javascript把值放入div中的方法:1、利用innerTexts屬性,語法「div物件.innerText="指定值";」;2、利用innerHTML屬性,語法「div物件.innerHTML="指定值";」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript把指定值放入div中
#方法1:利用innerTexts屬性
innerText屬性可以設定或取得標籤(及其子標籤)中的所有文本,不會取得標籤(或說可以過濾掉所有的標籤)。如果有多個空格或是換行,解析為一個空格。
如果想要清空標籤的內容,innerText = "";即可
如果想要設定標籤中的內容,innerText = "填寫想要設定的標籤和內容";設定內容時,會把原有的內容全部覆蓋。但是標籤不會被解析,會直接以文字的形式列印在頁面中。
實作程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
height: 50px;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="demo"></div><br>
<input type="button" onclick="addtext()" value="点击按钮,向div中添加内容" />
<script type="text/javascript">
function addtext() {
var div=document.getElementById("demo");
div.innerText="hello";
}
</script>
</body>
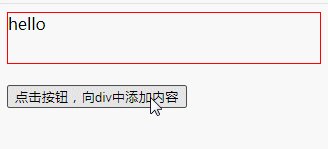
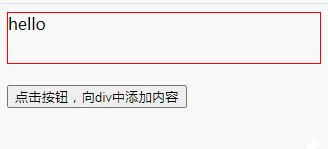
</html>效果圖:

#方法2:利用innerHTML屬性
此方法可取得標籤中的所有的內容,包括標籤、空格、文字、換行等。
想要清空標籤的內容,innerHTML = "";即可
如果想要設定標籤中的內容,innerHTML = "填寫想要設定的標籤和內容";設定內容時,會把原有的內容全部覆蓋。
實作程式碼:
function addtext() {
var div=document.getElementById("demo");
div.innerHTML="欢迎来到PHP中文网!";
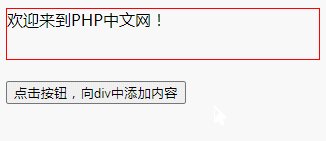
}效果圖:

【推薦學習:javascript進階教學 】
以上是javascript怎麼把指定值放入div中的詳細內容。更多資訊請關注PHP中文網其他相關文章!
