淺談Node.js怎麼使用console
如何在Node.js中使用控制台?這篇文章為大家介紹一下在Node.js中使用控制台的方法,了解一下console 類別中的大多數方法,希望對大家有幫助!

在這篇文章中,我們將學習如何更有效地使用Node.js console 類別中的大多數方法。 【推薦學習:《nodejs 教學》】
前提條件
##本教學在Chrome瀏覽器70.0.3538.77版本和Node.js 8.11 .3版本中得到驗證。使用console.log,console.info, 和console.debug
console.log 方法會列印到標準輸出,無論是終端機還是瀏覽器控制台。 它預設輸出字串,但可以與模板字串結合使用,以修改其傳回的內容。
console.log(string, substitution)
console.info 和console.debug 方法在操作上與 console.log 相同。
Firefox瀏覽器控制台中預設使用console.debug ,但要在Chrome瀏覽器中使用它,你必須在所有等級選單中把日誌等級設定為Verbose。

util.format它將處理這些參數,並用對應的轉換值替換每個替換標記。
%sconst msg = `Using the console class`;
console.log('%s', msg);
console.log(msg);
登入後複製
這段程式碼將輸出以下內容。 const msg = `Using the console class`; console.log('%s', msg); console.log(msg);
OutputUsing the console class Using the console class
%s 是預設的替換模式。
%d,%f,%i,%oconst circle = (radius = 1) => {
const profile = {};
const pi = 22/7;
profile.diameter = 2 * pi * radius;
profile.circumference = pi * radius * 2;
profile.area = pi * radius * 2;
profile.volume = 4/3 * pi * radius^3;
console.log('This circle has a radius of: %d cm', radius);
console.log('This circle has a circumference of: %f cm', profile.diameter);
console.log('This circle has an area of: %i cm^2', profile.area);
console.log('The profile of this cirlce is: %o', profile);
console.log('Diameter %d, Area: %f, Circumference %i', profile.diameter, profile.area, profile.circumference)
}
circle();登入後複製
這段程式碼將輸出以下內容。 const circle = (radius = 1) => {
const profile = {};
const pi = 22/7;
profile.diameter = 2 * pi * radius;
profile.circumference = pi * radius * 2;
profile.area = pi * radius * 2;
profile.volume = 4/3 * pi * radius^3;
console.log('This circle has a radius of: %d cm', radius);
console.log('This circle has a circumference of: %f cm', profile.diameter);
console.log('This circle has an area of: %i cm^2', profile.area);
console.log('The profile of this cirlce is: %o', profile);
console.log('Diameter %d, Area: %f, Circumference %i', profile.diameter, profile.area, profile.circumference)
}
circle();OutputThis circle has a radius of: 1 cm
This circle has a circumference of: 6.285714285714286 cm
This circle has an area of: 6 cm^2
The profile of this cirlce is: {diameter: 6.285714285714286, circumference: 6.285714285714286, area: 6.285714285714286, volume: 7}
Diameter 6, Area: 6.285714285714286, Circumference 6- %d
將被一個數字(整數或浮點數)所取代。 - %f
將會被一個浮動值取代。 - %i
將會被一個整數取代。 - %o
將會被一個物件取代。
%o 特別方便,因為我們不需要用JSON.stringify來展開我們的對象,因為它預設顯示物件的所有屬性。
%c
這個替換令牌將CSS樣式套用到被取代的文字。 console.log('LOG LEVEL: %c OK', 'color: green; font-weight: normal'); console.log('LOG LEVEL: %c PRIORITY', 'color: blue; font-weight: medium'); console.log('LOG LEVEL: %c WARN', 'color: red; font-weight: bold'); console.log('ERROR HERE');

%c 取代標記之後,我們傳遞給console.log 的文字會受到樣式的影響,但之前的文字則保持原樣,沒有樣式。
使用console.table
傳給它的第一個參數是要以表格的形式傳回的資料。第二個是要顯示的選定列的陣列。 console.table(tabularData, [properties])
陣列
如果一個陣列作為資料傳遞給它,陣列中的每個元素將是表格中的一行。const books = ['The Silmarillion', 'The Hobbit', 'Unfinished Tales']; console.table(books);

const authorsAndBooks = [['Tolkien', 'Lord of The Rings'],['Rutger', 'Utopia For Realists'], ['Sinek', 'Leaders Eat Last'], ['Eyal', 'Habit']]; console.table(authorsAndBooks);

对象
对于深度为1的对象,对象的键会列在索引标题下,而对象中的值则列在第二列标题下。
const inventory = { apples: 200, mangoes: 50, avocados: 300, kiwis: 50 };
console.table(inventory);
对于嵌套的对象。
const forexConverter = { asia: { rupee: 1.39, renminbi: 14.59 , ringgit: 24.26 }, africa: { rand: 6.49, nakfa: 6.7 , kwanza:0.33 }, europe: { swissfranc: 101.60, gbp: 130, euro: 115.73 } };
console.table(forexConverter);
还有一些嵌套的对象。
const workoutLog = { Monday: { push: 'Incline Bench Press', pull: 'Deadlift'}, Wednesday: { push: 'Weighted Dips', pull: 'Barbell Rows'}};
console.table(workoutLog);
这里,我们指定只想看到列推下的数据。
console.table(workoutLog, 'push');

要对某一列下的数据_进行排序_,只需点击该列标题。
很方便,是吗?
试着把一个带有一些数值的对象作为数组传给console.table!
使用console.dir
传给这个函数的第一个参数是要记录的对象,而第二个参数是一个包含选项的对象,这些选项将定义结果输出的格式,或者对象中的哪些属性将被显示。
返回的是一个由node的util.expect函数格式化的对象。
输入对象中的嵌套或子对象可在披露三角形下展开。
console.dir(object, options);
// where options = { showHidden: true ... }让我们看看这个动作。
const user = {
details: {
name: {
firstName: 'Immanuel',
lastName: 'Kant'
},
height: `1.83m"`,
weight: '90kg',
age: '80',
occupation: 'Philosopher',
nationality: 'German',
books: [
{
name: 'Critique of Pure Reason',
pub: '1781',
},
{
name: 'Critique of Judgement',
pub: '1790',
},
{
name: 'Critique of Practical Reason',
pub: '1788',
},
{
name: 'Perpetual Peace',
pub: '1795',
},
],
death: '1804'
}
}
console.dir(user);这里是Chrome浏览器的控制台。

使用console.dirxml
这个函数将为传递给它的XML/HTML渲染一棵交互式树。如果无法渲染节点树,它默认为一个Javascript对象。
console.dirxml(object|nodeList);
与console.dir ,渲染的树可以通过点击披露三角形来扩展,在其中可以看到子节点。
它的输出类似于我们在浏览器的Elements标签下发现的输出。
这是我们从维基百科页面传入一些HTML时的情况。
const toc = document.querySelector('#toc'); console.dirxml(toc);

让我们从这个网站上的一个页面传入一些HTML。
console.dirxml(document)

这就是我们传入一个对象时的情况。

试着在一些HTML上调用console.dir ,看看会发生什么。
使用console.assert
传递给函数的第一个参数是一个要测试是否为真值的值。所有传递的其他参数被认为是信息,如果传递的值没有被评估为真值,就会被打印出来。
Node REPL将抛出一个错误,停止后续代码的执行。
console.assert(value, [...messages])
下面是一个基本的例子。
console.assert(false, 'Assertion failed');
OutputAssertion failed: Assertion failed
现在,让我们找点乐子。我们将建立一个小型测试框架,使用console.assert
const sum = (a = 0, b = 0) => Number(a) + Number(b);
function test(functionName, actualFunctionResult, expected) {
const actual = actualFunctionResult;
const pass = actual === expected;
console.assert(pass, `Assertion failed for ${functionName}`);
return `Test passed ${actual} === ${expected}`;
}
console.log(test('sum', sum(1,1), 2)); // Test passed 2 === 2
console.log(test('sum', sum(), 0)); // Test passed 0 === 0
console.log(test('sum', sum, 2)); // Assertion failed for sum
console.log(test('sum', sum(3,3), 4)); // Assertion failed for sum使用console.error 和console.warn
这两个基本上是相同的。它们都会打印传递给它们的任何字符串。
然而,console.warn 在信息传递之前会打印出一个三角形的警告符号。
console.warn(string, substitution);

而console.error ,在信息传递前打印出一个危险符号。
console.error(string, substitution);

让我们注意到,字符串替换可以用与console.log 方法相同的方式来应用。
下面是一个使用console.error 的迷你日志函数。
const sum = (a = 0, b = 0) => Number(a) + Number(b);
function otherTest(actualFunctionResult, expected) {
if (actualFunctionResult !== expected) {
console.error(new Error(`Test failed ${actualFunctionResult} !== ${expected}`));
} else {
// pass
}
}
otherTest(sum(1,1), 3);
使用console.trace(label)
这个控制台方法将打印字符串Trace: ,后面是传递给函数的标签,然后是堆栈跟踪到函数的当前位置。
function getCapital(country) {
const capitalMap = {
belarus: 'minsk', australia: 'canberra', egypt: 'cairo', georgia: 'tblisi', latvia: 'riga', samoa: 'apia'
};
console.trace('Start trace here');
return Object.keys(capitalMap).find(item => item === country) ? capitalMap[country] : undefined;
}
console.log(getCapital('belarus'));
console.log(getCapital('accra'));
使用console.count(label)
Count将开始并递增一个名为label 的计数器。
让我们建立一个单词计数器来看看它是如何工作的。
const getOccurences = (word = 'foolish') => {
const phrase = `Oh me! Oh life! of the questions of these recurring, Of the endless trains of the faithless, of cities fill’d with the foolish, Of myself forever reproaching myself, for who more foolish than I, and who more faithless?`;
let count = 0;
const wordsFromPhraseArray = phrase.replace(/[,.!?]/igm, '').split(' ');
wordsFromPhraseArray.forEach((element, idx) => {
if (element === word) {
count ++;
console.count(word);
}
});
return count;
}
getOccurences();getOccurences('foolish');
在这里,我们看到foolish 这个词被记录了两次。该词在短语中每出现一次就记录一次。
[secondary_label] foolish: 1 foolish: 2 2
我们可以用这个方法来查看一个函数被调用了多少次,或者我们的代码中的某一行被执行了多少次。
使用console.countReset(label)
顾名思义,这将重置一个计数器,该计数器有一个由console.count 方法设置的label 。
const getOccurences = (word = 'foolish') => {
const phrase = `Oh me! Oh life! of the questions of these recurring, Of the endless trains of the faithless, of cities fill’d with the foolish, Of myself forever reproaching myself, for who more foolish than I, and who more faithless?`;
let count = 0;
const wordsFromPhraseArray = phrase.replace(/[,.!?]/igm, '').split(' ');
wordsFromPhraseArray.forEach((element, idx) => {
if (element === word) {
count ++;
console.count(word);
console.countReset(word);
}
});
return count;
}
getOccurences();getOccurences('foolish');
[secondary_label] foolish: 1 foolish: 1 2
我们可以看到,我们的getOccurences 函数返回2,因为在这句话中确实有两次出现foolish ,但由于我们的计数器在每次匹配时都被重置,所以它记录了两次foolish: 1 。
使用console.time(label) 和console.timeEnd(label)
console.time 函数启动一个定时器,并将label 作为参数提供给该函数,而console.timeEnd 函数停止一个定时器,并将label 作为参数提供给该函数。
console.time('<timer-label>'); console.timeEnd('<timer-label>');
我们可以通过向两个函数传递相同的label 名称来计算出运行一个操作所需的时间。
const users = ['Vivaldi', 'Beethoven', 'Ludovico'];
const loop = (array) => {
array.forEach((element, idx) => {
console.log(element);
})
}
const timer = () => {
console.time('timerLabel');
loop(users);
console.timeEnd('timerLabel');
}
timer();我们可以看到计时器停止后显示的计时器标签与时间值相对应。
OutputVivaldi Beethoven Ludovico timerLabel: 0.69091796875ms
循环函数花了0.6909ms完成了对数组的循环操作。
结论
最后,我们已经来到了本教程的结尾。
请注意,本教程没有涵盖console 类的非标准使用,如console.profile ,console.profileEnd ,和console.timeLog 。
更多编程相关知识,请访问:编程入门!!
以上是淺談Node.js怎麼使用console的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
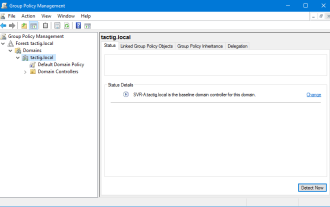
 如何在 Windows 11 上安裝群組原則管理主控台
May 17, 2023 am 09:59 AM
如何在 Windows 11 上安裝群組原則管理主控台
May 17, 2023 am 09:59 AM
在Windows11上安裝群組原則管理主控台(也稱為GPMC)將是今天貼文的主題。在Windows系統中,我們正在討論的工具透過讓IT和系統管理員更容易理解來改善群組原則的管理。請注意,不要將本機群組原則編輯器(gpedit.msc)與群組原則管理主控台(GPMC)混淆。在本機系統設定方面,Gpedit與註冊表一起使用,但GPMC與基於網域的網路的伺服器管理設定一起使用。您需要下載並安裝Windows遠端伺服器管理工具,有時稱為RSAT,才能完成此操作。使用遠端伺服器管理工
 7種修復無法校準 Windows 11 觸控螢幕的方法
Apr 23, 2023 pm 10:49 PM
7種修復無法校準 Windows 11 觸控螢幕的方法
Apr 23, 2023 pm 10:49 PM
是否有一台無法校準或無法運作的Windows11觸控螢幕筆記型電腦?這可能令人沮喪,尤其是在唯一存取選項是透過觸控螢幕的裝置的情況下。雖然Windows觸控螢幕裝置以其流暢的功能而聞名,尤其是對於圖形要求高的應用程序,但有時可能會出錯。您可能會遇到諸如觸控螢幕無法正常工作或有時Windows11觸控螢幕根本無法校準等問題。雖然我們已經介紹瞭如何在Windows10上校準觸控屏,但在這裡我們將討論一些在Windows11觸控螢幕無法校準時可能對您有所幫助的解決方案。觸控螢幕是否適用於Wind
 全新 Nintendo Switch Lite 更新現已開放預訂
Jun 29, 2024 am 06:49 AM
全新 Nintendo Switch Lite 更新現已開放預訂
Jun 29, 2024 am 06:49 AM
任天堂已開放最新版本 Switch Lite 的預訂(亞馬遜售價 189.99 美元)。不過,該設備目前還無法在全球訂購。回顧一下,該公司在大約兩週前推出了 Switch Lite Hyrule 版
![Xbox系統錯誤E200[修復]](https://img.php.cn/upload/article/000/465/014/170832475129577.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Xbox系統錯誤E200[修復]
Feb 19, 2024 pm 02:39 PM
Xbox系統錯誤E200[修復]
Feb 19, 2024 pm 02:39 PM
本文將介紹如何解決Xbox控制台出現的系統錯誤E200。通常,當您的Xbox控制台在嘗試安裝最新的控制台作業系統更新時出現中斷,就會發生此錯誤。若係統更新因為斷電或網路問題中斷,也可能導致此錯誤。修正Xbox系統錯誤E200使用以下修復程式修復Xbox控制台上的系統錯誤E200:關閉再打開您的Xbox遊戲機脫機執行系統更新出廠重置您的控制台我們開始吧。 1]關閉並重新開啟您的Xbox主機重設Xbox控制台的電源循環可以有效地消除潛在的臨時故障,解決一些問題。請依照以下步驟關閉並重新開啟Xbox控
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 使用C#中的Console.Clear函數清空控制台輸出
Nov 18, 2023 am 11:00 AM
使用C#中的Console.Clear函數清空控制台輸出
Nov 18, 2023 am 11:00 AM
使用C#中的Console.Clear函數清空控制台輸出在C#的控制台應用程式中,我們經常需要清空控制台中的輸出訊息,以便於顯示新的內容或提供更好的使用者體驗。 C#中提供了Console.Clear函數來實現這個功能,它能夠清除控制台中的輸出,讓介面重新變成空白。 Console.Clear函數的呼叫格式如下:Console.Clear();此函數無須輸入任何
 console什麼意思
Sep 05, 2023 pm 02:43 PM
console什麼意思
Sep 05, 2023 pm 02:43 PM
console是控制台的意思,是一種與計算機系統進行交互的設備或軟體,用於與計算機系統進行交互,它通常是一個帶有鍵盤和屏幕的設備,用於輸入和輸出信息,控制台最初用於大型電腦系統,後來也應用於個人電腦和伺服器,它可以幫助用戶管理和維護電腦系統,以及安裝作業系統和應用程序,調試程序等。







