方式最大的区别则是模块作用域。前者是包的作用域,它的声明是以 package 为维度。后者则是以文件为维度,不受限于包的作用域。

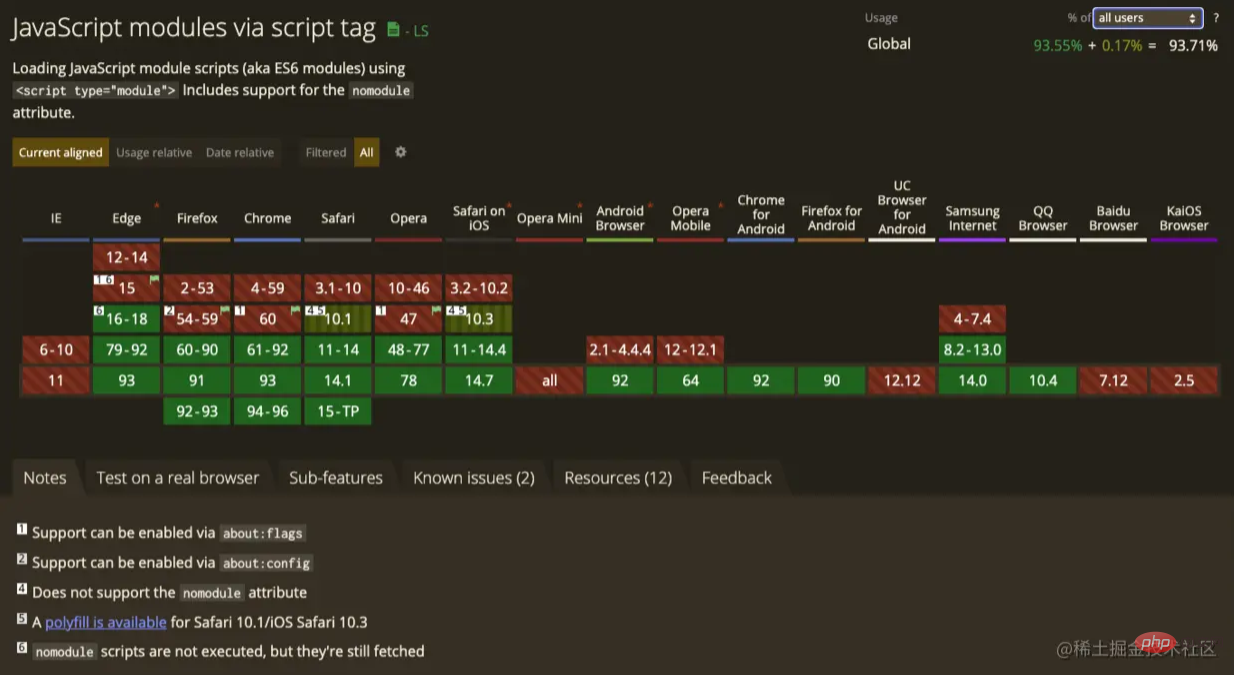
浏览器的情况有别于 Nodejs 环境,在大部分的新版本浏览器都支持 esm 的运行。esm 级别的代码编译和打包,可以有效地减少包的体积和资源传输速度。这也是为什么像 vite 这样的框架会采用现代浏览器的打包模式(外加 legacy 兼容模式)的原因。具体的原理是在 html 当中的 script 标签加入type="module" 则表明它引入的是 esm 代码,当旧浏览器没法支持 esm 的情况下,它会读取nomodule script中的地址,读取兼容版本的 js 代码。这样一来,可以有效地减少大部分浏览器加载的 js 体积,又保证了老浏览器的兼容性问题。
<script type="module" src="dist/index.js"></script> <script nomodule src="dist/index.legacy.js"></script>
如今 Nodejs 和浏览器环境都能对 esm 语法有了很好的 Native 支持。作为前端工程师的我们,应该要保持着技术的前瞻性,在写一个仓库的时候,我们要想到要用 typescript,esm 还是 common.js 呢?为什么我们不选择比较新的 js 运行环境,迎接 Javascript 的第三个时代,参考《ESM Import 与 Bundleless》。
更多编程相关知识,请访问:编程视频!!
以上是怎麼在Nodejs或是瀏覽器直接執行esm程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



