php從mysql資料庫讀出查詢的資料的方法:1、透過mysqli_connect連接mysql資料庫;2、設定字元集編碼格式;3、執行SQL語句;4、處理結果集。

本文操作環境:windows7系統、PHP7.1版、DELL G3電腦
php怎麼從mysql資料庫讀出查詢的資料?
PHP MySql實作後台資料的讀取:
我們使用的是PHP 的php_mysqli擴充
首先了解一些基礎的用法
1.連接資料庫使用
mysqli_connect()
參數:①主機位址②MYSQL使用者名稱③MYSQL密碼④選擇連線的資料庫⑤ 埠號
回傳:如果連線成功回傳SQL密碼④選擇連線的資料庫⑤ 埠號
回傳:如果連線成功回傳SQL密碼④選擇連線的資料庫⑤ 埠號
回傳:如果連線成功回傳SQL密碼④選擇連線的資料庫⑤ 埠號
回傳:如果連線成功回傳SQL密碼④選擇連線的資料庫⑤ 埠號
回傳:如果連線成功回傳SQL密碼④選擇連線的資料庫⑤ 埠號
回傳:如果連線成功傳回資源類型的標識符號,如果失敗回傳false
如果我們與Mysql建立的連接不只一條,那麼以後操作資料庫的各種函數都必須傳入回傳的連結符號
如果我們與mysql建立的連結只有一條,那麼以後操作資料庫的各種函數就不必傳入這個標識符號
mysqli_set_charset() ;
3.執行SQL語句
如果是增刪改會回傳布林類型的是否成功若是查詢,則傳回資源結果集
$res=mysqli_query();# 4.處理結果集 mysqli_fetch_assoc($res); 返回关联数组
mysqli_fetch_row($res); 返回索引数组
mysqli_fetch_object($res); 返回对象
mysqli_fetch_field($res); 返回结果集中每一列的字段信息(字段名,表名,数据库名,字段类型)
mysqli_data_seek($res, 0); 设置结果集指针位置,为零,结果集复位到最开始
mysqli_free_result($res); 释放查询资源结果集
mysqli_close($conn); 关闭数据库连接 先將通用的設定提到一個PHP檔案中,後邊再用到引入即可
先將通用的設定提到一個PHP檔案中,後邊再用到引入即可
<?php
header("Content-Type:text/html;charset=utf-8");
define("HOST", "127.0.0.1");
define("USERNAME", "root");
define("PASSWORD", "");
define("DBNAME", "mydb");
define("CHARSET", "utf8");
$con=mysqli_connect(HOST, USERNAME, PASSWORD, DBNAME) or die("数据库连接失败,<span style='color:red;'>".mysqli_connect_error()."</span>");
mysqli_set_charset($con, CHARSET) or die("字符集编码设置无效");
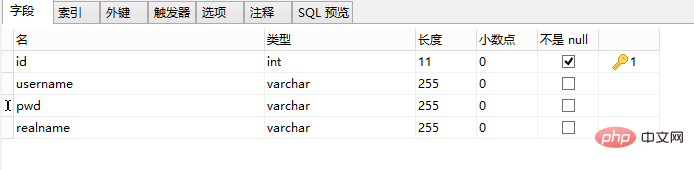
在資料庫中建立個表,以便存取使用者資訊。在這我在mydb資料庫中建立了一個名為submit的表。
首先要做的事註冊功能,註冊就是將使用者輸入表單中的資訊儲存到後台資料庫的表格中
下邊的是註冊頁的樣式,沒什麼好說的,記住name ID即可
<p><div class="panel panel-primary"><br/> <div class="panel-heading"><br/> <div class="panel-title">用户注册</div><br/> </div><br/> <div class="panel-body"><br/> <form class="form-horizontal"><br/> <div class="form-group"><br/> <label>用户名</label><br/> <input type="text" class="form-control" name="userName"/><br/> </div><br/> <div class="form-group"><br/> <label>密码</label><br/> <input type="password" class="form-control" name="pwd" /><br/> </div><br/> <div class="form-group"><br/> <label>确认密码</label><br/> <input type="password" class="form-control" name="rePwd" /><br/> </div><br/> <div class="form-group"><br/> <label>真实姓名</label><br/> <input type="text" class="form-control" name="realName" /><br/> </div><br/> <br/> <div class="form-group btns"><br/> <input type="button" class="btn btn-primary" value="确定注册" id="submit"/><br/> <br/> <a type="button" class="btn btn-success" href="login.php"/>返回登录</a><br/> </div><br/> <br/> </form><br/> </div><br/> </div><br/></p>
<p><script src="../../js/jquery-1.10.2.js"></script><br/> <script type="text/javascript"><br/> $(function(){<br/> $("#submit").on("click",function(){ var userName = $("input[name='userName']").val(); var pwd = $("input[name='pwd']").val(); var rePwd = $("input[name='rePwd']").val(); var realName = $("input[name='realName']").val(); if(userName==""||pwd==""||rePwd==""||realName==""){<br/> alert("所有信息不可为空,请确认!"); return;<br/> }else if(pwd!=rePwd){<br/> alert("两次密码输入不一致!"); return;<br/> }<br/> <br/> $.post("doReg.php",{ "userName":userName, "pwd":pwd, "realName":realName<br/> },function(data){<br/> alert(data); <br/> if(data=="注册成功"){<br/> location = "login.php";<br/> }<br/> })<br/> <br/> });<br/> }); </script><br/></p><p><?php header("Content-Type:text/html;charset=utf-8"); $str=$_POST["formData"]; list($username)=explode("&", $str); list(,$pwd)=explode("&", $str); list(,,,$realname)=explode("&", $str); list(,$username)=explode("=", $username); list(,$pwd)=explode("=", $pwd); list(,$realname)=explode("=", $realname); include_once("mysql.php"); $sql=<<<sql<br/> insert into submit (username,pwd,realname) values ("$username","$pwd","$realname");<br/>sql; $sql2=<<<sql2<br/> SELECT username FROM submit WHERE username="$username";<br/>sql2; $res2=mysqli_query($con, $sql2); $res=mysqli_query($con, $sql); if(mysqli_num_rows($res2)>0){ die("用户名已经存在!"); <br/> } elseif($res){ echo 'true';<br/> }else{ die();<br/> } <br/></p><div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title">用户登录</div>
</div>
<div class="panel-body">
<form class="form-horizontal">
<div class="form-group">
<label>用户名</label>
<input type="text" class="form-control" name="userName"/>
</div>
<div class="form-group">
<label>密码</label>
<input type="password" class="form-control" name="pwd"/>
</div>
<div class="form-group btns">
<input type="button" class="btn btn-primary" value="登录系统" id="submit"/>
<a type="button" class="btn btn-success" href="reg.php"/>注册账号</a>
</div>
</form>
</div>
</div><p><script src="../../js/jquery-1.10.2.js"></script><br/> <script type="text/javascript"><br/> $(function(){<br/> $("#submit").on("click",function(){ var userName = $("input[name='userName']").val(); var pwd = $("input[name='pwd']").val();<br/> <br/> $.post("doLogin.php",{ "userName":userName, "pwd":pwd<br/> },function(data){<br/> alert(data); if(data=="登录成功"){<br/> location = "index.php";<br/> }else{<br/> alert("用户名或密码有误!");<br/> }<br/> });<br/> });<br/> }); </script><br/></p>上述登陸頁的JQ程式碼所做的是,取到後台登陸PHP檔案從資料庫讀取的使用者名稱與密碼資訊和使用者輸入的新相比較,true則登陸成功
那麼後台登陸頁怎麼寫的呢,很簡單,透過SQL語句從表中讀取到資訊後,回到前台登入頁面即可###<p><?php <br/>header("Content-Type:text/html;charset=utf-8");include_once("../mysql/mysql.php"); <br/> $userName = $_POST["userName"]; $pwd = $_POST["pwd"]; <br/> $loginSql = <<<login<br/> select * from submit where username="{$userName}" and pwd = "{$pwd}";<br/>login; $res = mysqli_query($con, $loginSql); <br/> if($row = mysqli_fetch_row($res)){ $_SESSION["user"] = $row; echo "登录成功";<br/> }else{ echo "登录失败";<br/> } <br/> mysqli_free_result($res); mysqli_close($con);<br/></p>以上是php怎麼從mysql資料庫讀出查詢的數據的詳細內容。更多資訊請關注PHP中文網其他相關文章!

