javascript有IDE嗎
javascript有IDE,例如Visual Studio Code、Atom、WebStorm、IntelliJ IDEA、Brackets、Microsoft Visual Studio、Komodo等等。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
整合開發環境(IDE,Integrated Development Environment )是用於提供程式開發環境的應用程序,一般包括程式碼編輯器、編譯器、偵錯器和圖形使用者介面等工具。整合了程式碼編寫功能、分析功能、編譯功能、調試功能等一體化的開發軟體服務套。所有具備這項特性的軟體或軟體套(組)都可以叫整合開發環境。如微軟的Visual Studio系列,Borland的C Builder、Delphi系列等。該程式可以獨立運行,也可以和其它程式並用。 IDE多被用來開發HTML應用軟體。例如,許多人在設計網站時使用IDE(如HomeSite、DreamWeaver等),因為許多任務會自動產生。
每個開發人員都有自己喜歡的IDE。
我們要如何選擇哪個IDE是最適合開發的呢?好吧,IDE的功能確實會對這個選擇產生影響。但總的來說,歸納起來就是每個開發者的喜好,是非常主觀的選擇。
讓我們來看看一些用於JavaScript開發的最佳IDE。
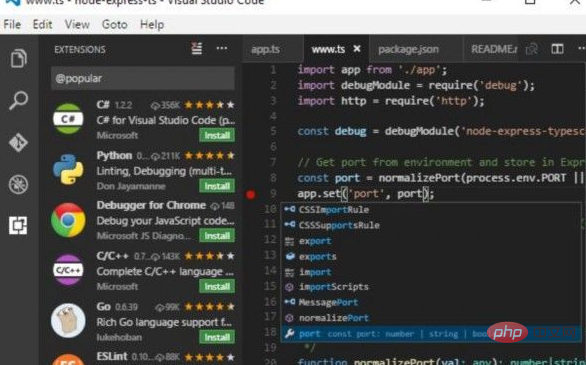
1. Visual Studio Code

Visual Studio Code(又稱VS Code)是微軟的產品。重要的是,不要把它和主要針對.NET開發的Visual Studio混為一談。
這是我遇到的最好的IDE之一。我相信,你們中的大多數人一定對這個IDE有親身體驗。它的功能非常強大和豐富,最重要的是,它是免費使用的。
儘管大多數開發者可能使用過VS Code,但並不是每個人都知道它的強大功能。因此,讓我們來看看其中一些,你就會明白這些年來你錯過了什麼。
Visual Studio Code具有
- 支援多種語言(JavaScript, TypeScript等)。可以在此安裝自訂擴展,以支援c#、c 、Python等的生態系統。
- 語法高亮
- 使用IntelliSense自動完成
- 透過附加運行中的應用程式和包含斷點來偵錯程式碼的能力
- 捷徑以提高編碼效率
- 具有擴充功能以支援許多額外功能的市場(例如Docker擴充功能)
- 與Visual Studio Code Online的整合功能
- 透過擴充功能進行版本控制
此外,Visual Studio Code還具有方便的遠端協作功能。這是透過微軟提供的名為Live Share的服務來實現的。你可以邀請開發人員一起在你的專案中工作,你們可以同時編輯同一個文件。你甚至可以看到對方在文件上的遊標。
是不是很酷?
關於VS Code,也有一些缺點要注意。
- 如果您使用JavaScript以外的語言進行編碼,則可能需要花費一些時間和精力來為其設定環境。
- 由於它是基於Chrome構建的,因此會佔用大量記憶體。
但是,順便說一句,拋開缺點不談,這是一個最頂級的JavaScript開發IDE,如果你還沒有的話,你一定要看看它。
2. Atom

Atom是一個開源IDE,在Visual Studio Code推出之前,它就獲得了極大的吸引力。它得到了GitHub的支持,這是它變得非常流行的另一個原因。 Atom是一個Electron應用程式。
Atom在許多方面與VS Code相似。它支援Windows、Mac和Linux。它是免費使用的,而且是在MIT授權下。它還具有自動完成程式碼、支援多個項目和多節編輯等功能。
Atom的一個缺點是它比VS Code慢。這是因為Atom透過擴充功能提供了大部分功能,而不是VS Code的內建功能。
但是,總的來說,Atom是21世紀功能豐富的可自訂IDE。
3. WebStorm

如果您已經在軟體產業工作了一段時間,那麼毫無疑問您聽說過IDE開發公司JetBrains。 WebStorm也是專注於JavaScript開發的JetBrains的一個產品。
它支援多種技術和語言,如JavaScript、HTML、CSS、Angular JS、TypeScript、Node.js、Meteor、ECMAScript、React、Vue.js、Cordova等。 WebStorm相容於Windows、Mac和Linux作業系統。
WebStorm的一些主要功能如下
- 智慧程式碼補全
- 多行待辦事項
- 自動重構程式碼
- Debugger
- 語法錯誤偵測
- 單元測試
- 使用箭頭函數轉換為變數
- 與VCS整合(Veritas Cluster Server)
- #參數提示
- #Git整合
與VS Code相比,WebStorm也有很多快捷鍵,這讓編碼變得更方便快速。
然而,這個IDE的一個主要缺點是它是專有軟體,你必須購買一個許可證才能在你的日常編碼中使用WebStorm。不過,JetBrains允許你在學生包和開源專案等少數場景下免費獲得WebStorm。
4. IntelliJ IDEA

IntelliJ IDEA是JetBrains的另一個IDE。它有兩個版本:社群版和終極版。社群版是免費使用的,而終極版則需要購買授權。
這個IDE功能豐富,類似我們之前講過的所有IDE。它的一些特點如下:
- 高級程式碼完成
- 內建靜態程式碼分析器
- 適用於大多數應用程式伺服器的部署和偵錯工具
- 測試運行器使用者介面
- 程式碼覆蓋率
- Git整合
- #支援多種建置系統
- #廣泛的資料庫編輯器和UML設計器
- 支援Google App Engine,Grails,GWT
- 用於HTML,CSS和Java的智慧型文字編輯器
- 整合版本控制
- 自動執行重複的程式設計任務
我認為IntelliJ IDEA有兩個主要的缺點。第一個也是最主要的缺點是社群版只支援開箱即用的Java和Kotlin,很少有其他語言作為插件。如果你想使用JavaScript,你將不得不選擇進入終極版,這不是免費的。這個IDE的下一個缺點是,它帶有一條陡峭的學習曲線。因此,如果你還不熟悉IntelliJ IDEA,你可能無法在一夜之間學會它。
5. Brackets

如果你正在尋找一個流行於網頁設計的IDE,Brackets是你的首選。這專門支援網頁設計,方便以下幾點。
- 一組視覺工具。
- 預處理程序支援。
與VS Code和Atom相似,Brackets也可免費使用。
與其他編輯器相對,Brackets提供了一些獨特的功能。他們是,
- 內聯編輯器。
- 即時預覽-讓您與瀏覽器進行即時連線;每當您進行變更時,您會立即在螢幕上看到變更。
- 預處理器支援-這允許你使用快速編輯和即時高亮LESS和SCSS檔案。
不言而喻,這是最能支援Web設計和開發的IDE之一。
6.Microsoft Visual Studio
儘管Visual Studio更適合.NET IDE,而且也沒有WebStorm那樣適用於JS,但總的來說,是一個十分不錯的JavaScript IDE。

正如大家所知道的那樣,Visual Studio是一款開發適用於Android、iOS、Mac、Windows、Web 和雲端的應用,能夠快速導航、編寫並修復你的程式碼,實現輕鬆調試和診斷,根據你的喜好進行擴展和自訂,並實現有效協作。
7.Komodo
Komodo 提供高階JavaScript編輯、語法高亮、導航和調式功能,但還不包含JavaScript程式碼檢查功能,為此,你可以在shell中執行JSHint。 Komodo IDE可以在 Windows、Mac OS X 和 Linux 上運行,並支援通用的開源語言 —— Python、Perl、PHP 和 Ruby。代碼智慧引擎非常可靠。它掃描所有語言安裝找到定制擴展,例如 PEAR 模組。在專案方面,它支援與 CVS、Subversion 和 Perforce 的集成,也允許直接向伺服器 FTP 傳遞程式碼。

總的來說,雖然Komodo不會稱得上最好,但也是一個足夠優質的IDE,它可以通過FTP,SFTP,FTPS或SCP發布文件組,也可以同步文件,並檢測是否存在與他人的變更有潛在的發布衝突等現象。
【推薦學習:javascript進階教學】
#以上是javascript有IDE嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 專業Go開發者必備:五款頂尖軟體推薦
Mar 15, 2024 am 11:48 AM
專業Go開發者必備:五款頂尖軟體推薦
Mar 15, 2024 am 11:48 AM
作為一個專業的Go開發者,選擇合適的軟體工具是至關重要的。在日常開發中,擁有高效、穩定且功能強大的軟體可以大大提升我們的工作效率。以下將為大家推薦五款頂級軟體,每款軟體都附有具體的程式碼範例,希望能夠對您有所幫助。 1.VisualStudioCodeVisualStudioCode(簡稱VSCode)是一款由微軟推出的輕量級現代化程式碼編輯器,支援G
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






