為什麼css3要加前綴
因為CSS3還未成為真正的標準,許多瀏覽器對其的支援程度不同,而且每個瀏覽器廠商對同一個樣式支援的寫法也不同,所以要加前綴來達到各個瀏覽器相容。 css3前綴就是用來確保新屬性可以在特定的瀏覽器渲染引擎下被辨識和生效。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
使用過CSS3屬性的同學都知道,CSS3屬性都需要帶各瀏覽器的前綴,甚至到現在,還是還有很多屬性需要帶前綴。這是為什麼呢?
瀏覽器廠商以前就一直在實作CSS3,但它還未成為真正的標準。
因為css3很多屬性還沒確定下來,標準規格還沒發布,許多瀏覽器支援的程度也不同,而且每個瀏覽器廠商同一個樣式支援的寫法也不同,所以要加前綴來要達到各個瀏覽器相容,將來統一了規範就不用寫前綴了。
css3前綴就是用來確保這種屬性可以在特定的瀏覽器渲染引擎下被辨識和生效。
| 前綴 | #瀏覽器 | 內核 |
|---|---|---|
| - ms- | IE瀏覽器 | Trident核心 |
| -moz- | Firefox | Gecko核心 |
| -o- | Opera | Presto核心 |
| -webkit- | Chrome和Safari | Webkit核心 |
目前已有很多私有前綴可以不寫了,但為了相容舊版的瀏覽器,可以仍沿用私有前綴和標準方法,逐漸過渡。
來看一個簡單的範例,早期寫一個圓角border-radius ,需要這樣寫:
.box {
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
}這些是為了相容於舊版的寫法,該瀏覽器不支援新屬性而導致使用者體驗友善度降低;比較新版本的瀏覽器都支援直接寫入:border-radius。
使用前綴則能很好地匹配到較低版本的瀏覽器,並且正常顯示樣式。
(學習影片分享:css影片教學)
以上是為什麼css3要加前綴的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 Excel如何快速加入前綴? Excel表格批次加上前綴的方法
Mar 14, 2024 am 09:16 AM
Excel如何快速加入前綴? Excel表格批次加上前綴的方法
Mar 14, 2024 am 09:16 AM
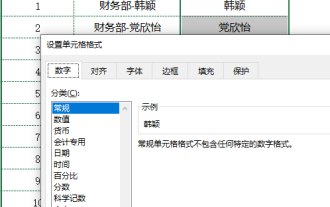
在編輯Excel時,可能需要為一列資料添加相同的前綴,如果一個一個地添加,實在是太浪費時間了,有什麼辦法可以為Excel批量添加前綴?當然是有的,下面就跟大家介紹幾個常用的加前綴的方法。 Excel如何快速加上前綴? 一、儲存格格式法 1、選取儲存格區域,同時按下Ctrl1,設定儲存格格式。 (或右鍵滑鼠,選擇設定儲存格格式) 2、點選【自訂】,在【類型】選項中輸入“財務部-@”,最後點選【確定】就可以完成囉! 二、插件法 1、下載安裝Excel插件方格子。
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。







