小程式中怎麼對網路請求進行二次封裝
這篇文章跟大家介紹一下微信小程式開發中的網路請求封裝,聊聊二次封裝的原因,具體的封裝實現,希望對大家有幫助!

1、背景
在做微信小程式開發的時候難免會涉及到網路請求操作,小程式提供的原生網路請求的api如下所示:
wx.request({
url: 'https://test.com/******', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}
})其中:
#url:為請求的後台介面位址;
data: 為請求介面需要攜帶的參數;
header:設定請求的header,
content-type預設為 application/json,success: 為請求成功後的回調,res包含請求成功後回傳的資料。
更多關於 wx.request的用法可以查看官方介紹。
那麼既然官方已經提供有api,為什麼還需要進行二次封裝呢?
2、二次封裝的原因
第一點、避免重複程式碼
避免重複程式碼主要體現在以下幾點:
1) 我們公司呼叫後台接口,除了登入接口外,其它的接口請求都需要在請求頭中加入token,如果不做封裝的情況下,每次呼叫網路請求都需要傳token,很麻煩。
2)在網路請求的時候往往需要給個載入框,提示使用者正在載入.... 如下圖所示:


如果不做封裝,在每個網路要求的地方如果需要彈出載入框,都需要重複寫這一段程式碼:
#請求開始的時候,顯示載入框。

請求結束的時候,隱藏載入框:

第二點、避免回呼地獄
一個頁面如果有多個網路請求,並且請求有一定的順序,wx.request 是非同步操作,那麼最直接的結果就如下所示代碼:
onLoad: function () {
wx.request({
url: 'https://test.com/api/test01',
success:res=>{
wx.request({
url: 'https://test.com/api/test02',
success: res=>{
wx.request({
url: 'https://test.com/api/test03',
success: res=>{
testDataList: res.content
}
})
}
})
}
})
},是不是很像俄羅斯娃娃。
為了避免這種寫法,當然進行封裝了,在這個地方採用了Promise。
關於Prolise的介紹可以到廖雪峰的官方網站去查看,有詳細的介紹。
https://www.liaoxuefeng.com/wiki/1022910821149312/1023024413276544
#3、具體的封裝實作
 ##3、 :
##3、 :
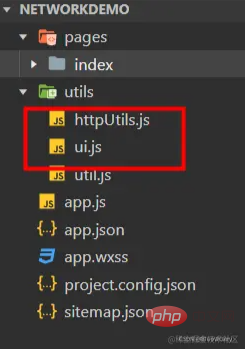
在utils資料夾下新建了兩個檔案。
1) httpUtils.js#網路請求的封裝,具體程式碼如下:const ui = require('./ui');
const BASE_URL = 'https://www.wanandroid.com'
/**
* 网络请求request
* obj.data 请求接口需要传递的数据
* obj.showLoading 控制是否显示加载Loading 默认为false不显示
* obj.contentType 默认为 application/json
* obj.method 请求的方法 默认为GET
* obj.url 请求的接口路径
* obj.message 加载数据提示语
*/
function request(obj) {
return new Promise(function(resolve, reject) {
if(obj.showLoading){
ui.showLoading(obj.message? obj.message : '加载中...');
}
var data = {};
if(obj.data) {
data = obj.data;
}
var contentType = 'application/json';
if(obj.contentType){
contentType = obj.contentType;
}
var method = 'GET';
if(obj.method){
method = obj.method;
}
wx.request({
url: BASE_URL + obj.url,
data: data,
method: method,
//添加请求头
header: {
'Content-Type': contentType ,
'token': wx.getStorageSync('token') //获取保存的token
},
//请求成功
success: function(res) {
console.log('===============================================================================================')
console.log('== 接口地址:' + obj.url);
console.log('== 接口参数:' + JSON.stringify(data));
console.log('== 请求类型:' + method);
console.log("== 接口状态:" + res.statusCode);
console.log("== 接口数据:" + JSON.stringify(res.data));
console.log('===============================================================================================')
if (res.statusCode == 200) {
resolve(res);
} else if (res.statusCode == 401) {//授权失效
reject("登录已过期");
jumpToLogin();//跳转到登录页
} else {
//请求失败
reject("请求失败:" + res.statusCode)
}
},
fail: function(err) {
//服务器连接异常
console.log('===============================================================================================')
console.log('== 接口地址:' + url)
console.log('== 接口参数:' + JSON.stringify(data))
console.log('== 请求类型:' + method)
console.log("== 服务器连接异常")
console.log('===============================================================================================')
reject("服务器连接异常,请检查网络再试");
},
complete: function() {
ui.hideLoading();
}
})
});
}
//跳转到登录页
function jumpToLogin(){
wx.reLaunch({
url: '/pages/login/login',
})
}
module.exports = {
request,
}主要是對wx UI運算的一些簡單封裝,程式碼如下:export const showToast = function(content,duration) {
if(!duration) duration = 2000
wx.showToast({
title: content,
icon: 'none',
duration: duration,
})
}
var isShowLoading = false
export const showLoading = function(title) {
if(isShowLoading) return
wx.showLoading({
title: title?title:'',
mask:true,
success:()=>{
isShowLoading = true
}
})
}
export const hideLoading = function() {
if(!isShowLoading) return
isShowLoading = false
wx.hideLoading()
}
// index.js const httpUtils = require('../../utils/httpUtils') const ui = require('../../utils/ui') Page({ data: { str:null, }, onLoad() { }, //获取接口数据 getNetInfo(){ let obj = { method: "POST", showLoading: true, url:`/user/register?username=pppooo11&password=pppooo&repassword=pppooo`, message:"正在注册..." } httpUtils.request(obj).then(res=>{ this.setData({ str:JSON.stringify(res) }) ui.showToast(res.data.errorMsg) }).catch(err=>{ console.log('ERROR') }); } })登入後複製好了,到這裡也就結束了,如果上面的內容對你有幫助不要忘記點個讚喲。
程式碼已經上傳到了github上面,有興趣的可以點擊下載。https://github.com/YMAndroid/NetWorkDemo
#更多程式相關知識,請造訪:###程式設計入門###! ! ###以上是小程式中怎麼對網路請求進行二次封裝的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 集邦諮詢:英偉達 Blackwell 平台產品帶動台積電今年 CoWoS 產能提升 150%
Apr 17, 2024 pm 08:00 PM
集邦諮詢:英偉達 Blackwell 平台產品帶動台積電今年 CoWoS 產能提升 150%
Apr 17, 2024 pm 08:00 PM
本站4月17日消息,集邦諮詢(TrendForce)近日發布報告,認為英偉達Blackwell新平台產品需求看漲,預估帶動台積電2024年CoWoS封裝總產能提升逾150%。英偉達Blackwell新平台產品包含B系列的GPU,以及整合英偉達自家GraceArmCPU的GB200加速卡等。集邦諮詢確認為供應鏈目前非常看好GB200,預估2025年出貨量預計超過百萬片,在英偉達高階GPU中的佔比達到40-50%。在英偉達計畫下半年交付GB200以及B100等產品,但上游晶圓封裝方面須進一步採用更複
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia
 AMD 'Strix Halo” FP11 封裝尺寸曝光:和英特爾 LGA1700 相當,比 Phoenix 大 60%
Jul 18, 2024 am 02:04 AM
AMD 'Strix Halo” FP11 封裝尺寸曝光:和英特爾 LGA1700 相當,比 Phoenix 大 60%
Jul 18, 2024 am 02:04 AM
本站7月9日訊息,AMDZen5架構「Strix」系列處理器會有兩種封裝方案,其中較小的StrixPoint將採用FP8封裝,而StrixHalo將會採用FP11封裝。圖源:videocardz訊息源@Olrak29_最新曝料稱StrixHalo的FP11封裝尺寸為37.5mm*45mm(1687平方毫米),和英特爾AlderLake、RaptorLakeCPU的LGA-1700封裝尺寸相同。 AMD最新的PhoenixAPU採用FP8封裝方案,尺寸為25*40mm,這意味著StrixHalo的F
 小程式備案怎麼操作
Sep 13, 2023 pm 04:36 PM
小程式備案怎麼操作
Sep 13, 2023 pm 04:36 PM
小程序備案操作步驟:1、準備個人身分證影本、企業營業執照影本、法人身分證影本等備案資料;2、登入小程式管理後台;3、進入小程式設定頁;4、選擇“基本設定」;5、填寫備案資料;6、上傳備案資料;7、提交備案申請;8、等待審核結果,如果備案不透過要根據原因進行修改,並重新提交備案申請;9、備案後續操作即可。
 PHP中的封裝技術及應用
Oct 12, 2023 pm 01:43 PM
PHP中的封裝技術及應用
Oct 12, 2023 pm 01:43 PM
PHP中的封裝技術及應用封裝是物件導向程式設計中的重要概念,它指的是將資料和資料的操作封裝在一起,以便提供對外部程式的統一存取介面。在PHP中,封裝可以透過存取控制修飾符和類別的定義來實現。本文將介紹PHP中的封裝技術及其應用場景,並提供一些具體的程式碼範例。一、封裝的存取控制修飾符在PHP中,封裝主要透過存取控制修飾符來實現。 PHP提供了三個存取控制修飾符,
 微信小程式怎麼弄會員
May 07, 2024 am 10:24 AM
微信小程式怎麼弄會員
May 07, 2024 am 10:24 AM
1.開啟微信小程序,進入對應的小程式頁面。 2.在小程式頁面中尋找會員相關入口,通常會員入口在底部導覽列或個人中心等位置。 3.點選會員入口,進入會員申請頁。 4、在會員申請頁面,填寫相關信息,如手機號碼、姓名等,完成資料填寫後,提交申請。 5.小程式方會對會員申請審核,審核通過後,用戶即可成為微信小程式會員。 6.作為會員,用戶將享有更多的會員權益,如積分、優惠券、會員專屬活動等






