javascript去除事件的方法:1、建立一個點選事件;2、用addEventListener的方式註冊事件;3、用函數封裝彈出框、移除事件即可。

本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript怎麼去除事件?
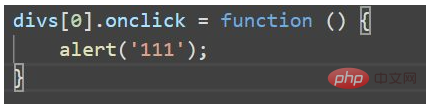
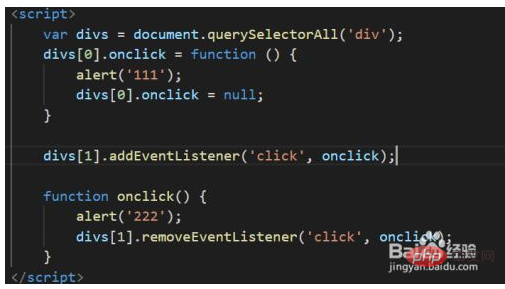
首先我們寫一個傳統的點擊事件

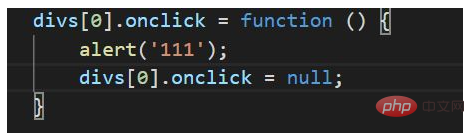
#接著在事件裡讓事件為null就不會再執行點擊了

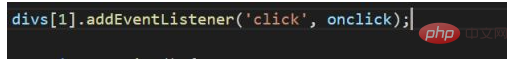
然後再用addEventListener的方式註冊事件

#用函數封裝彈出框和移除事件就可以了

開啟瀏覽器點擊依序就不會再彈出了

總結:如果是傳統方式註冊的事件可以直接讓事件為空,如果是addEventListener註冊的事件可以透過函數來移除事件

推薦學習:《javascript基礎教學》
以上是javascript怎麼去除事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!


