javascript怎麼求角度
javascript求角度的方法:1、建立「function angle(start,end){...}」方法;2、執行「angle({x:0,y:0},{x: 1,y:1})」語句即可。

本文操作環境:windows7系統、javascript1.8.5版,DELL G3電腦。
javascript怎麼求角度?
js中角度計算:
—、js 關於三角函數演算法 弧度和角度的理解, 以及相互轉換
角的兩個單位度與弧
1、弧度的定義
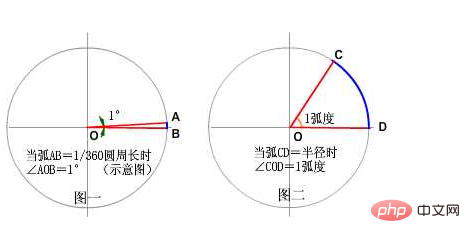
我們知道「度」的定義是,「兩個射線從圓心向圓週射出,形成一個夾角與夾角正對的一段弧。當這段弧長剛好等於圓週長的360分之一時,兩條射線的夾角的大小為1度。(如圖1)
2、弧度又是如何定義的呢? 弧度的定義是:兩條射線從圓心向圓週射出,形成一個夾角和夾角正對的一段弧。當這段弧長剛好等於圓的半徑時,兩條射線的夾角大小為1弧度。(如圖2)
比較一下,度和弧度的這兩個定義非常相似。它們的區別,僅在於角所對的弧長大小不同。度的是等於圓週長的360分之一,而弧度的是等於半徑。
簡單的說,弧度的定義是,當角所對的弧長等於半徑時,角的大小為1弧度。
此主題相關圖片如下:

角所對的弧長是半徑的幾倍,那麼角的大小是幾弧度。
它們的關係可用下式表示和計算:
角(弧度)=弧长/半径
圓的周長是半徑的2π倍,所以一個週角(360度)是2π弧度。
半圓的長度是半徑的π倍,所以一個平角(180度)是π弧度。
三、度跟弧度之間的換算
一個圓:π :3.14……
360° =2π;
# π =180; 這樣就知1度等於π/180;
在js程式碼裡把「π」寫成“PI”。又因為“π”、“sin”都是“數學函數”,按規定要在前面加上“Math.”(Math是英語中“數學”Mathematics的縮寫),加上後寫成“Math .PI”、“Math.sin”,也就是說π在js裡面要寫成Math.PI,sin()要寫成Math.sin();
如下:
# sin30°就得寫成Math.sin(30*Math.PI/180)。其中小括弧內的部分是把30°化為弧度,即30×π/180 。
「我相當樂意花一天的時間透過程式設計把一個任務自動化,除非這個任務手動只需要10秒鐘就能完成」
#其實就是一個數學問題吧?
function angle(start,end){
var diff_x = end.x - start.x,
diff_y = end.y - start.y;
//返回角度,不是弧度
return 360*Math.atan(diff_y/diff_x)/(2*Math.PI);
}
那么执行
angle({x:0,y:0},{x:1,y:1})就会返回45(度)推薦學習:《javascript基礎教學》
以上是javascript怎麼求角度的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






