JavaScript簡稱JS,JS最初的目的是解決使用者與伺服器之間的互動問題。要注意的是JS不是一門物件導向的語言,而是基於對象,模擬物件導向的語言。那麼如何創建JavaScript物件呢?
物件: 特指自然世界中的某個事物, 具有一些特徵(屬性)和行為(方法),例如姚明這個對像有姓名,性別,身高,球號,球隊等等這些特徵,並且會運球,投籃,跑步,吃飯等這些行為,那我們要如何使用js創造物件呢?
第一種:將範例物件建立範例物件
##
var YaoMing = {
name:"YaoMing",
age:36,
gender:"男",
eat:function(){
console.log('吃臭豆腐');
},
read:(){
console.log('疯子在左天才在右');
}
}#
第二種:呼叫系統建構函數建立物件
var per2=new Object();
per2.name="大蛇丸";
per2.age=30;
per2.sex="男";
per2.eat=function () {
console.log("吃榴莲");
};
per2.play=function () {
console.log("这个小蛇真好玩");
};
##
 #
#
##o 建構子建立物件
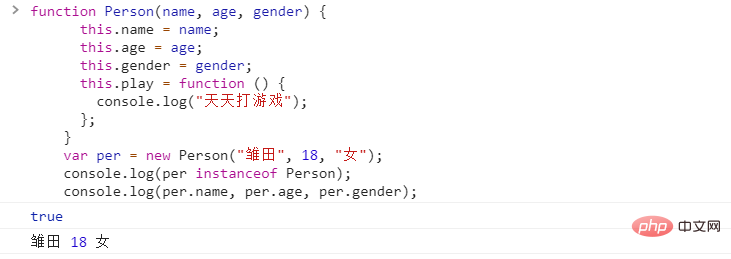
function Person(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
this.play = function () {
console.log("天天打游戏");
};
}
var per = new Person("雏田", 18, "女");
console.log(per instanceof Person);//返回true#
#現在思考第三個自訂建構函式建立對象,其內部實作過程是怎樣的? ? 
以上面的範例來說,建立物件 var per = new Person ("雛田", 18, "女");
實例化一個物件的同時對屬性age,name,gender也完成了初始化賦值。內部流程如下 : * 1.開啟空間儲存物件## ##o.將this設定為目前的物件 * 3.設定屬性與方法的值
* 4.將this物件回傳至物件。
# 第四種:工廠模式建立物件
#
<script>
//工厂模式创建对象
function createObject(name,age) {
var obj=new Object();
obj.name=name;
obj.age=age;
obj.sayHi=function () {
console.log("您好");
};
return obj;
}
//自定义构造函数创建对象
function Person(name,age) {
this.name=name;
this.age=age;
this.sayHi=function () {
console.log("您好");
};
}
</script> 自訂建構函式建立物件:var per2=new Person("小紅",20);
工廠模式建立物件
為工廠模式建立物件
#
1.函數名稱小寫,2.函數內部使用new關鍵字,3.且有回傳值,4.new之後的物件是目前的對象,5.直接呼叫函數就可以建立物件。
名詞new關鍵字,3.沒有回傳值,4.this代表當前的對象,5.透過new的方式建立對象。
以上是實例解說JavaScript創建物件的四種方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




