深入解析小程式template模板的使用方法
這篇文章帶大家詳細了解一下小程式template模板的用法,希望對大家有幫助!

WXML提供模板(template),可以在模板中定義程式碼片段,然後在不同的地方呼叫。 【相關學習推薦:小程式開發教學】
前言
你將收穫
小程式模板怎麼用
小程式範本資料和事件的處理
小程式範本的一些注意事項及最佳化
模板的基本使用
建立範本檔案
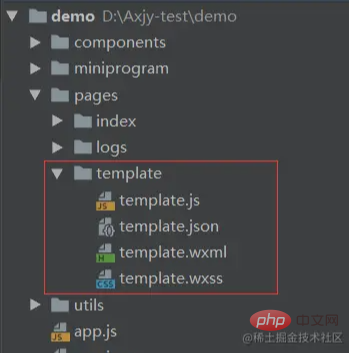
在page裡面建立一個template資料夾,可以利用小程式開發工具【新建Page】快速建立檔案

註:呼叫模板的時候,起作用的只有wxml和wxss文件,模板中的JS文件是不起作用的。模板中的邏輯都要在呼叫的檔案中處理。
建立檔案可依自己專案設計,並非固定如此
#定義範本
在<template></template> 內定義程式碼片段,使用name 屬性,作為模板的名字。
<template name="msgItem">
<view>
<text class="info">这是一个msg模板</text>
</view>
</template>使用模板
在wxml中要使用模板,有兩步驟
1)、聲明,關鍵 import 標籤
2)、使用,關鍵 is屬性
<!-- index.wxml --> <!-- 声明需要使用的模板文件 --> <import src ="../template/template.wxml"/> <!--使用--> <template is="msgItem"/>
這裡is的名字和模板name命名的保持一致
模板的wxss
如果模板有自己的wxss,如我們的template.wxss文件,則需要在呼叫模板的文件(如範例的index.wxss)導入,否則不會生效
/**index.wxss**/ @import "../template/template.wxss";
##模板的資料傳遞【呼叫的wxml】透過#歸納:
- wxss導入wxss中
- wxml導入wxml中
- js無效
data給模板傳值
<!-- index.wxml -->
<template is="msgItem" data="{{...item}}"/><!-- index.js -->
Page({
data: {
item: {
title: '模板',
msg: 'this is a template',
}
}
})<!-- template.wxml -->
<template name="msgItem">
<view>
<text class="info">
{{title}}: {{msg}}
</text>
</view>
</template>如果有傳遞多個參數,則用逗號隔開
<template is="msgItem" data="{{data1, data2}}"/>登入後複製
##」模版檔案中的是【呼叫模板的js檔】裡的事件。
定義在自己的- template.js
- 並不會生效
<!--template.wxml-->
<template name="msgItem">
<view>
<text class="info" bindtap="handleTap">
{{title}}: {{msg}}
</text>
</view>
</template><!-- index.js -->
handleTap() {
console.log('template 模版 click')
}, 優化範本事件
優化範本事件如果是模板公用的方法,在每個呼叫的檔案都要把方法寫一遍,就會有很多重複的程式碼,我們可以如下改進一下。 (雖然
template模板不能直接使用自己的js,但是我們可以把方法統一寫在template.js文件裡,然後在使用模板的文件js裡面引入一下。)
 在任意js檔案統一定義方法
在任意js檔案統一定義方法
<!-- template.js -->
const template = {
handleTap() {
console.log('template 模版 click')
}
}
export default template;在需要使用的地方導入即可
// index.js
import template from '../template/template';
Page({
handleTap:template.handleTap
})關於js檔案中的資料傳遞
在
template.js裡可以直接拿到index.js檔案的整個data
 template模板和Component元件的異同
template模板和Component元件的異同
#都是為了實現程式碼的複用
- 都不能單獨呈現,必須依附顯示在頁面
template模板
:輕量級,主要是展示,沒有設定檔(.json)和業務邏輯檔(.js),所以template模板中的變數引用和業務邏輯事件都需要在【引用模板的頁面js】檔案中進行定義;
Component元件:有自己的業務邏輯,由4個檔案構成,與page類似,但是js檔案和json檔案與頁面不同。
選擇- 如果只是展示,使用template就夠了;
- ##如果涉及到的業務邏輯互動比較多,最好使用component元件;
- import 的作用域
C import B import A
//C能用B,B能用A,但是C不能用A
登入後複製
C import B import A //C能用B,B能用A,但是C不能用A
 參考資料:微信小程式template範本
參考資料:微信小程式template範本
https://developers.weixin.qq.com/miniprogram/dev/reference /wxml/template.html
更多程式相關知識,請造訪:程式設計影片! !
以上是深入解析小程式template模板的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
隨著行動互聯網技術和智慧型手機的普及,微信成為了人們生活中不可或缺的一個應用。而微信小程式則讓人們可以在不需要下載安裝應用程式的情況下,直接使用小程式來解決一些簡單的需求。本文將介紹如何使用Python來開發微信小程式。一、準備工作在使用Python開發微信小程式之前,需要先安裝相關的Python函式庫。這裡推薦使用wxpy和itchat這兩個函式庫。 wxpy是一個微信機器
 小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react,其使用方法:1、基於「react-reconciler」實作一個渲染器,產生一個DSL;2、建立一個小程式元件,去解析和渲染DSL;3、安裝npm,並執行開發者工具中的建構npm;4、在自己的頁面中引入包,再利用api即可完成開發。
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia
 用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
實現思路x01服務端的建立首先,在服務端,使用socket進行訊息的接受,每接受一個socket的請求,就開啟一個新的線程來管理訊息的分發與接受,同時,又存在一個handler來管理所有的線程,從而實現對聊天室的各種功能的處理x02客戶端的建立客戶端的建立就要比服務端簡單多了,客戶端的作用只是對消息的發送以及接受,以及按照特定的規則去輸入特定的字符從而實現不同的功能的使用,因此,在客戶端這裡,只需要去使用兩個線程,一個是專門用於接受消息,一個是專門用於發送消息的至於為什麼不用一個呢,那是因為,只
 小程式備案怎麼操作
Sep 13, 2023 pm 04:36 PM
小程式備案怎麼操作
Sep 13, 2023 pm 04:36 PM
小程序備案操作步驟:1、準備個人身分證影本、企業營業執照影本、法人身分證影本等備案資料;2、登入小程式管理後台;3、進入小程式設定頁;4、選擇“基本設定」;5、填寫備案資料;6、上傳備案資料;7、提交備案申請;8、等待審核結果,如果備案不透過要根據原因進行修改,並重新提交備案申請;9、備案後續操作即可。
 微信小程式怎麼弄會員
May 07, 2024 am 10:24 AM
微信小程式怎麼弄會員
May 07, 2024 am 10:24 AM
1.開啟微信小程序,進入對應的小程式頁面。 2.在小程式頁面中尋找會員相關入口,通常會員入口在底部導覽列或個人中心等位置。 3.點選會員入口,進入會員申請頁。 4、在會員申請頁面,填寫相關信息,如手機號碼、姓名等,完成資料填寫後,提交申請。 5.小程式方會對會員申請審核,審核通過後,用戶即可成為微信小程式會員。 6.作為會員,用戶將享有更多的會員權益,如積分、優惠券、會員專屬活動等






