深入解析Promise.allSettled()的使用方法
如何使用Promise.allSettled()?下面這篇文章就來帶大家了解Promise.allSettled(),介紹一下它的使用方法,希望對大家有幫助!

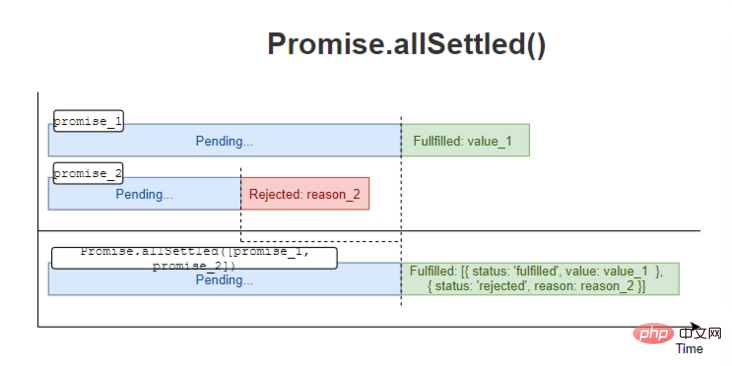
Promise.allSettled() 方法傳回一個在所有給定的promise 都已經fulfilled 或rejected 後的promise,並帶有一個物件數組,每個物件表示對應的promise 結果。
接著,我們來看看 Promise.allSettled() 是如何運作的。
1. Promise.allSettled()
#Promise.allSettled() 可用於並行執行獨立的非同步操作,並收集這些操作的結果。
此函數接受一個promise 陣列(通常是可迭代物件)作為參數:
const statusesPromise = Promise.allSettled(promises);
當所有的輸入promises 都被fulfilled 或rejected 時,statusesPromise 會解析為一個具有它們狀態的陣列
{ status: 'fulfilled', 值:value }— 如果對應的promise 已fulfilled- ##或
{status: 'rejected',reason: reason }
如果對應的promise 已經被rejected

then 語法提取它們的狀態:
statusesPromise.then(statuses => {
statuses; // [{ status: '...', value: '...' }, ...]
});async/await 語法:
const statuses = await statusesPromise;
statuses; // [{ status: '...', value: '...' }, ...]2. 取水果和蔬菜
在深入研究Promise.allSettle() 之前,我們先定義兩個簡單的helper 函數。
resolveTimeout(value, delay)回傳一個promise ,該promise 在經過delay 時間後用value 來實作
function resolveTimeout(value, delay) {
return new Promise(
resolve => setTimeout(() => resolve(value), delay)
);
}rejectTimeout(reason, delay) - 回傳一個promise,在經過delay 時間後拒絕reason。
promise.allsettle()。
2.1 All promises fulfilled
我們同時造訪當地雜貨店的蔬菜和水果。存取每個清單是一個非同步操作:const statusesPromise = Promise.allSettled([
resolveTimeout(['potatoes', 'tomatoes'], 1000),
resolveTimeout(['oranges', 'apples'], 1000)
]);
// wait...
const statuses = await statusesPromise;
// after 1 second
console.log(statuses);
// [
// { status: 'fulfilled', value: ['potatoes', 'tomatoes'] },
// { status: 'fulfilled', value: ['oranges', 'apples'] }
// ]線上範例:https://codesandbox.io/s/all-resolved-yyc0l?file=/src/index.js
Promise.allSettled([...])返回一個promise statusesPromise,該promise 在1秒內解決,就在蔬菜和水果解決之後,並行地解決。
statusesPromise 解析為一個包含狀態的陣列。
- 陣列的第一項包含有蔬菜的已完成狀態:
status: 'fulfilled', value: ['potatoes', 'tomatoes'] }
- 相同的方式,第二項是水果的完成狀態:
{ status: 'fulfilled', value: ['oranges', 'apples'] }
#2.2一個promise 被拒絕
#想像一下,在雜貨店裡已經沒有水果了。在這種情況下,我們拒絕水果的 promise。promise.allsettle() 在這種情況下如何運作?
const statusesPromise = Promise.allSettled([
resolveTimeout(['potatoes', 'tomatoes'], 1000),
rejectTimeout(new Error('Out of fruits!'), 1000)
]);
// wait...
const statuses = await statusesPromise;
// after 1 second
console.log(statuses);
// [
// { status: 'fulfilled', value: ['potatoes', 'tomatoes'] },
// { status: 'rejected', reason: Error('Out of fruits!') }
// ]線上範例:https://codesandbox.io/s/one -rejected-ij3uo?file=/src/index.js
#Promise.allSettled([...]) 傳回的promise 在1 秒後來解析為一個狀態數組:
- 數組的第一項,蔬菜
promise
成功解析:{ status: 'fulfilled', value: [' potatoes', 'tomatoes'] } - 第二項,因為水果promise 被拒絕,所以是一個拒絕狀態:
{ status: 'rejected', reason : Error('Out of fruits') }
statusesPromise仍然會成功解析一個狀態數組。
2.3 所有的 promises 都被 rejected
如果雜貨店裡的蔬菜水果都賣光了怎麼辦?在這種情況下,兩個 promise 都會被拒絕。const statusesPromise = Promise.allSettled([
rejectTimeout(new Error('Out of vegetables!'), 1000),
rejectTimeout(new Error('Out of fruits!'), 1000)
]);
// wait...
const statuses = await statusesPromise;
// after 1 second
console.log(statuses);
// [
// { status: 'rejected', reason: Error('Out of vegetables!') },
// { status: 'rejected', reason: Error('Out of fruits!') }
// ]線上範例:https://codesandbox.io/s/all-rejected-z4jee?file=/src/index.js在這種情況下,
statusesPromise仍然成功地解析為一個狀態數組。然而,該數組包含被拒絕的promise 的狀態。
3.總結
Promise.allSettled(promises)可以並行地運行promise,並將狀態(fulfilled 或reject)收集到一個聚合數組中。
Promise.allSettled(...)在你需要執行平行和獨立的非同步操作並收集所有結果時非常有效,即使某些非同步操作可能失敗。
英文原文網址:https://dmitripavlutin.com/promise-all-settled/
作者:Dmitri Pavlutin
更多程式相關知識,請訪問:編程視頻! !
以上是深入解析Promise.allSettled()的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






