bootstrap網格是什麼
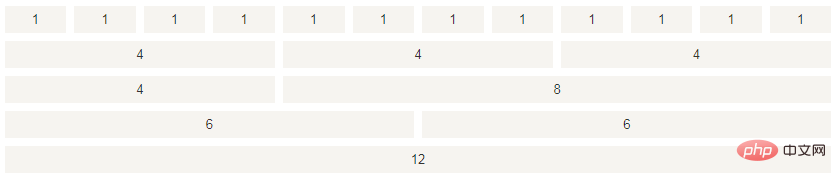
bootstrap網格是指Bootstrap的網格系統;Bootstrap提供了一套響應式、行動裝置優先的串流網格系統,隨著螢幕或視窗尺寸的增加,系統會自動分為最多12列。

本文操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
bootstrap網格是什麼?
Bootstrap 的網格系統(Grid System)。
Bootstrap 提供了一套響應式、行動裝置優先的串流網格系統,隨著螢幕或視窗(viewport)尺寸的增加,系統會自動分成最多12列。
什麼是網格(Grid)?
摘自維基百科:
在平面設計中,網格是一種由一系列用於組織內容的相交的直線(垂直的、水平的)組成的結構(通常是二維的)。它廣泛應用於列印設計中的設計佈局和內容結構。在網頁設計中,它是一種用於快速創建一致的佈局和有效地使用 HTML 和 CSS 的方法。
簡單地說,網頁設計中的網格用於組織內容,讓網站易於瀏覽,並降低用戶端的負載。
什麼是 Bootstrap 網格系統(Grid System)?
Bootstrap 官方文件中有關網格系統的描述:
Bootstrap 包含了一個響應式的、移動設備優先的、不固定的網格系統,可以隨著設備或視口大小的增加而適當地擴展到12 列。它包含了用於簡單的佈局選項的預定義類,也包含了用於生成更多語義佈局的功能強大的混合類。
讓我們來理解一下上面的語句。 Bootstrap 3 是行動裝置優先的,在這個意義上,Bootstrap 程式碼從小螢幕裝置(例如行動裝置、平板電腦)開始,然後擴展到大螢幕裝置(例如筆記型電腦、桌上型電腦)上的元件和網格。
行動裝置優先策略
內容
決定什麼是最重要的。
佈局
優先設計更小的寬度。
基礎的 CSS 是行動裝置優先,媒體查詢是針對於平板電腦、桌上型電腦。
漸進增強
隨著螢幕大小的增加而加入元素。
響應式網格系統隨著螢幕或視窗(viewport)尺寸的增加,系統會自動分成最多12列。

推薦學習:《bootstrap使用教學》
以上是bootstrap網格是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






