PHP表單學習如何驗證表單中的必要欄位?
在先前的文章中為大家帶來了《PHP表單學習之表單的輸入與驗證》,其中詳細的介紹了PHP中的表單輸入與驗證的相關知識,本篇我們來繼續看一下怎樣驗證表單中的必要欄位。希望對大家有幫助!

在先前的文章中,我們了解了表單中的輸入與透過PHP來對表單進行簡單的驗證的相關知識。在其中我們輸入資訊的時候即使我們的資訊沒有輸入,也不會提示我們。我們在日常生活中,遇到需要填寫資料的時候,一些重要的資訊我們是必填的,一旦我們不填的話,會有提示資訊來告訴我們,說哪裡的資訊沒有填寫。
這其實就是我們所說的必需字段,那這樣必需字段必填的效果是怎樣實現的呢?那接下來我們就一起來看看怎樣搞定表單中的必需欄位以及錯誤訊息吧。
PHP必需字段
我們在日常註冊時要填寫資料中就遇到過必需字段,必需字段就是我們填寫資料的時候,必須填寫的,不然是沒有辦法通過的。
在先前的文章中我們已經介紹了表單的驗證規則,其中我們舉的例子中介紹到了:名字的驗證規則是必須的,E-mail的驗證規則是必須的,其中必須是一個有效的電子郵件地址(包含'@'和'.')。性別的驗證規則是必須的,必須選擇一個。這就是屬於我們勢力中的必要字段了。
在先前文章的範例中,所有輸入欄位都是可選的,因為我們沒有對它們進行驗證。那要怎麼樣才能達到必需欄位必填的效果呢?
這時候我們可以在以下程式碼中我們加入了一些新的變數: $nameErr, $emailErr, $genderErr, 和$websiteErr。
這些錯誤變數將顯示在必要欄位上。我們也為每個$_POST變數增加了一個if else語句。這些語句會檢查 $_POST 變數是 否為空(使用php的 empty() 函數)。如果為空,將顯示對應的錯誤訊息。如果不為空,資料將傳遞給test_input() 函數。
接下來我們來看看這些變數的實際應用:
<?php
// 定义变量并默认设为空值
$nameErr = $emailErr = $genderErr = $websiteErr = "";
$name = $email = $gender = $comment = $website = "";
if ($_SERVER["REQUEST_METHOD"] == "POST") {
if (empty($_POST["name"])) {
$nameErr = "名字是必需的。";
} else {
$name = test_input($_POST["name"]);
}
if (empty($_POST["email"])) {
$emailErr = "邮箱是必需的。";
} else {
$email = test_input($_POST["email"]);
}
if (empty($_POST["website"])) {
$website = "";
} else {
$website = test_input($_POST["website"]);
}
if (empty($_POST["comment"])) {
$comment = "";
} else {
$comment = test_input($_POST["comment"]);
}
if (empty($_POST["gender"])) {
$genderErr = "性别是必需的。";
} else {
$gender = test_input($_POST["gender"]);
}
}
?>輸出結果目前看不到,這段程式碼需要透過表單程式碼來驗證表單的資料。
名字的驗證規則是必須的,E-mail的驗證規則是必須的,其中必須是有效的電子郵件地址(包含'@'和'.')。性別的驗證規則是必須的,必須選擇一個。
透過上述程式碼我們還不能夠將錯誤顯示出來,上述的程式碼知識我們在名字、信箱和性別這三個必要欄位輸入框內甚麼都不寫就提交的話,會在頁面上顯示出錯誤的訊息。如果不是空白就會被驗證,再去執行lse 語句裡面的內容。那接下來我們來看看怎樣把錯誤的訊息顯示出來。
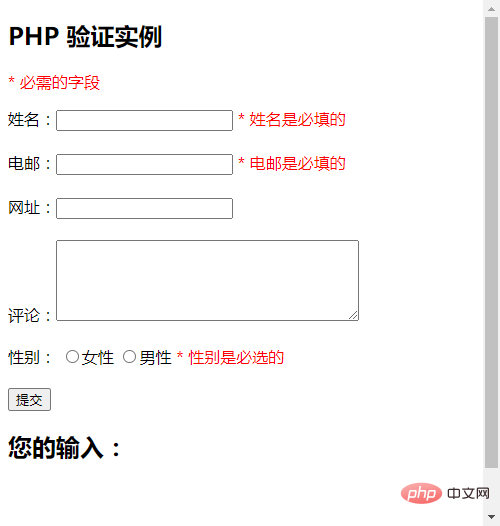
在的HTML實例表單中,我們為每個欄位中加入了一些腳本, 各個腳本會在資訊輸入錯誤時顯示錯誤訊息。以達到如果使用者未填寫資訊就提交表單則會輸出錯誤訊息的目的。
下面透過範例,我們來看看怎麼把錯誤的訊息顯示出來。範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP中文网</title>
</head>
<style>
.error {color: #FF0000;}
</style>
<body>
<?php
// 定义变量并设置为空值
$nameErr = $emailErr = $genderErr = $websiteErr = "";
$name = $email = $gender = $comment = $website = "";
if ($_SERVER["REQUEST_METHOD"] == "POST") {
if (empty($_POST["name"])) {
$nameErr = "姓名是必填的";
} else {
$name = test_input($_POST["name"]);
}
if (empty($_POST["email"])) {
$emailErr = "电邮是必填的";
} else {
$email = test_input($_POST["email"]);
}
if (empty($_POST["website"])) {
$website = "";
} else {
$website = test_input($_POST["website"]);
}
if (empty($_POST["comment"])) {
$comment = "";
} else {
$comment = test_input($_POST["comment"]);
}
if (empty($_POST["gender"])) {
$genderErr = "性别是必选的";
} else {
$gender = test_input($_POST["gender"]);
}
}
function test_input($data) {
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
?>
<h2 id="PHP-nbsp-验证实例">PHP 验证实例</h2>
<p><span class="error">* 必需的字段</span></p>
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>">
姓名:<input type="text" name="name">
<span class="error">* <?php echo $nameErr;?></span>
<br><br>
电邮:<input type="text" name="email">
<span class="error">* <?php echo $emailErr;?></span>
<br><br>
网址:<input type="text" name="website">
<span class="error"><?php echo $websiteErr;?></span>
<br><br>
评论:<textarea name="comment" rows="5" cols="40"></textarea>
<br><br>
性别:
<input type="radio" name="gender" value="female">女性
<input type="radio" name="gender" value="male">男性
<span class="error">* <?php echo $genderErr;?></span>
<br><br>
<input type="submit" name="submit" value="提交">
</form>
<?php
echo "<h2 id="您的输入">您的输入:</h2>";
echo $name;
echo "<br>";
echo $email;
echo "<br>";
echo $website;
echo "<br>";
echo $comment;
echo "<br>";
echo $gender;
?>
</body>
</html>經過驗證資料之後,一旦未填寫我們帶有標記的姓名、電子郵件和性別資訊就點提交的話,輸出結果如下:

由上述範例,我們便透過$nameErr, $emailErr, $genderErr, 和 $websiteErr這些變量,以及ifelse語句來配合錯誤顯示完成了PHP表單中必需欄位的填寫要求。
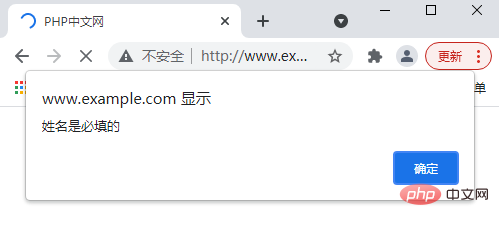
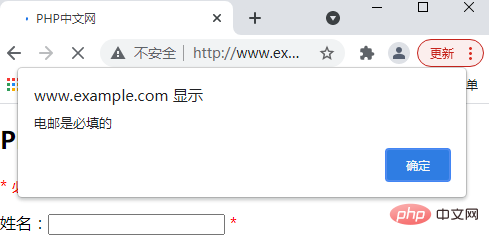
如果感覺只是文字提醒不夠醒目的話,在我們的日常生活中比較常見的就是當你點擊提交後,頁面會有一個小彈窗,接下來作為拓展知識,我們來看一下怎麼實現彈跳窗提醒。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP中文网</title>
</head>
<style>
.error {color: #FF0000;}
</style>
<body>
<?php
// 定义变量并设置为空值
$nameErr = $emailErr = $genderErr = $websiteErr = "";
$name = $email = $gender = $comment = $website = "";
if ($_SERVER["REQUEST_METHOD"] == "POST") {
if (empty($_POST["name"])) {
$nameErr = "<script language=\"javascript\">
//声明标识符
{
alert(\"姓名是必填的\"); //弹出对话框
}
</script>";
} else {
$name = test_input($_POST["name"]);
}
if (empty($_POST["email"])) {
$emailErr = "<script language=\"javascript\">
//声明标识符
{
alert(\"电邮是必填的\"); //弹出对话框
}
</script>";
} else {
$email = test_input($_POST["email"]);
}
if (empty($_POST["website"])) {
$website = "";
} else {
$website = test_input($_POST["website"]);
}
if (empty($_POST["comment"])) {
$comment = "";
} else {
$comment = test_input($_POST["comment"]);
}
if (empty($_POST["gender"])) {
$genderErr = "<script language=\"javascript\">
//声明标识符
{
alert(\"性别是必选的\"); //弹出对话框
}
</script>";
} else {
$gender = test_input($_POST["gender"]);
}
}
function test_input($data) {
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
?>
<h2 id="PHP-nbsp-验证实例">PHP 验证实例</h2>
<p><span class="error">* 必需的字段</span></p>
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>">
姓名:<input type="text" name="name">
<span class="error">* <?php echo $nameErr;?></span>
<br><br>
电邮:<input type="text" name="email">
<span class="error">* <?php echo $emailErr;?></span>
<br><br>
网址:<input type="text" name="website">
<span class="error"><?php echo $websiteErr;?></span>
<br><br>
评论:<textarea name="comment" rows="5" cols="40"></textarea>
<br><br>
性别:
<input type="radio" name="gender" value="female">女性
<input type="radio" name="gender" value="male">男性
<span class="error">* <?php echo $genderErr;?></span>
<br><br>
<input type="submit" name="submit" value="提交" onclick="MsgBox()">
</form>
<?php
echo "<h2 id="您的输入">您的输入:</h2>";
echo $name;
echo "<br>";
echo $email;
echo "<br>";
echo $website;
echo "<br>";
echo $comment;
echo "<br>";
echo $gender;
?>
</body>
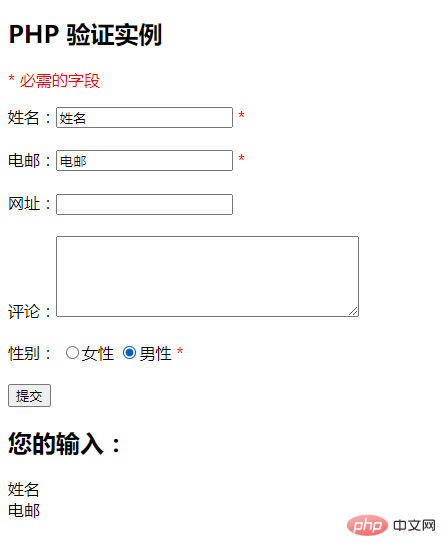
</html>當我們正常輸入結果時,輸出結果如下:

當我們沒有輸出結果時,頁面會出現下面彈跳窗,哪一項沒有填寫就會有哪一項的彈跳窗提醒:



大家如果有興趣的話,可以點選《PHP影片教學》進行更多關於PHP知識的學習。
以上是PHP表單學習如何驗證表單中的必要欄位?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 帶來了多項新功能、安全性改進和效能改進,同時棄用和刪除了大量功能。 本指南介紹如何在 Ubuntu、Debian 或其衍生版本上安裝 PHP 8.4 或升級到 PHP 8.4
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也稱為 VS Code,是一個免費的原始碼編輯器 - 或整合開發環境 (IDE) - 可用於所有主要作業系統。 VS Code 擁有大量針對多種程式語言的擴展,可以輕鬆編寫
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符組成的序列,包括字母、數字和符號。本教程將學習如何使用不同的方法在PHP中計算給定字符串中元音的數量。英語中的元音是a、e、i、o、u,它們可以是大寫或小寫。 什麼是元音? 元音是代表特定語音的字母字符。英語中共有五個元音,包括大寫和小寫: a, e, i, o, u 示例 1 輸入:字符串 = "Tutorialspoint" 輸出:6 解釋 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。總共有 6 個元
 解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
靜態綁定(static::)在PHP中實現晚期靜態綁定(LSB),允許在靜態上下文中引用調用類而非定義類。 1)解析過程在運行時進行,2)在繼承關係中向上查找調用類,3)可能帶來性能開銷。
 什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些? PHP的魔法方法包括:1.\_\_construct,用於初始化對象;2.\_\_destruct,用於清理資源;3.\_\_call,處理不存在的方法調用;4.\_\_get,實現動態屬性訪問;5.\_\_set,實現動態屬性設置。這些方法在特定情況下自動調用,提升代碼的靈活性和效率。







