vue不是內部或外部指令怎麼解決
解決方法:1、複製“vue.cmd”在計算機中的存儲路徑;2、在桌面右鍵單擊“計算機”,依次選擇“屬性”-“高級系統設定”-“環境變數” ;3、雙擊path,在編輯環境變數的彈框中,點選「新建」按鈕,將「儲存路徑」貼到新建的編輯區域即可。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vue不是內部或外部指令
前情提示:
從nodejs官網上下載了node的安裝包,並安裝了node,使用npm install -g yarn 指令全域安裝了yarn,接著使用 yarn global add @vue/cli 指令,成功安裝了全域的vue-cli。
1. 確定是否安裝了nodejs和 全域vue-cli ,我這裡都已安裝。
2. 問題具體描述:vue-cli已使用yarn全域安裝,且已安裝成功,但在使用vue --version命令的時候,報錯為“vue不是內部或外部命令”,即此時無法使用vue的相關命令。
3. 解決方法:
在電腦中找到vue.cmd檔案的儲存位置,並將它新增至環境變數即可 。
4.具體做法:
① 在電腦中全域搜尋vue.cmd,複製它在電腦中的儲存路徑;
**另:**情況和我相同者(用yarn安裝的vue-cli),也可運行yarn global dir 可拿到yarn的全域路徑,
將yarn的路徑拷貝到電腦中,並打開該目錄下的node_modules,以及它下面的.bin資料夾,可拿到vue.cmd的路徑,如下是我的 vue.cmd的路徑,將其拷貝。 
第①步驟中,都是為了拿到vue.cmd的本機儲存路徑。
② 將拿到的vue.cmd#的儲存路徑,加入環境變數;
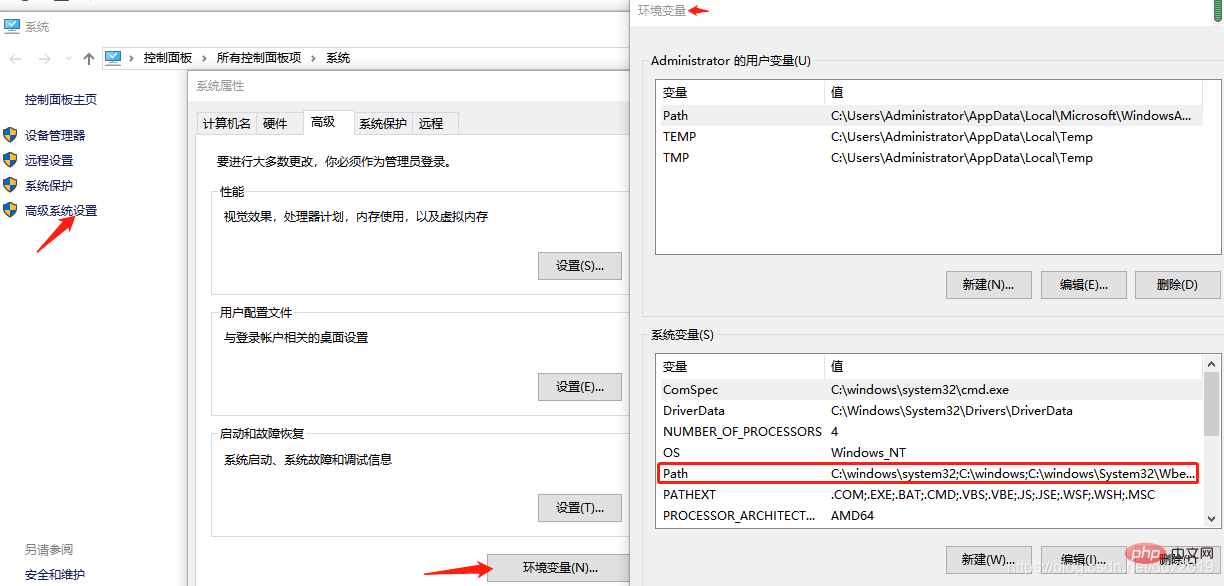
在桌面的電腦圖示下,點選滑鼠右鍵,屬性,找到進階系統設置,如圖:

#點擊進階系統變數中的環境變數:

#雙擊path,在編輯環境變數的彈框中,點選「新建」按鈕,並把剛剛複製的vue.cmd的儲存路徑貼到新建的編輯區域,設定完成後依序點擊確定即可;

上述完成後,重啟指令窗口,輸入vue --version指令,若能看到vue的版本,則證明問題得以解決。就可執行vue create demo等創建vue專案的命令。

相關推薦:《vue.js教學》
以上是vue不是內部或外部指令怎麼解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






