javascript常用框架有哪些
javascript常用框架有:1、Angular;2、Vuejs;3、Node.js;4、Backbone;5、Ember.js;6、three.js;7、Mocha;8、Next.js ;9、Polymer;10、Mithril等等。

本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript常用框架有哪些?
javascript主要框架:Angular、React、MeteorJS、Vuejs、Node.js、Backbone、Ember.js、three.js、Mocha、Next.js、Polymer、Mithril等等。
JavaScript在2017年被IBM評為最值得學習的程式語言之一,自然而然它的流行度快速上升,並且一直持續。這也促使了一個活躍的生態系統的生成以及與之相關的技術和框架的發展。如今誕生了非常多的框架和函式庫,如果對每個框架沒有一個大致的了解,恐怕很難抉擇。如果你正在嘗試選擇一個合適的javascript框架,那麼下面這幾個框架你絕對不容錯過:
1、Angular

Angular JS 是一個有Google維護的開源前端web應用程式框架。它最初由Brat Tech LLC的Misko Hevery於2009年開發出來。
Angular JS是一個模型-視圖-控制器(MVC)模式的框架,目的在於使HTML動態化。與其他框架相比,它可以快速產生程式碼,並且能非常輕鬆的測試程式獨立的模組。最大的優點就是在你修改程式碼後,它會立即刷新前端UI,能馬上體現出來。它是用於SPAs(單一頁面應用程式)開發中最常用的javascript框架。 Angular JS是一個全功能的框架,可能也是最受歡迎的框架。缺點就是學習起來有點困難。
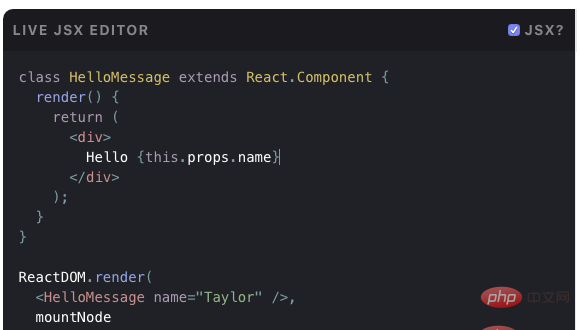
2、React

React JS 不像框架反而更像函式庫,但絕對值得一提。 AngularJS是一個MVC模式的框架,但ReactJS是一個由Facebook開發的非MVC模式的框架。
它允許你創建一個可重複使用的UI元件,Facebook和Instagram的使用者介面就是用ReactJS開發的。你可以用React進行很複雜的更新並且應用程式運行仍然很快,因為框架本身能很快的處理他們。
你也能寫許多可重複使用的小文件,而不是寫一個大文件。對於要處理大量資料的大型程式來說這是最好的選擇。這個框架的缺點之一就是它只處理應用程式的視圖層,所以你可能需要結合其他工具來一起處理。
3、MeteorJS
MeteorJS 發佈於2012年,涵蓋了開發週期的所有階段,包括後端開發、前端開發、資料庫管理。它是一個由NodeJS編寫的開源框架。
MeteorJS是一個簡單和容易理解的框架,所有的套件和框架都可以輕鬆使用。程式碼層的所有改變能夠立即更新到UI介面,服務的和客戶端只需要用javascript開發。他主要用於IKEA和馬自達等公司的即時應用開發。不建議用於大型或複雜的程序。
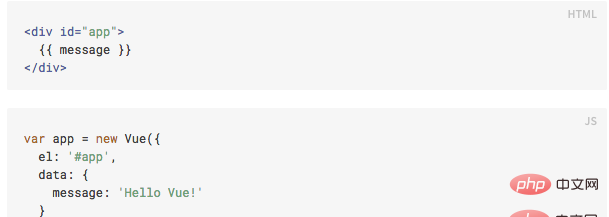
4、Vuejs

在了解React和Angular後,你可以嘗試了解下VueJS,一個用於使用者介面開發的漸進式javascript框架。它是一個能快速開發、跨平台的方案。
與Angular和React相比較,它被證明速度更快,並且吸收了這兩者的優點。 Vue的創辦人是尤雨溪,他曾在Google工作並使用Angular。
他的想法是直接抽取他喜歡的Angular的特性,不再引入其他複雜的理念而打造一款新的框架。所有的Vue模板都是基於HTML,你可以在GitHub上找到很多資源。它也提供雙向綁定和服務端渲染。在Vue中,你可以使用模板語法或使用JSX直接編寫渲染函數。
5、Node.js
Node.js是伺服器端JavaScript執行環境,可在跨平台上運作且是開源的。此框架具有事件驅動的體系結構,能夠驅動非同步I / O。它在JavaScript運行時環境中工作,因此顯示了JAVA的類似屬性,例如線程,包,循環的形成。
6、Backbone
Backbone是一個MVP模型,它依賴Underscore.js函式庫。它旨在開發單頁面web應用,並保證不同部分的web應用程式同步。它採用命令式的程式設計風格,與使用聲明式程式設計風格的Angular不同。 Backbone也與後端程式碼同步更新,當模型改變後HTML頁面也隨之改變。 Backbone被用來建構Groupon, Airbnb, Digg, Foursquare, Hulu, Soundcloud, Trello等許多知名應用。
選擇一個正確的javascript框架絕非易事,這取決於你的app需要哪些功能。每種框架都有不同的特性,每一個都有它們的優點和缺點。
7、Ember.js
Ember.js框架創建於2011年。它已被用於為許多知名公司設計網站,包括Kickstarter,Heroku和LinkedIn。
Ember.js定期更新並提供完整的功能包。該框架對於開發複雜的網路應用程式非常有效,其基於字串的模板系統有助於縮短啟動時間。 Ember.js專注於可擴充性,因此開發人員可以輕鬆地使用行動和Web專案。
8、three.js
想要創造一個 3D 視覺化,卻又不需要完整的遊戲引擎? Three.js 提供了一個輕量的 3D 函式庫來將 3D 渲染成一個 HTML5 canvas、SVG 和 WebGL。這確實是一個明確的函式庫,在 Three.js 的用例展示中,有幾百個效果很好的例子。
什麼時候使用 three.js?每當你需要一個簡單的三維視覺化,可以輸出到畫布上。
9、Mocha
Mocha 是一個 JavaScript 測試框架,可以輕鬆地在 node 模型和瀏覽器應用程式中測試非同步程式碼。 Mocha 測試可以串聯運行,並且對於正確的測試案例具有高品質的追蹤異常。
10、Next.js
Next.js不是您通常的JavaScript框架。它是由React團隊開發,作為伺服器端渲染的附加工具。使用React和Next.js,開發人員可以像使用Vue.js框架一樣簡化開發流程。
Next.js具有非凡的功能,例如自動程式碼分割和基於頁面的用戶端路由。此外,Next.js具有完整的CSS支持,稱為styled-jsx,使使用者介面樣式更容易。
11、Polymer
Polymer是由Google開發的開源JavaScript庫,它可以創建網站的各個元素,而無需進入複雜的層次。此外,它還支援單向和雙向資料綁定,因此成為了更廣泛的應用領域。
12、Mithril
Mithril是一個客戶端JavaScript框架,主要用於開發單頁應用程式。由於沒有從基底類別派生的函數,因此框架的實作更為簡單。它體積小(<8kb gzip),速度快,並提供開箱即用的路由和XHR實用程式。它具有一些與React類似的功能。
【推薦學習:javascript基礎教學】
以上是javascript常用框架有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






