小程式中怎麼建立頁面二維碼?以下這篇文章跟大家介紹一下在微信小程式中產生目前頁面二維碼的方法,希望對大家有幫助!

在微信小程式的開發中,很多的業務場景下都會有產生二維碼,然後透過掃碼二維碼,進入指定頁面的需求。 【相關學習推薦:小程式開發教學】
我之前也沒碰到過這種需求,最近接了一個私活,就有這種需求,查了一下資料,發現官方是提供了API的,下面我們就來操作一下。

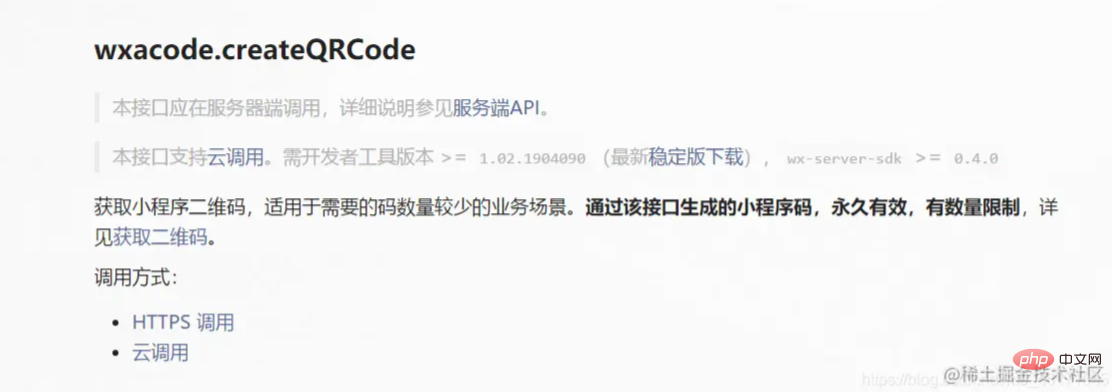
這是官方文件的介紹,我在這裡採用雲端呼叫。
首先在雲端函數資料夾中,新建一個名為QrCode的雲端函數。寫入以下內容。
const cloud = require('wx-server-sdk')
cloud.init({
env: '云环境ID',
})
exports.main = async (event, context) => {
try {
const result = await cloud.openapi.wxacode.createQRCode({
path: '要跳转的页面路径',
width: 430
})
return result
} catch (err) {
return err
}
}這是官方文件的實例,按照你的情況再修改就可以。
然後我們在客戶端,呼叫一下這個雲端函數。
wx.cloud.callFunction({
name:'QrCode',
success(res){
console.log(res);
},
fail(res){
console.log(res);
}
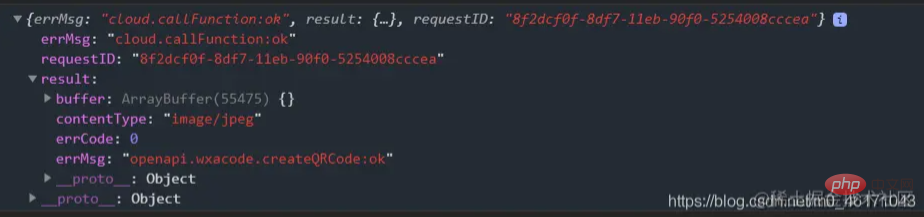
})看一下這裡的res輸出什麼。

res.result.buffer是我們想要的東西,因為是圖片數據,所以它給我們轉了buffer類型的資料。我們需要進行一下轉換。然後放進我們雲端儲存的空間。
下面是完整程式碼:
wx.cloud.callFunction({
name:'QrCode',
success(res){
console.log(res);
const filePath = `${wx.env.USER_DATA_PATH}/test.jpg`;
wx.getFileSystemManager().writeFile({
filePath,
data:res.result.buffer,
encoding:'binary',
success:() => {
wx.cloud.uploadFile({
cloudPath:'QrCode淺談小程式中怎麼建立頁面二維碼',
filePath,
success(Res){
console.log('success',Res);
},
fail(Res){
console.log('fail',Res);
}
})
}
})
},
fail(res){
console.log(res);
}
})再看下輸出:

我們透過轉換,最後要的就是這個 fileID,這就是雲端儲存中存放這個二維碼的位址。

這樣我們就真正的產生了指定頁面的二維碼,透過掃描,就可以進入。 \
這裡提一句,這個東西要跟線上的版本同步。例如我現在是在開發工具上調試的這個功能,生成的這個二維碼要跳轉的是pages/index/index這個頁面,你現在掃描這個二維碼,跳轉的是你現在線上的版本的頁面內容,可能會和你編輯器上的不一致。有什麼問題,大家都可以加我聯絡方式溝通交流。
更多程式相關知識,請造訪:程式設計教學! !
以上是淺談小程式中怎麼建立頁面二維碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



