這篇文章跟大家分享紹一下讓小程式完美支持Markdown的詳細教程,希望對大家有幫助!

最近在做需要展示文章詳情的功能,詳情打算用Markdown展示,發現微信小程式在支援Markdown方面不是很友好,小蛋我無意中發現一個好用的元件,Twoxml,完美支援Markdown,下面就帶大家手把來實現Markdown功能。 【相關學習推薦:小程式開發教學】
|Towxml 官網: https://github.com /sbfkcel/towxml
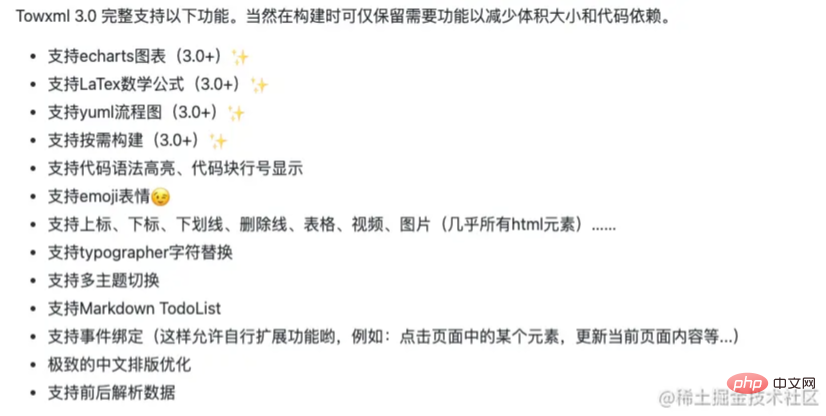
Towxml是一個可將HTML、Markdown轉為微信小程式WXML的渲染庫,支援以下功能:

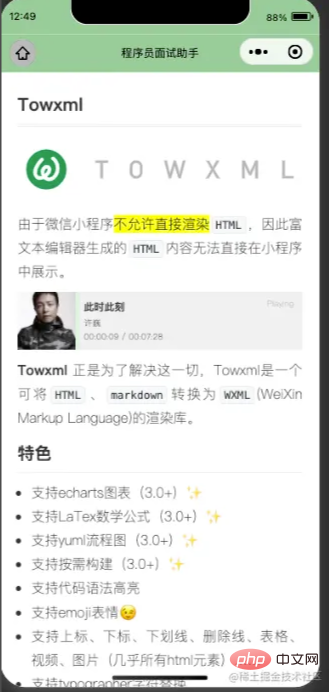
使用Towxml可以實作如下的Markdown效果

建構Twoxml
git clone https://github.com/sbfkcel/towxml.git
#如果沒有安裝過npm依賴,先安裝依賴
npm install 或 yarn
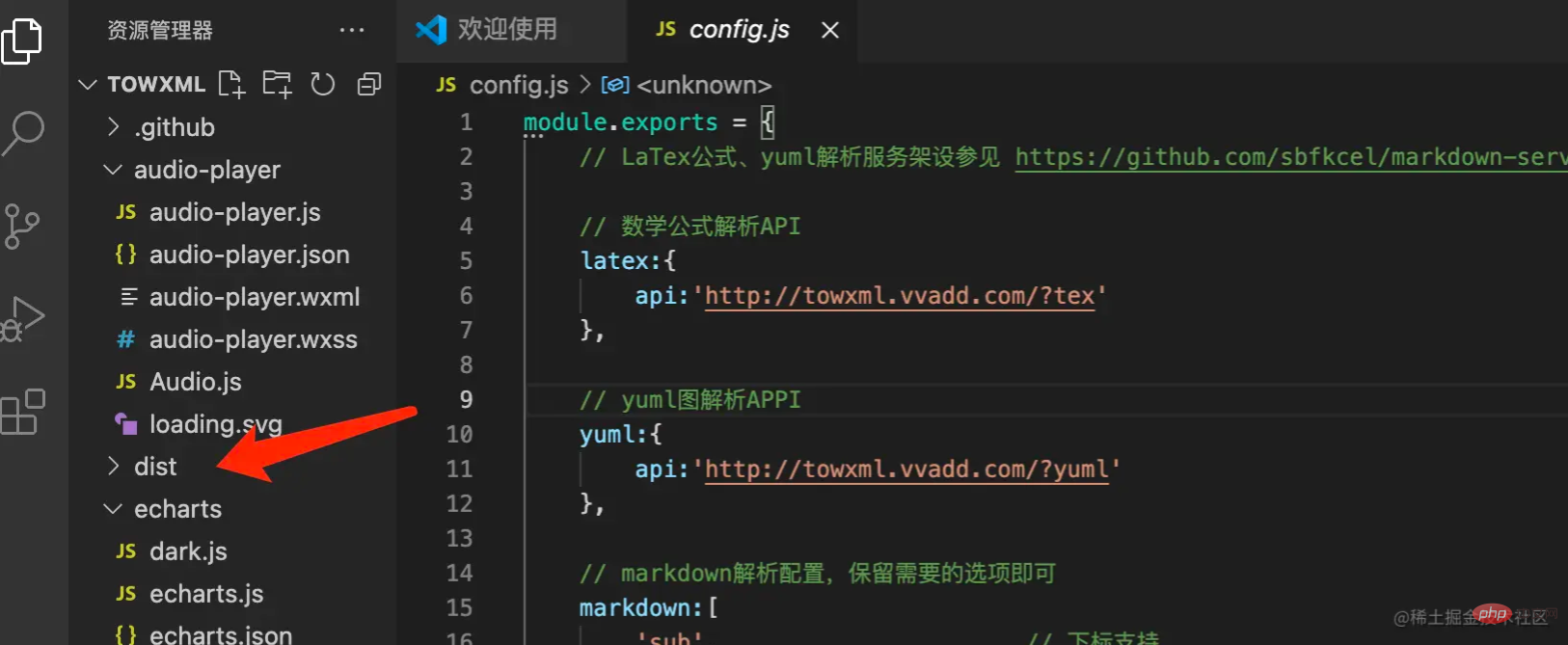
編輯設定檔towxml/config.js
依照自己的實際需求保留你需要的功能即可
執行npm run build 或yarn run build 即可
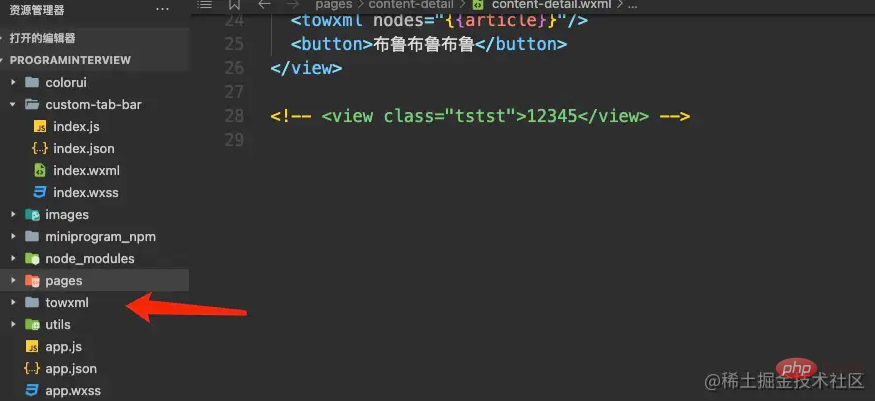
##建置好後出來的檔案在dist目錄下,將dist目錄複製到小程式專案根目錄中並將目錄名稱改為towxml即可使用


#1. 引入庫/app.js
// app.js
App({
// 引入`towxml3.0`解析方法
towxml:require('/towxml/index'),
})2. 在特定頁面的設定檔中引入twoxml元件
// pages/content-detail/content-detail.json
{
"usingComponents": {
"towxml":"/towxml/towxml"
}
}##3. 在頁面中插入元件// pages/content-detail/content-detail.wxml
<view class="content-info">
<towxml nodes="{{article}}"/>
</view>
4. 在js中解析內容解析內容的方式我這邊給出了兩種版本,一種是plus無憂版,一種是基礎版,我先說說plus版
#plus無憂版正常來說,markdown來源資料都應該是從服務端獲取,那我們就先封裝一個請求方法(我是在App.js中進行封裝)
App({
// 引入`towxml3.0`解析方法
towxml:require('/towxml/index'),
//声明一个数据请求方法
getText: (url, callback) => {
wx.request({
url: url,
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: (res) => {
if (typeof callback === 'function') {
callback(res);
};
}
});
}
})然後在具體頁面的js檔案中處理解析內容
// pages/content-detail/content-detail.js
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
article:{}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
app.getText('https://www.vvadd.com/wxml_demo/demo.txt?v=2',res => {
let obj = app.towxml(res.data,'markdown',{
theme:'light', //主题 dark 黑色,light白色,不填默认是light
base:"www.xxx.com",
events:{ //为元素绑定的事件方法
tap:e => {
console.log('tap',e);
},
change:e => {
console.log('todo',e);
}
}
});
//更新解析数据
this.setData({
article:obj,
});
});
},
})這裡我是請求一個網址
www.vvadd.com/wxml_demo/d…,這個網址會給我回傳markdown來源數據,我們先來看這個請求地址裡面有啥
 我們取得到markdown資料後將其賦值,然後在頁面就能直接展示出來,激動人心的時候到來了,看下最終的效果
我們取得到markdown資料後將其賦值,然後在頁面就能直接展示出來,激動人心的時候到來了,看下最終的效果
 效果是不是很完美,完美實作markdown展示
效果是不是很完美,完美實作markdown展示
說完plus版本再來說基礎版,因為大家可能會有markdown資料來源的自訂處理的操作,所以就再來看看基礎版的實作
// pages/content-detail/content-detail.js
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
article:{}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//markdown数据源
let content= "<h1>h1h1h1h1h1h1</h1><h2>h2h2h2h2</h2><h3>123456</h3>"
let result = app.towxml(content,'markdown',{
base:'www.xxx.com', // 相对资源的base路径
theme:'light', // 主题,默认`light`
events:{ // 为元素绑定的事件方法
tap:(e)=>{
console.log('h4',e);
}
}
});
// 更新解析数据
this.setData({
article:result
});
},
})基礎版就寫完了,也很簡單,其實和plus版的差別也不大,plus版就是把資料請求做了一層封裝,讓我們來看下效果

以上是小程式怎麼配置Twoxml,讓完美支援Markdown!的詳細內容。更多資訊請關注PHP中文網其他相關文章!


