vuejs怎麼實作字串轉對象
vuejs實作字串轉物件的方法:1、從資料庫表中讀取原始資料;2、透過「this.temporary=JSON.parse(row.selections);」方法將字串轉換成json對象即可。

本文操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vuejs怎麼實作字串轉物件?
vue.js對String類型轉json格式及json物件轉String:
在寫vue專案的時候,由於資料量龐大轉換格式相對比較複雜,於是就直接表單獲取值按String格式存入了資料庫表中,但是在編輯記錄的時候,又得從資料庫表中按id讀取,再相對應的在頁面上顯示;
於是:就教大家如何在vue專案中怎麼進行String格式Json格式的相互轉換:
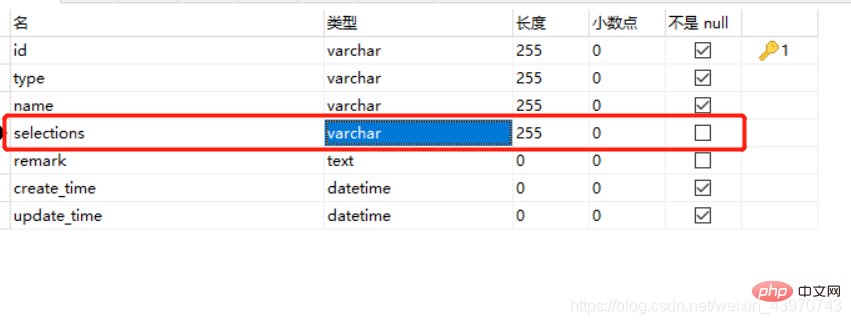
且看資料庫存放的資料格式;本文以selections欄位為例;

接下來,我就來示範一下,String格式,json格式是如何相對轉換
vue.js 部分重要示範程式碼附上:
editFormBuilder(row){
//aa bb cc 只是在方便调试更清楚的看到从数据库表中拿的数据
//从数据库表中读取原数据,注意看数据格式
console.log("aa",row.selections);
//接下来,如何解析成json型
this.temporary=JSON.parse(row.selections);//将字符串转换成json对象
this.items=this.temporary;
console.log("bb",this.items);
//注意看,又把对象转换成String型
this.flag=JSON.stringify(row.selections);//将json对象转换成字符串
this.items=this.flg;
console.log("cc",this.items);//再次转化格式!注意看
},注意看下圖! ! !就會體會到JSON.parse ,JSON.stringify的魅力所在! 
順便再詳細介紹一下兩函數的用法:【ps:詳情來至菜鳥教學跳到菜鳥教學url】
(1)JSON.parse函數:
作用:将json字符串转换成json对象 语法:JSON. parse(text[,reviver]). 参数:text 必须;一个有效的json字符串。 reviver :可选。 返回值:一个对象或数组。
(2)JSON.stringify()函數:
作用:将json对象转换成json字符串。 语法:JSON.stringify(value [, replacer] [, space]) 参数:value 必须;通常为对象或数组。 replacer:可选,用于转换结果的函数或者数组。 space :可选。向返回值 JSON 文本添加缩进、空格和换行符以使其更易于读取。 返回值:一个包含JSON文本的字符串。
推薦學習:《最新的5個vue.js影片教學精選》
以上是vuejs怎麼實作字串轉對象的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使用Vue.js和Kotlin語言開發安卓應用程式的一些技巧
Jul 31, 2023 pm 02:17 PM
使用Vue.js和Kotlin語言開發安卓應用程式的一些技巧
Jul 31, 2023 pm 02:17 PM
使用Vue.js和Kotlin語言開發安卓應用程式的一些技巧隨著行動應用的普及和用戶需求的不斷增長,安卓應用的開發越來越受到開發者的關注。在開發安卓應用程式時,選擇合適的技術堆疊至關重要。近年來,Vue.js和Kotlin語言逐漸成為安卓應用程式開發的熱門選擇。本文將介紹使用Vue.js和Kotlin語言開發安卓應用程式的一些技巧,並給出對應的程式碼範例。一、搭建開發環境在開始
 使用Vue.js和Python開發資料視覺化應用的一些技巧
Jul 31, 2023 pm 07:53 PM
使用Vue.js和Python開發資料視覺化應用的一些技巧
Jul 31, 2023 pm 07:53 PM
使用Vue.js和Python開發資料視覺化應用的一些技巧引言:隨著大數據時代的到來,資料視覺化成為了一個重要的解決方案。而在資料視覺化應用的開發中,Vue.js和Python的組合能夠提供靈活性和強大的功能。本文將分享一些使用Vue.js和Python開發資料視覺化應用的技巧,並附上對應的程式碼範例。一、Vue.js簡介Vue.js是一款輕量級的JavaSc
 Vue.js與Objective-C語言的集成,開發可靠的Mac應用的技巧和建議
Jul 30, 2023 pm 03:01 PM
Vue.js與Objective-C語言的集成,開發可靠的Mac應用的技巧和建議
Jul 30, 2023 pm 03:01 PM
Vue.js與Objective-C語言的集成,開發可靠的Mac應用的技巧和建議近年來,隨著Vue.js在前端開發中的普及和Objective-C在Mac應用開發中的穩定性,開發者們開始嘗試將這兩者結合起來,以開發出更可靠和高效的Mac應用程式。本文將介紹一些技巧和建議,幫助開發者正確整合Vue.js和Objective-C,並開發出高品質的Mac應用。一
 Vue.js與Lua語言的融合,建構遊戲開發的前端引擎的最佳實踐和經驗分享
Aug 01, 2023 pm 08:14 PM
Vue.js與Lua語言的融合,建構遊戲開發的前端引擎的最佳實踐和經驗分享
Aug 01, 2023 pm 08:14 PM
Vue.js與Lua語言的融合,建構遊戲開發的前端引擎的最佳實踐和經驗分享引言:隨著遊戲開發的不斷發展,遊戲前端引擎的選擇成為了一個重要的決策。在這些選擇中,Vue.js框架和Lua語言都成為了眾多開發者的關注點。 Vue.js作為一款受歡迎的前端框架具有豐富的生態系統和便捷的開發方式,而Lua語言則因其輕量級和高效性能在遊戲開發中得到廣泛應用。本文將探討如何將
 如何使用PHP和Vue.js實現圖表上的資料篩選和排序功能
Aug 27, 2023 am 11:51 AM
如何使用PHP和Vue.js實現圖表上的資料篩選和排序功能
Aug 27, 2023 am 11:51 AM
如何使用PHP和Vue.js實現圖表上的資料篩選和排序功能在網頁開發中,圖表是一種非常常見的資料展示方式。使用PHP和Vue.js可以輕鬆實現圖表上的資料篩選和排序功能,使用戶能夠自訂查看圖表上的數據,提高資料的視覺化效果和使用者體驗。首先,我們需要準備一組資料供圖表使用。假設我們有一個資料表格,包含姓名、年齡和成績三列,資料如下:姓名年齡成績張三1890李
 Vue.js與Dart語言的集成,建構酷炫的行動應用UI介面的實踐與開發技巧
Aug 02, 2023 pm 03:33 PM
Vue.js與Dart語言的集成,建構酷炫的行動應用UI介面的實踐與開發技巧
Aug 02, 2023 pm 03:33 PM
Vue.js與Dart語言的集成,建構酷炫的行動應用UI介面的實踐與開發技巧引言:在行動應用開發中,使用者介面(UI)的設計與實作是非常重要的一部分。為了能夠實現酷炫的行動應用程式介面,我們可以將Vue.js與Dart語言進行集成,借助Vue.js的強大資料綁定和組件化特性,以及Dart語言的豐富的行動應用開發庫,來構建出令人驚豔的行動應用UI介面。本文將介紹如何
 使用Vue.js和Perl語言開發高效的網路爬蟲和資料抓取工具
Jul 31, 2023 pm 06:43 PM
使用Vue.js和Perl語言開發高效的網路爬蟲和資料抓取工具
Jul 31, 2023 pm 06:43 PM
使用Vue.js和Perl語言開發高效的網路爬蟲和資料抓取工具近年來,隨著網路的快速發展和資料的日益重要,網路爬蟲和資料抓取工具的需求也越來越大。在這個背景下,結合Vue.js和Perl語言開發高效率的網路爬蟲和資料抓取工具是個不錯的選擇。本文將介紹如何使用Vue.js和Perl語言開發這樣一個工具,並附上對應的程式碼範例。一、Vue.js和Perl語言的介
 如何使用Vue實現仿QQ聊天氣泡特效
Sep 20, 2023 pm 02:27 PM
如何使用Vue實現仿QQ聊天氣泡特效
Sep 20, 2023 pm 02:27 PM
如何使用Vue實現仿QQ聊天氣泡特效在現今的社交時代,聊天功能已成為了手機應用程式和網頁應用程式的核心功能之一。而聊天介面中最常見的元素之一就是聊天氣泡,它可以清楚地將發送者和接收者的訊息區分開來,有效地提高了訊息的可讀性。本文將介紹如何使用Vue實現仿QQ聊天氣泡特效,以及提供具體的程式碼範例。首先,我們需要建立一個Vue元件來表示聊天氣泡。組件包含兩個主要部分






