VSCode中如何優雅刷leetcode?這篇文章就來跟大家分享一個實用插件,一起愉快的划水摸魚吧!

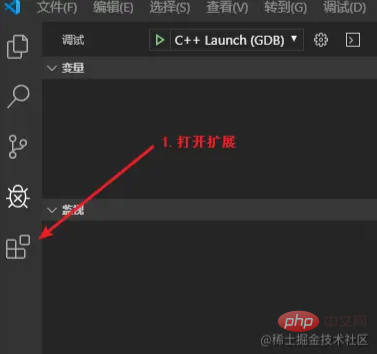
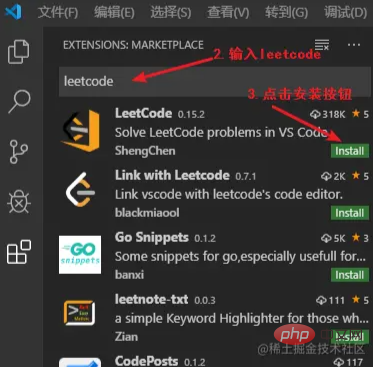
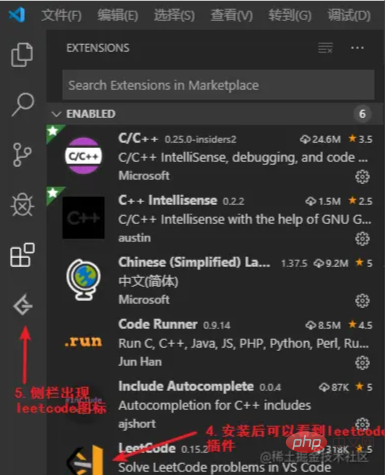
VS code 是微軟開發的一款開源程式碼編輯器,可以透過安裝插件來實現多種多樣的功能;最近發現一款在vscode上刷leetcode的插件,可以在vscode上登陸leetcode,實現各種內容無縫銜接,非常方便,分享給小伙伴們。 【推薦學習:《vscode教學》】





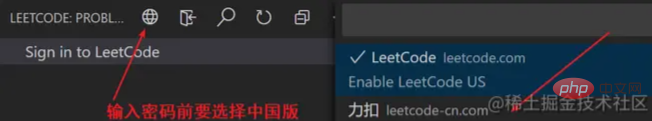
##接下來就可以愉快的刷題啦! ! 登錄登出
兩種版本。點選
LeetCode Explorerleetcode.comleetcode-cn. com
選擇題目
LeetCode Explorer 中右鍵
Preview Problem可直接進行答案。可查看題目描述
Show Problem選擇
$HOME/.leetcode/來指定儲存題目檔案所使用的工作區路徑。預設工作區路徑為:
注意:你可以透過更新設定項leetcode.workspaceFolder
。leetcode.showCommentDescription注意:你可以透過更新設定項
快捷鍵#Solution
: 顯示該問題的高票答案;Description: 顯示該問題的題目描述。
設定項來自訂需要啟動的捷徑。預設只有 Submit 和
Test### 會被啟動。 ###############更多程式相關知識,請造訪:###程式設計影片###! ! ###以上是VSCode中優雅刷leetcode的插件分享,一起愉快的划水摸魚吧!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

