javascript原始型別有哪些
javascript原始型別有6種,分別為:1、number(數字型別);2、string(字串型別);3、null;4、undefined(未定義);5、boolean(布林類型);6、symbol,表示獨一無二的值。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JS1997年標準化以後,定義了六種內建類型,包括五種原始(Primitive)類型以及一種引用類型,ES6又新增了一種原始類型-----symbol,接下來咱們一一來分析下這六種內建原始型別:
六種原始型別
分別是:
- number
- string
- null
- undefined
- boolean
- symbol
##1、number
和其他程式語言不同,JavaScript中的所有數字都以浮點數值表示。 JavaScript採用IEEE-754標準定義的64位元浮點格式表示數字。然而在實際過程中,JavaScript則是基於32位元整數。另外還有一點要注意,實數有無數個,但JavaScript透過浮點數的形式只能表示其中有限的個數,即當在JavaScript中使用實數的時候,常常只是真實值的一個近似表示。2、string
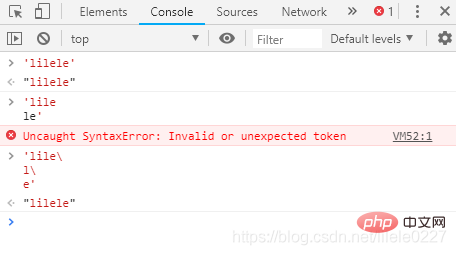
字串(string)是一組由16位元值組成的不可變的有序序列,每個字元通常來自於Unicode字符集,JavaScript字串的索引從零開始。在JavaScript程式中的字串直接量,是由單引號或雙引號包含起來的字元序列。在ECMAScript3中,字串直接量必須寫在一行中,而在ECMAScript5中,字串直接量可以拆分成數行,但每行必須以反斜線()結束,反斜線和行結束符都不算是字串直接量的內容。 上文中提到的反斜線(),在JavaScript字串中有著特殊的用途,反斜線符號後加一個字符,就不再表示它們的字面含義了,比如,\n就是一個轉義字符,它表示的是一個換行符。
上文中提到的反斜線(),在JavaScript字串中有著特殊的用途,反斜線符號後加一個字符,就不再表示它們的字面含義了,比如,\n就是一個轉義字符,它表示的是一個換行符。
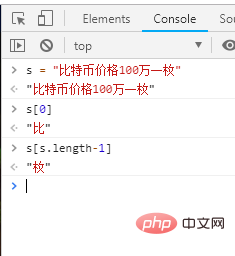
除此之外,在ES5中,字串可以當做唯讀組,除了使用charAt()方法,也可以使用方括號來存取字串中的單一字元:

3、null
null是JavaScript語言的關鍵字,他表示一個特殊值,常用來描述「空值」。對null執行typeof運算,結果返回字串“object”,這個最初是JavaScript設計的一個缺陷,後來漸漸被大家接受,可以理解為object的佔位符。表示尚未存在的對象,常用來表示函數企圖傳回一個不存在的對象,Null表示“沒有對象”,即該處不應該有值。typeof(null) 结果: "object"
4、undefined
當宣告的變數尚未初始化時,變數的預設值為undefined,表示“缺少值”,就是這裡應該有一個值,但是還沒有定義。 undefined是預先定義的全域變量,他的值就是「未定義」。在ES3中,undefined是可讀/寫的變量,可以賦予它任意值。這個錯誤在ES5中做了修正,undefined在這個版本中是唯讀的。如果使用typeof運算子得到undefined的類型,則傳回“undefined”,表示這個值是該類型的唯一成員。typeof(undefined) 结果: "undefined"
5、boolean
布林值指真或假、開或關、是或否。這個型別只有兩個值,保留字true和false。任意JavaScript的值都可以轉換為布林值。以下的一些類型會轉換成false,undefined、null、0、-0、NaN、「」 //空字串,所有其他值,包含所有物件(陣列)都會轉換成true。布林值常用的運算子有"&&"、"||"、"!"。6、Symbol
Symbol是ES6新增的資料類型,表示獨一無二的值,Symbol最大的用途是用來定義物件的唯一屬性名。 ES5的物件屬性名都是字串,容易造成屬性名的衝突。如果使用了一個他人提供的對象,但又想為期添加新的方法,那麼新方法的名字有可能與現有方法產生衝突。因此,需要確保每個屬性的名字都是獨一無二的,以防止屬性名的衝突。這就是ES6引進Symbol的原因。 【推薦學習:javascript進階教學】#
以上是javascript原始型別有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






