PHP表單學習之$_GET與$_POST變數的使用與差異
在之前的文章中為大家帶來了《PHP表單學習之怎樣驗證表單中的郵件和URL? 》,其中詳細的介紹了PHP中表單中怎樣驗證郵件與URL的相關知識,本篇文章我們來看一下PHP中的$_GET 變數與$_POST 變數。希望對大家有幫助!

在先前的文章中我們已經了解了怎樣去驗證必需數據,以及怎樣去透過正規表示式來驗證表單中的郵件與URL。其中就有$_GET 變數與$_POST 變數的影子,接下來我們就來看看$_GET 變數與$_POST 變數使用的相關知識。
<span style="font-size: 20px;">PHP $_GET </span>#變數
我們前面在學習的時候已經了解到了$_GET 變數用於收集來自method="get" 的表單中的值。從帶有 GET 方法的表單發送的訊息,對任何人都是可見的(會顯示在瀏覽器的網址列),並且對發送訊息的量也有限制。其實也可以看成是透過 URL 參數傳遞給目前腳本的變數的陣列。
在使用 $_GET 變數時,所有的變數名稱和值都會顯示在 URL 中。所以在發送密碼或其他敏感資訊時,不應該使用這個方法。不過,正因為變數顯示在 URL 中,因此可以在收藏夾中收藏該頁面。在某些情況下,這是很有用的。
接下來我們透過範例來看一下:
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<form action="demo.php" method="get">
名字: <input type="text" name="name"><br>
性别:<input type="radio" name="sex" value="男" checked>男
<input type="radio" name="sex" value="女">女<br>
年龄: <input type="text" name="age"><br>
<input type="submit" value="提交">
</form>
</body>
</html>提交到demo.php的內容為:
<?php
header("Content-type:text/html;charset=utf-8"); //设置编码
echo "你的姓名是:" .$_GET['name'] ."<br/>";
echo "你的性别是:" .$_GET['sex']."<br/>";
echo "你的年龄是:".$_GET['age'];
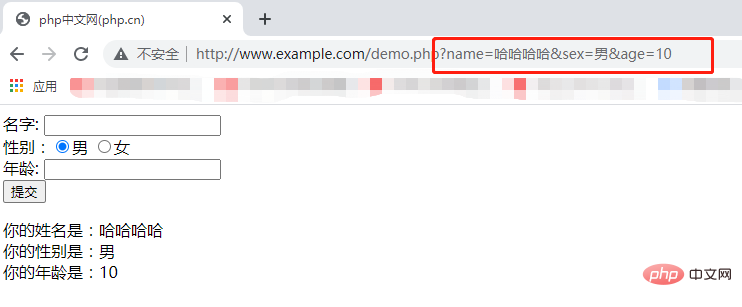
?>輸出結果:

我們發現我們在表單填寫的值,都顯示在Url欄中。那我們在什麼時候使用 method="get"呢。
在 HTML 表單中使用 method="get" 時,所有的變數名稱和值都會顯示在 URL 中。所以在發送密碼或其他敏感資訊時,不應該使用這個方法!然而,正因為變數顯示在 URL 中,因此可以在收藏夾中收藏該頁面。在某些情況下,這是很有用的。
其中需要注意的是:HTTP GET 方法不適合大型的變數值。它的值是不能超過 2000 個字元的。
<strong><span style="max-width:90%">$_POST</span></strong># 變數
在上述範例中我們講到了$_GET 變量,接下來我們就來看$_POST 變量,預先定義的$_POST 變數用於收集來自method= "post" 的表單中的值。
從帶有POST 方法的表單發送的訊息,對任何人都是不可見的也不會像$_GET 變數一樣顯示在瀏覽器的地址欄,並且對發送資訊的量也沒有限制。然而,預設情況下,POST 方法的傳送訊息的量最大值為 8 MB,可以透過設定 php.ini 檔案中的 post_max_size 進行變更。
接下來我們透過範例來看一下:
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<form action="demo.php" method="post">
名字: <input type="text" name="name"><br>
性别:<input type="radio" name="sex" value="男" checked>男
<input type="radio" name="sex" value="女">女<br>
年龄: <input type="text" name="age"><br>
<input type="submit" value="提交">
</form>
</body>
</html>其中提交到demo.php的內容為:
<?php
header("Content-type:text/html;charset=utf-8"); //设置编码
echo "你的姓名是:" .$_POST['name'] ."<br/>";
echo "你的性别是:" .$_POST['sex']."<br/>";
echo "你的年龄是:".$_POST['age'];
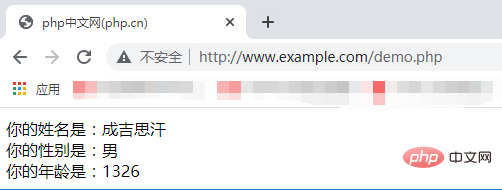
?>輸出結果:

其中我們看到,我們用POST提交的信息,沒有在Url 欄中顯示,所以,POST 比GET 要更為安全一點。下面我們來總結一下$_GET與$_POST的差異。
<strong><span style="font-size: 20px;">$_GET</span></strong>#與$_POST的差異
get是從伺服器上取得數據,post是傳送資料到伺服器。
get是把參數資料佇列加到提交表單的ACTION屬性所指的URL中,值和表單內各個欄位一一對應,在URL中可以看到。 post是透過HTTP post機制,將表單內各個欄位與其內容放置在HTML HEADER內一起傳送到ACTION屬性所指的URL位址。用戶看不到這個過程。
對於get方式,伺服器端用Request.QueryString取得變數的值,對於post方式,伺服器端用Request.Form取得提交的資料。
get傳送的資料量較小,不能大於2KB。 post傳送的資料量較大,一般被預設為不受限制。但理論上,IIS4中最大量為80KB,IIS5中為100KB。
get安全性非常低,post安全性較高。但是執行效率卻比Post方法好。
將它兩個的差異整理為一個表格,表格如下:
| $_GET | #$_POST | |
|---|---|---|
| url中的顯示 | 會有字元數限制的顯示在URL中 |
不會顯示在URL中 |
| 提交的資料量上 | 一般是低於2k的少量資料 | PHP預設可以提交8M的大量資料 |
| 在安全性上 | 不安全 | 較安全 |
| 提交原則 | 提交的資料都是孤立的 | 將資料作為一個整體提交 |
| #靈活性 | 很靈活,有頁面跳轉就可以傳遞資料 | 不靈活,必須要有表單的參與 |
| #常用性 | 較為常用 | 與$_GET相比較少 |
透過區別我們能夠得出:
get方式的安全性較Post方式要差些,包含機密資訊的話,建議用Post資料提交方式;
- ##在做資料查詢時,建議用Get方式;而在做資料新增、修改或刪除時,建議用Post方式;
PHP影片教學》進行更多關於PHP知識的學習。
以上是PHP表單學習之$_GET與$_POST變數的使用與差異的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 帶來了多項新功能、安全性改進和效能改進,同時棄用和刪除了大量功能。 本指南介紹如何在 Ubuntu、Debian 或其衍生版本上安裝 PHP 8.4 或升級到 PHP 8.4
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也稱為 VS Code,是一個免費的原始碼編輯器 - 或整合開發環境 (IDE) - 可用於所有主要作業系統。 VS Code 擁有大量針對多種程式語言的擴展,可以輕鬆編寫
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符組成的序列,包括字母、數字和符號。本教程將學習如何使用不同的方法在PHP中計算給定字符串中元音的數量。英語中的元音是a、e、i、o、u,它們可以是大寫或小寫。 什麼是元音? 元音是代表特定語音的字母字符。英語中共有五個元音,包括大寫和小寫: a, e, i, o, u 示例 1 輸入:字符串 = "Tutorialspoint" 輸出:6 解釋 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。總共有 6 個元
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲
 解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
靜態綁定(static::)在PHP中實現晚期靜態綁定(LSB),允許在靜態上下文中引用調用類而非定義類。 1)解析過程在運行時進行,2)在繼承關係中向上查找調用類,3)可能帶來性能開銷。
 什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些? PHP的魔法方法包括:1.\_\_construct,用於初始化對象;2.\_\_destruct,用於清理資源;3.\_\_call,處理不存在的方法調用;4.\_\_get,實現動態屬性訪問;5.\_\_set,實現動態屬性設置。這些方法在特定情況下自動調用,提升代碼的靈活性和效率。
 PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python各有優勢,選擇依據項目需求。 1.PHP適合web開發,尤其快速開發和維護網站。 2.Python適用於數據科學、機器學習和人工智能,語法簡潔,適合初學者。






