javascript中的註解符有兩種:1、單行註解符“//”,它只對所在行有效,“//”之後的所有內容都會看作是註解的內容;2、多行註解符“/* */”,出現在“/*”和“*/”之間的所有內容都會被視為註解的內容。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
在javascript 中,註解程式碼分為多行註解與單行註解
#單行註解:使用"//"來進行單行註釋;"//"之後的所有內容都會看作是註解的內容,對"//"之前的內容則不會產生影響
#多行註解:使用"/* */"來進行多行註解;出現在「/*」和「*/」之間的所有內容都會看作是註釋的內容。
基本結構如下:
單行註解
//我是被注释掉的文字,这里也可以是js代码
多行註解:
/* 我是被注释掉的文字 我假装是被注释掉的js代码 */
js中的單行註解的方法
js程式碼中,使用「//」符號來註解掉單行程式碼,或新增程式碼的說明。
範例1:註解掉單行程式碼
js程式碼:
<script> //document.write('php中文网'); document.write('https://www.php.cn/'); </script>
範例2:給每行程式碼新增說明
js程式碼:
<script> var a = 1; //声明一个变量 a++; //变量加1 document.write(a); //输出这个变量 </script>
js中多行註解的方法
#在js程式碼中,使用/* 與*/ 符號,來註解掉多行程式碼。
範例1:註解掉多行js程式碼
js程式碼:
<script> var a = 1; /* 这里的代码都被注释掉了 a++; document.write(a); */ a = a + 5; console.log(a); </script>
範例2:js程式碼中,新增多行程式碼說明
js代碼:
<script> /* 这里是以下代码的说明 我只是简单的举个例子 */ var a = 1; a = a + 5; console.log(a); </script>
補充說明:
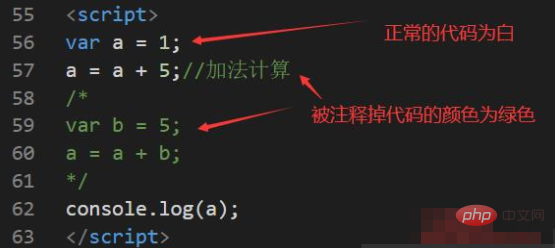
#在一些專用的程式碼編輯器中,例如"VScode","Notepad "等,正常的執行程式碼與註解掉的程式碼的顏色是不同的,很容易區分出來。
下面以'vscode'編輯器為例,如下圖

#說明:
1、被註解掉的程式碼或說明的字體為綠色
2、正常的程式碼為白色或其它顏色
3、由於編輯器或個人設定的原因,程式碼編輯器中程式碼顏色會有所不同
【推薦學習:javascript進階教學】
以上是javascript中的註解符號有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

