vuejs呼叫json的方法:1、將json放在static的資料夾下;2、建立物件;3、用axios的方法引入位址即可。

本文操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vuejs怎麼調json?
VUE呼叫本地json的使用方法:
開始的時候我以為,用vue去調取json要多麼的麻煩,完咯就先去的百度,找了幾個,看上面又要配置這配置那的,看的我都頭大,像一些思維邏輯清晰的肯定不會出現這種情況。
下面我說下我這的情況,大家依情況代入
當然vue你剛開始創建的話,你是要去配置下東西,下面我說的是你的專案能夠跑起來的情況,完咯再去想辦法去引用json,當然我這裡用的也是axios的獲取方法,如果不是這種方法的可以帶過了
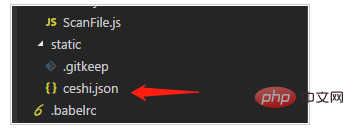
首先你要知道那你的json應該放在哪個資料夾下(普通引用)如果你想寫的有自己的規範,可以按照你自己的方式來。在網路上看見了幾個放在不同資料夾下的,好像要去配置什麼東西,我也沒細看,但標準模式下最好放到你的static的資料夾下,來上圖

如果沒有放到這個資料夾下可能會報錯喲!
json資料一定要寫的規範
{
"status":"0",
"result":[
{
"productId":"10001",
"productName":"小米6",
"prodcutPrice":"2499",
"prodcutImg":"mi6.jpg"
},
{
"productId":"10002",
"productName":"小米笔记本",
"prodcutPrice":"3999",
"prodcutImg":"note.jpg"
},
{
"productId":"10003",
"productName":"小米6",
"prodcutPrice":"2499",
"prodcutImg":"mi6.jpg"
},
{
"productId":"10004",
"productName":"小米6",
"prodcutPrice":"2499",
"prodcutImg":"1.jpg"
},
{
"productId":"10001",
"productName":"小米6",
"prodcutPrice":"2499",
"prodcutImg":"mi6.jpg"
},
{
"productId":"10002",
"productName":"小米笔记本",
"prodcutPrice":"3999",
"prodcutImg":"note.jpg"
},
{
"productId":"10003",
"productName":"小米6",
"prodcutPrice":"2499",
"prodcutImg":"mi6.jpg"
},
{
"productId":"10004",
"productName":"小米6",
"prodcutPrice":"2499",
"prodcutImg":"1.jpg"
}
] }json寫好後就需要去引入了,想辦法呼叫到這些資料咯由於是本地連線的位址一定要http://localhost :8080/static/ceshi.json這樣的格式
<script>
import axios from 'axios'
export default{
data(){
return {
res:"",//创建对象
}
},
mounted () {
this.getGoodsList()
},
methods: {
getGoodsList () {
this.$axios.get('http://localhost:8080/static/ceshi.json').then((res) => {
//用axios的方法引入地址
this.res=res
//赋值
console.log(res)
})
}
}
}
</script><div class="hello">
<el-table
:data="res.data.result"
border
style="width: 100%">
<el-table-column
fixed
prop="productId"
label="日期"
width="150">
</el-table-column>
<el-table-column
prop="productName"
label="岗位"
width="120">
</el-table-column>
<el-table-column
prop="prodcutPrice"
label="手机号"
width="120">
</el-table-column>
<el-table-column
prop="prodcutImg"
label="姓名"
width="120">
</el-table-column>
</el-table>
</div>推薦:《最新的5個vue.js影片教學精選》
以上是vuejs怎麼呼叫json的詳細內容。更多資訊請關注PHP中文網其他相關文章!



