這篇文章帶大家一起看看微信小程式中的生命週期,都有哪些生命週期函數,來聊一聊其從觸發時機及其所做的事情,希望對大家有所幫助!

#1. 什麼是生命週期?
生命週期(Life Cycle) 是指一個物件從創建-> 運行-> 銷毀的整個階段,強調的是一個時間段
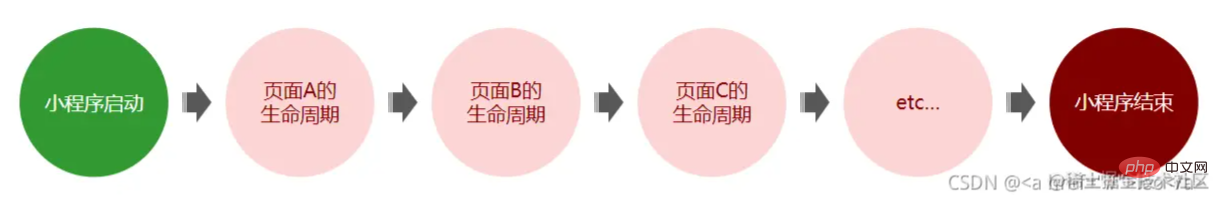
2. 小程式的生命週期
啟動,表示生命週期的開始
關閉,表示生命週期的結束
3. 小程式生命週期分類
#注意:頁面的生命週期範圍較小,應用程式的生命週期範圍較大

#1. 什麼是生命週期函數?
注意:生命週期強調的是時間段,生命週期函數強調的是時間點。
2. 應用程式的生命週期函數
app.js 是小程式執行的入口文件,在app.js 中必須呼叫App() 函數,且只能呼叫一次。其中,App() 函數是用來註冊並執行小程式的
App(Object) 函數接收一個Object 參數,可以透過這個Object 參數,指定小程式的生命週期函數
app.js 中的程式碼
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
#3. 頁面的生命週期
.js 文件,且必須呼叫Page() 函數,否則報錯。其中Page() 函數用來註冊小程式頁面
#Page(Object) 函數接收一個Object 參數,可以透過這個Object 參數,指定頁面的生命週期函數
#page.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
|
4. 元件的全部生命週期元件有哪些生命週期?分別是什麼時候?
生命週期在元件實例剛被建立時執行#在元件實例進入頁面節點樹時執行ready無在元件在視圖層佈局完成後執行moved無在元件實例被移到節點樹另一個位置時執行 #在元件實例被從頁面節點樹移除時執行每當元件方法拋出錯誤時執行| #參數 | 描述 | |
|---|---|---|
| #created | 無 |
| attached | 無 |
| detached | 無 |
error | Object Error |
5. 组件主要的生命周期函数
data在哪个生命周期中初始化完毕?
组件的生命周期,指的是组件自身的一些函数,这些函数在特殊的时间点或遇到一些特殊的框架事件时被自动触发。
最重要的生命周期是 created, attached, detached ,包含一个组件实例生命流程的最主要时间点。
组件实例刚刚被创建好时, created 生命周期被触发
setData在组件完全初始化完毕、进入页面节点树后, attached 生命周期被触发
this.data 已被初始化完毕在组件离开页面节点树后, detached 生命周期被触发
detached 生命周期被触发detached 会被触发。6. lifetimes 节点
同时以两种方式声明生命周期函数,会执行哪个?
生命周期方法可以直接定义在 Component 构造器的第一级参数中,组件的的生命周期也可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
更多编程相关知识,请访问:编程入门!!
以上是一起聊聊微信小程式中的生命週期(函數)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




