JS建構子-實例物件-原型物件之間的關係
物件導向的想法是抽象的過程---->實例化的過程,我們可以透過JS建構子建立實例化對象,那麼實例物件和建構函數之間存在著什麼樣的關係呢?以下我們用程式碼實例來探討~
//自定义构造函数
function Person(name,age,gender)
{
this.name = name;
this.age = age;
this.gender = gender;
this.eat = function ()
{
console.log("吃大蒜拌臭豆腐加榴莲酱");
};
}建構子---->建立物件per
'Linda',23,'female');
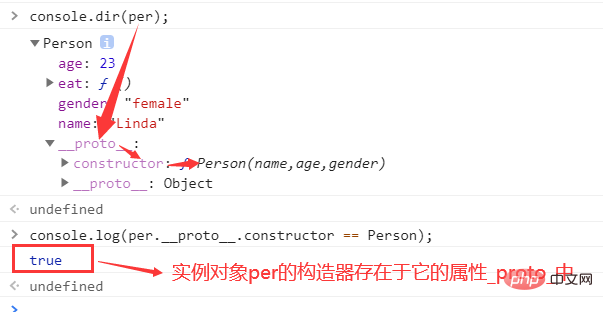
補充:console.dir(per# 補充:console.dir(per)可以列印出物件per的結構(屬性與屬性值)

與以上我們可以得到實例物件與上述建構子之間的關係如下:
1. 實例物件是透過建構子來建立的---所建立的過程叫做實例化
2. 如何判斷物件是不是某個建構子實例化的結果?(建議第二種)
#1) 透過建構器的方式, 即實例物件.建構子==建構子名稱: console.log(dog.constructor==Animal);
2) 實例物件instanceof 建構子名稱: console.log(dog instanceof Animal);
# 建構子建立物件會帶來問題,我們來看以下範例
function Person(name, age) {
this.name = name;
this.age = age;
this.eat = function () {
console.log("今天吃红烧土豆");
}
}
var per1 = new Person("小白", 20);
var per2 = new Person("小黑", 30);
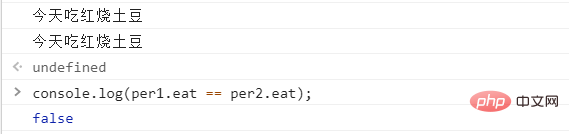
per1.eat();
per2.eat(); 
# 透過列印結果為false可以得出結論per1,per2並不共享eat方法,那麼這很容易推論出透過自訂建構函式所建立的物件實例並不節約記憶體空間,以此引出了原型來解決這個問題。
function Person(name,age) {
this.name=name;
this.age=age;
}
//通过原型来添加方法,解决数据共享,节省内存空间
Person.prototype.eat=function () {
console.log("吃凉菜");
};
var p1=new Person("小明",20);
var p2=new Person("小红",30);
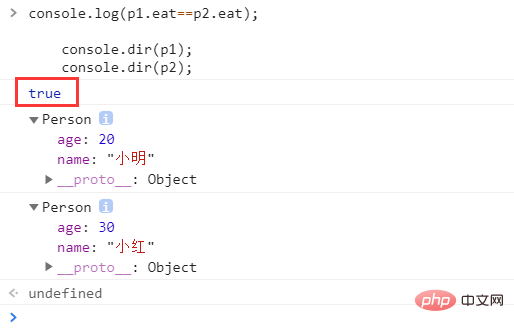
#透過列印結果我們發現p1,p2兩個實例物件共享eat方法,實現了資料共享,節省記憶體空間。但是我們查看實例物件的結構並沒有發現eat方法 ,但是物件確實能呼叫到eat方法,這是什麼原因呢?
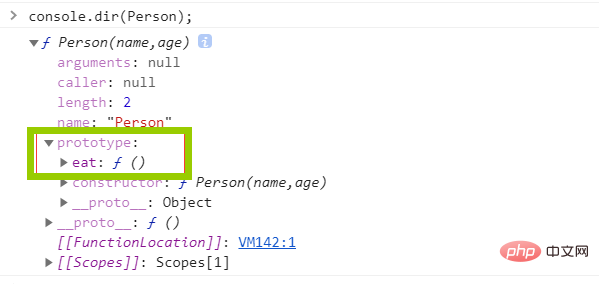
 # 接著我們再來檢視建構子Person的結構
# 接著我們再來檢視建構子Person的結構
透過console.dir(p1 )檢視物件的結構時,我們發現它除了age,name屬性外,還有一個_proto_屬性,值是一個對象,在JavaScript中被稱為隱式原型。一個物件的隱式原型指向建構該物件的建構函式的原型prototype, 這也保證了實例能夠存取在建構函式原型中定義的屬性和方法。
######## ###################### 總結 JS建構子-實例物件-原型物件之間的關係 ##########################################################水平都是之間的關係 #############################1
#1. 建構子可以實例化物件;
# 2.
建構函式中有一個屬性叫prototype,是建構子的原型物件;3.為範例(__proto__)指向的是此建構函數的原型物件(prototype);
4.
建構子原型物件(prototype)中的方法是可以被實例物件直接存取的;
1. 原型的功能是共享資料,節省記憶體空間;
6. 需要共享的資料定義在原型中,不需要共享的資料寫在建構函數中;
以上是JS建構子-實例物件-原型物件之間的關係的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。








