php table內容轉數組的方法:1、建立一個PHP範例檔案;2、透過「function tdToArray($table) {...}」方法將HTML表格的每行和每列轉為陣列即可。

本文操作環境:windows7系統、PHP7.1版、DELL G3電腦
php table內容怎麼轉陣列?
php 正規符合網頁html 中的table 把內容轉換成陣列
在對接京東vop 的時候,在京東返回規格屬性的時候,回傳的是html格式的樣式,例
$date='
<table cellpadding="0" cellspacing="1" width="100%"border="0" class="Ptable">
<tr>
<th class="tdTitle" colspan="2">主体
</th>
<tr>
<tr>
<td class="tdTitle">品牌
</td>
<td>好孩子
</td>
</tr>
<tr>
<td class="tdTitle">主材质
</td>
<td>PP
</td>
</tr>
<tr>
<td class="tdTitle">规格
</td>
<td>800mm*445mm*225
</td>
</tr>
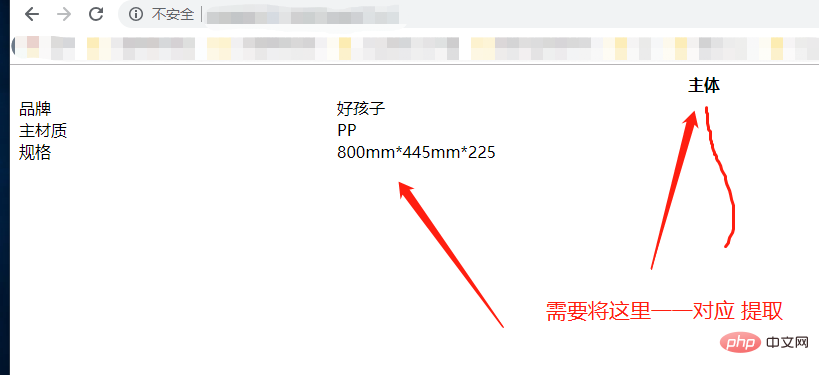
</table>';如上的表格,預覽為

# 接下來是進行提取, 提取思路是利用正則把
| , |