分享推薦一款好用的TP富文本編輯器-CKEditor
這篇文章建議大家推薦一款炒雞好用的Thinkphp富文本編輯器--CKEditor,以下跟大家介紹一下使用CKEditor的方法,希望對大家有幫助!

最近一直在做Thinkphp後端開發,之前都是使用layui的富文本編輯器,layui的優點是簡單易用,但缺點也比較明顯,就是編輯器功能比較少,無意中發現別人的專案裡使用的是CKEditor富文本編輯器,感覺還闊以!下面讓我們一起來學習如何使用CKEditor。 【相關教學建議:thinkphp框架】
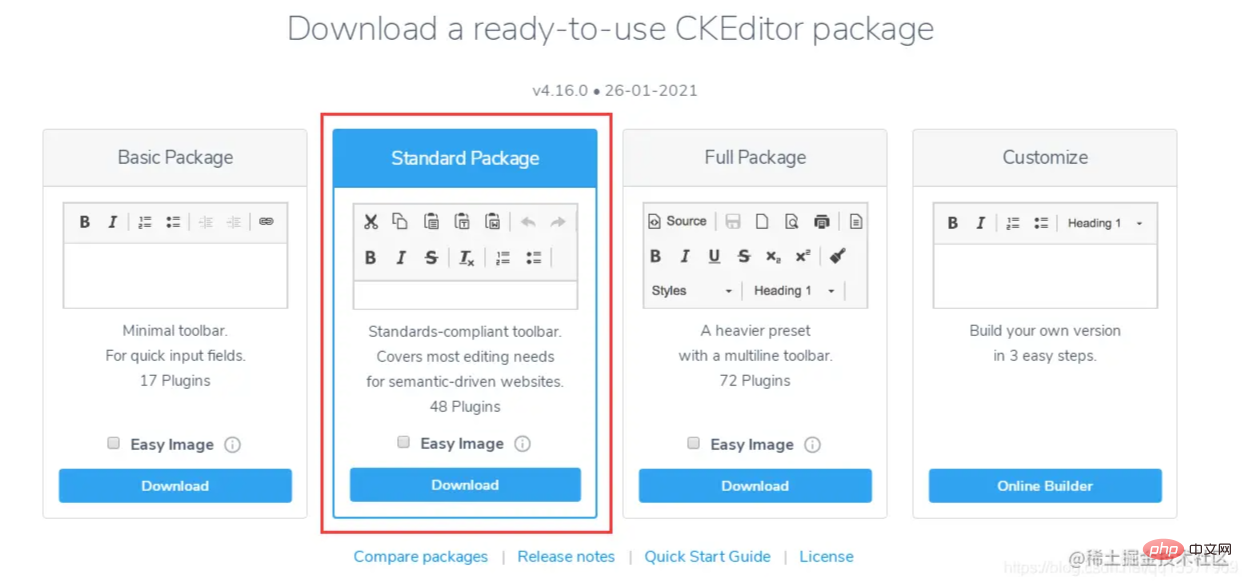
Ckeditor4下載位址(本教學選擇的是CKEditor 4.16版本):
https ://ckeditor.com/ckeditor-4/download/
#一、在頁面中引入ckeditor核心檔ckeditor.js
#<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
二、在使用編輯器的地方插入HTML控制項
<textarea id="content" name="content" cols="30" rows="2"></textarea>
三、將對應的控制項替換成編輯器程式碼
<script type="text/javascript">
var editor;
window.onload = function()
{
editor = CKEDITOR.replace( 'content', {
filebrowserImageUploadUrl : '{:url("@admin/article/uploadPic")}',//上传图片的后端URL地址
image_previewText : ' '///去掉图片上传预览区域显示的文字
});
};
</script>四、開啟上傳功能(上傳功能被隱藏了,所以需要開啟)
在ckeditor/plugins/image/dialogs/image.js檔案中,搜尋:id:"Upload",hidden:!0,把!0改成false
五、thinkphp後端上傳文件的方法
4.10版本之後,官方文件要求圖片上傳成功後,返回json格式,範例如下:
上傳成功返回:
{
"uploaded": 1,
"fileName": "demo.jpg",
"url": "/files/demo.jpg"
}
{
"uploaded": 1,
"fileName": "test.jpg",
"url": "/files/test.jpg",
"error": {
"message": "A file with the same name already exists. The uploaded file was renamed to \"test.jpg\"."
}
}上傳失敗返回:
{
"uploaded": 0,
"error": {
"message": "The file is too big."
}
}#後端上傳圖片的程式碼:
/**
* @name='上传图片'
*/
public function uploadPic()
{
//注明:ckeditor是使用ajax上传图片,而不是用表单提交,因此不能使用request()->file()接收图片,只能用$_FILES
$name = $_FILES['upload']['name'];
$size = $_FILES['upload']['size'];
if($size > 1024*2*1000){
$arr= array(
"uploaded" => 0,
"error" => "上传的图片大小不能超过2M"
);
exit(json_encode($arr));
}
$extension = pathInfo($name,PATHINFO_EXTENSION);
$types = array("jpg","bmp","gif","png");
if(in_array($extension,$types)){
//以日期为文件夹名,如public/uploads/20210327/
$dateFolder = date("Ymd",time());
$path = ROOT_PATH . 'public/uploads/'.$dateFolder.DS;
if(!file_exists($path)){
mkdir($path,0777,true);
}
$img_name = str_replace('.','',uniqid("",TRUE)).".".$extension; //图片名称
$save_path = $path.$img_name; //保存路径
$img_path = '/uploads/'.$dateFolder.DS.$img_name; //图片路径
move_uploaded_file($_FILES['upload']['tmp_name'],$save_path);
$arr= array(
"uploaded" => 1,
"fileName" => $img_name,
"url" => $img_path
);
}else{
$arr= array(
"uploaded" => 0,
"error" => "图片格式不正确(只能上传.jpg/.gif/.bmp/.png类型的文件)"
);
}
return json_encode($arr);
}六、js裡取得ckeditor裡的內容
<script type="text/javascript">
var editor;
$(function() {
editor = CKEDITOR.replace('content');
})
editor.document.getBody().getText();//取得纯文本
editor.document.getBody().getHtml();//取得html文本
</script>七、使用顏色外掛
#1、需要下載三個外掛程式(缺一不可),下載位址:
https://ckeditor.com/cke4/addon/colorbutton
https://ckeditor.com/cke4/addon/floatpanel
https://ckeditor.com/ cke4/addon/panelbutton
2、下載好的插件解壓縮到ckeditor\plugins目錄裡
3、載入插件
方式一:在ckeditor/config .js檔案中,加入外掛程式的配置,如下:
CKEDITOR.editorConfig = function( config ) {
...省略前面的代码
//加载插件
config.extraPlugins = 'colorbutton,panelbutton,floatpanel';
}方式二:在js裡初始化editor時,加入外掛程式的設定
<script type="text/javascript">
var editor;
window.onload = function()
{
editor = CKEDITOR.replace( 'content', {
filebrowserImageUploadUrl : '{:url("@admin/article/uploadPic")}',//上传图片的后端URL地址
image_previewText : ' ',///去掉图片上传预览区域显示的文字
extraPlugins: 'colorbutton',//使用颜色插件
});
};
</script>八、自訂工具列配置
在ckeditor/config.js檔案中設定
CKEDITOR.editorConfig = function( config ) {
//工具栏设置
config.toolbar = 'MyToolbar';
config.toolbar_Full = [
{ name: 'document', items : [ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] },
{ name: 'clipboard', items : [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
{ name: 'editing', items : [ 'Find','Replace','-','SelectAll','-','SpellChecker', 'Scayt' ] },
{ name: 'forms', items : [ 'Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton',
'HiddenField' ] },
'/',
{ name: 'basicstyles', items : [ 'Bold','Italic','Underline','Strike','Subscript','Superscript','-','RemoveFormat' ] },
{ name: 'paragraph', items : [ 'NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote','CreateDiv',
'-','JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','BidiLtr','BidiRtl' ] },
{ name: 'links', items : [ 'Link','Unlink','Anchor' ] },
{ name: 'insert', items : [ 'Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak','Iframe' ] },
'/',
{ name: 'styles', items : [ 'Styles','Format','Font','FontSize' ] },
{ name: 'colors', items : [ 'TextColor','BGColor' ] },
{ name: 'tools', items : [ 'Maximize', 'ShowBlocks','-','About' ] }
];
config.toolbar_Basic = [
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About']
];
//自定义
config.toolbar_MyToolbar =[
//加粗 斜体, 下划线 穿过线 下标字 上标字
['Bold','Italic','Underline','Strike','Subscript','Superscript'],
// 数字列表 实体列表 减小缩进 增大缩进
['NumberedList','BulletedList','-','Outdent','Indent'],
// 左对齐 居中对齐 右对齐 两端对齐
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
//超链接 取消超链接 锚点
['Link','Unlink','Anchor'],
//图片 flash 表格 水平线 表情 特殊字符 分页符
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
// 样式 格式 字体 字体大小
['Styles','Format','Font','FontSize'],
//文本颜色 背景颜色
['TextColor','BGColor'],
//全屏 显示区块 源码
['Maximize', 'ShowBlocks','-','Source']
],
config.format_tags = 'p;h1;h2;h3;h4;h5;h6;pre';
config.removeButtons = 'Underline,Subscript,Superscript';
config.removeDialogTabs = 'image:advanced;link:advanced';
//加载插件
config.extraPlugins = 'colorbutton,panelbutton,floatpanel';
};更多程式相關知識,請造訪:程式設計影片! !
以上是分享推薦一款好用的TP富文本編輯器-CKEditor的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 thinkphp專案怎麼運行
Apr 09, 2024 pm 05:33 PM
thinkphp專案怎麼運行
Apr 09, 2024 pm 05:33 PM
執行 ThinkPHP 專案需要:安裝 Composer;使用 Composer 建立專案;進入專案目錄,執行 php bin/console serve;造訪 http://localhost:8000 查看歡迎頁面。
 thinkphp有幾個版本
Apr 09, 2024 pm 06:09 PM
thinkphp有幾個版本
Apr 09, 2024 pm 06:09 PM
ThinkPHP 擁有多個版本,針對不同 PHP 版本而設計。主要版本包括 3.2、5.0、5.1 和 6.0,而次要版本用於修復 bug 和提供新功能。目前最新穩定版本為 ThinkPHP 6.0.16。在選擇版本時,需考慮 PHP 版本、功能需求和社群支援。建議使用最新穩定版本以獲得最佳性能和支援。
 thinkphp怎麼運行
Apr 09, 2024 pm 05:39 PM
thinkphp怎麼運行
Apr 09, 2024 pm 05:39 PM
ThinkPHP Framework 的本機運作步驟:下載並解壓縮 ThinkPHP Framework 到本機目錄。建立虛擬主機(可選),指向 ThinkPHP 根目錄。配置資料庫連線參數。啟動 Web 伺服器。初始化 ThinkPHP 應用程式。存取 ThinkPHP 應用程式 URL 運行。
 laravel和thinkphp哪個好
Apr 09, 2024 pm 03:18 PM
laravel和thinkphp哪個好
Apr 09, 2024 pm 03:18 PM
Laravel 和 ThinkPHP 框架的效能比較:ThinkPHP 效能通常優於 Laravel,專注於最佳化和快取。 Laravel 性能良好,但對於複雜應用程序,ThinkPHP 可能更適合。
 開發建議:如何利用ThinkPHP框架實現非同步任務
Nov 22, 2023 pm 12:01 PM
開發建議:如何利用ThinkPHP框架實現非同步任務
Nov 22, 2023 pm 12:01 PM
《開發建議:如何利用ThinkPHP框架實現非同步任務》隨著網路技術的快速發展,Web應用程式對於處理大量並發請求和複雜業務邏輯的需求也越來越高。為了提高系統的效能和使用者體驗,開發人員常常會考慮利用非同步任務來執行一些耗時操作,例如發送郵件、處理文件上傳、產生報表等。在PHP領域,ThinkPHP框架作為一個流行的開發框架,提供了一些便捷的方式來實現非同步任務。
 thinkphp怎麼安裝
Apr 09, 2024 pm 05:42 PM
thinkphp怎麼安裝
Apr 09, 2024 pm 05:42 PM
ThinkPHP 安裝步驟:準備 PHP、Composer、MySQL 環境。使用 Composer 建立專案。安裝 ThinkPHP 框架及相依性。配置資料庫連線。產生應用程式碼。啟動應用程式並造訪 http://localhost:8000。
 thinkphp效能怎麼樣
Apr 09, 2024 pm 05:24 PM
thinkphp效能怎麼樣
Apr 09, 2024 pm 05:24 PM
ThinkPHP 是一款高效能的 PHP 框架,具備快取機制、程式碼最佳化、平行處理和資料庫最佳化等優勢。官方性能測試顯示,它每秒可處理超過 10,000 個請求,實際應用中被廣泛用於京東商城、攜程網等大型網站和企業系統。
 開發建議:如何利用ThinkPHP框架進行API開發
Nov 22, 2023 pm 05:18 PM
開發建議:如何利用ThinkPHP框架進行API開發
Nov 22, 2023 pm 05:18 PM
開發建議:如何利用ThinkPHP框架進行API開發隨著網際網路的不斷發展,API(ApplicationProgrammingInterface)的重要性也日益凸顯。 API是不同應用程式之間進行通訊的橋樑,它可以實現資料共享、功能呼叫等操作,為開發者提供了相對簡單且快速的開發方式。而ThinkPHP框架作為一款優秀的PHP開發框架,具有高效能、可擴展且易用