vue中的v-if和v-show的差別有哪些
區別:1、「v-if」是根據判斷條件來動態的進行增刪DOM元素,「v-show」是根據判斷條件來動態的進行顯示和隱藏元素;2、「v- if」的切換消耗量高,「v-show」的初始渲染消耗高;3、「v-show」的效能比「v-if」高等等。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
v-if和v-show的差別是前端面試中常問的基礎知識點,v-if、v-show顧名思義就是用來判斷視圖層展示效果的。那麼具體是怎麼展示呢? v-if和v-show的差別又是什麼呢?
首先我們可以來看看Vue中文社群說明文件的介紹:

#Vue中文社群說明文件簡單來說是:初始渲染的時候進行條件判斷展示;
在實際開發中我們會經常使用到v-if和v-show來進行判斷展示,我們可以這麼理解:
<div class="tc" v-if="pload && list.length<1" > <img src="../assets/img/mall_none_order.png" /> </div>
上面的實例中,v -if的作用是透過pload和list.length是否<1來判斷這個div是否展示,因為是並且關係,只有當pload和list.length<1兩個成立都成立的時候這個div和里面的img才展示和生效,
反之如果判斷條件不成立的時候,v-if則不會展示;
<div class="tc" v-if="pload && list.length<1" > <img src="../assets/img/mall_none_order.png" /> </div>
上面的案例代碼我們其實也可以換成v-show來進行判斷,視覺效果也是一樣的;注意: 只是視覺效果是一樣的,兩者之間不是等於的關係(後面來進行分析);用v-show來判斷條件pload為真並且list.length
上面說到v-if和v-show都能實現根據判斷條件進行展示的效果,但是這不代表這兩者是等於的關係;只是視覺效果相同而已,下面我們來講講v-if和v-show的區別及注意事項:
# 
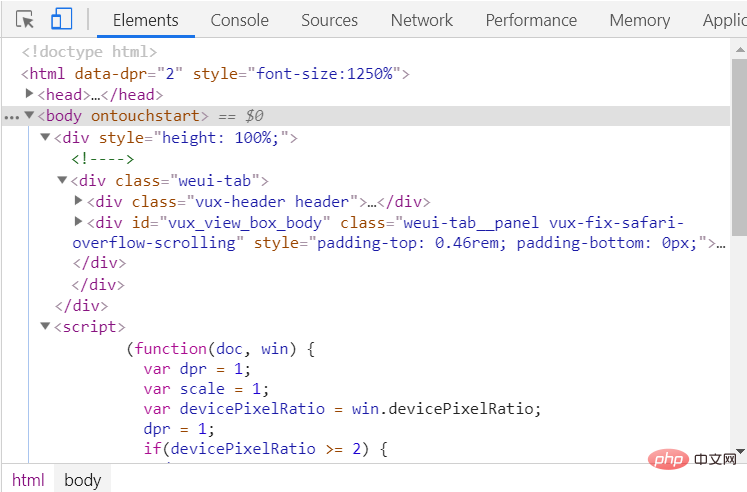
使用v-if,我們可以注意到瀏覽器並沒有渲染到元素class為tc的div,這是由於v-if只有當判斷條件為真時,瀏覽器才會產生標籤並在瀏覽中渲染,反之判斷條件為假時,瀏覽器將不會產生標籤更不會渲染。
那我們可以想想,在條件為假的時候瀏覽器不產生標籤不渲染,條件為真的時候瀏覽器才會渲染,這樣是不是很消耗頁面效能呢?
假如我們的判斷條件不只有一種場景而是有多種場景呢?那這時怎麼辦呢? Vue為我們提供了v-else指令,v-else是v-if的專屬指令,v-else只能和v-if一起連用;

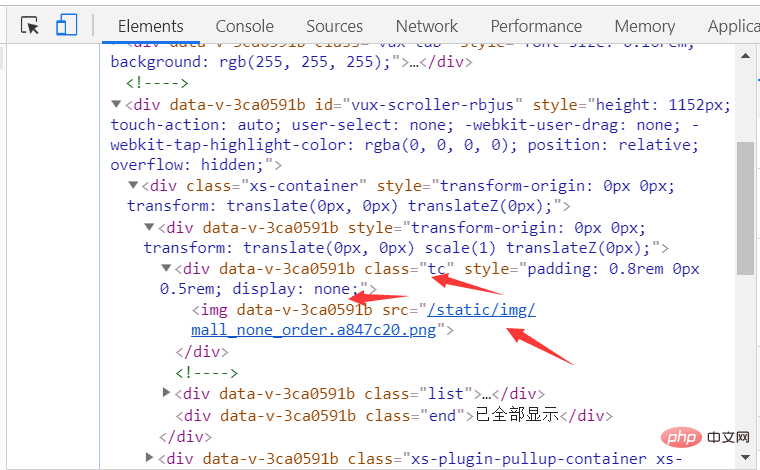
#如果我們使用v-show進行判斷渲染,則div標籤和裡面的img是會產生並渲染的,但是我們注意到瀏覽器在我們的內聯樣式中添加了display:none屬性,所以實質上v-show標籤是存在的,只是瀏覽器幫我們隱藏了而已;
實際上瀏覽器只是根據判斷條件在更改內聯樣式,條件為真的時候內聯樣式display:block;條件為假的時候內聯樣式更改為display:none;
v-show實際上比v-if的效能更高,因為v-show只是動態的更改樣式而不需要增刪DOM元素,但是遇到多種情況分支判斷的時候v-show是不能跟v-else連用的,碰到這種場景使用v-show的處理辦法就是重新再用v-show寫另外的邏輯判斷;
#區別總結:
1、、v-if的原理是根據判斷條件來動態的進行增刪DOM元素,v-show是根據判斷條件來動態的進行顯示和隱藏元素,頻繁的進行增刪DOM操作會影響頁面載入速度和效能,由此我們可以得出結論:
當您的專案程式不是很大的時候,v-if和v-show都可以用來進行判斷展示和隱藏(這種場景使用v-if只是影響不大,並不是沒有影響);
當您的專案程式比較大的時候,不建議使用v-if來進行判斷展示和隱藏,推薦使用v-show;
2、v-if切換有一個局部編譯/卸載的過程,切換過程中適當地銷毀和重建內部的事件監聽和子元件;v-show只是簡單的基於css切換;
3、v-if是惰性的,如果初始條件為假,則什麼也不做;只有在條件第一次變為真時才開始局部編譯(編譯被緩存?編譯被緩存後,然後再切換的時候進行局部卸載); v-show是在任何條件下(首次條件是否為真)都被編譯,然後被緩存,而且DOM元素保留;
4、v-if有較高的切換消耗;v-show有較高的初始渲染消耗;
如果需要頻繁的切換,使用v-show比較好,如果運作條件很少改變,使用v-if比較好。
5、v-show比v-if效能更高
因為v-show只能動態的改變樣式,不需要增刪DOM元素。所以當程式不是很大時候,v-if和v-show區別都不大,如果項目很大,推薦多用v-show,較少瀏覽器後期操作的效能。
6、v-if適合營運條件不大可能改變;v-show適合頻繁切換。
相關推薦:《vue.js教學》
以上是vue中的v-if和v-show的差別有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
Vue 中的函數截流是一種技術,用於限制函數在指定時間段內被調用的次數,防止性能問題。實現方法為:導入 lodash 庫:import { debounce } from 'lodash';使用 debounce 函數創建截流函數:const debouncedFunction = debounce(() => { / 邏輯 / }, 500);調用截流函數,控制函數在 500 毫秒內最多被調用一次。






