本文將介紹巧用模糊實現視覺 3D 效果的技巧,看看利用filter 和 transform-style 屬性怎麼實現視覺 3D 特效,希望對大家有幫助!

我們都知道,在正常的視覺效果中,離我們越近的通常我們會看的越清晰,而離我們較遠則相對沒那麼清晰~
我們可以利用清晰與模糊兩種狀態來建構視差效果。像這樣:

而在CSS 中,我們可以利用模糊濾鏡filter: blur() 與transform-style: preserve -3d 來實現它們。
首先,我們需要實作一個文字的 3D 變換,這個比較簡單。主要是藉助 transform-style: preserve-3d 和 perspective,以及讓文字繞 Y 軸旋轉即可。
簡單的程式碼如下:
<p>CSS3DEFFECT</p>
body {
perspective: 160vmin;
}
p {
font-size: 24vmin;
transform-style: preserve-3d;
animation: rotate 10s infinite ease-in-out;
}
@keyframes rotate {
0% {
transform: rotateY(-45deg);
}
50% {
transform: rotateY(45deg);
}
100% {
transform: rotateY(-45deg);
}
}我們就可以得到這樣一個3D 文字效果:

這個效果已經有了初步的3D 效果,但只是這樣,會覺得少了些什麼。接下來我們需要補充模糊的效果,讓距離我們近的文字清晰,遠離我們的文字模糊。
但這樣就需要對每個文字進行精細化處理,上面的HTML 結構無法做到對每一個文字的單獨處理,我們簡單改造一下結構:
<p>
<span>C</span>
<span>S</span>
<span>S</span>
<span>3</span>
<span>D</span>
<span>E</span>
<span>F</span>
<span>F</span>
<span>E</span>
<span>C</span>
<span>T</span>
</p>完整的程式碼大概是這樣:
@import url('https://fonts.googleapis.com/css2?family=Lobster&display=swap');
$count: 12;
body, html {
font-family: 'Lobster', cursive;
perspective: 160vmin;
overflow: hidden;
}
p {
margin: auto;
font-size: 24vmin;
transform-style: preserve-3d;
animation: rotate 10s infinite ease-in-out;
span {
text-shadow:
1px 1px 0 rgba(0, 0, 0, .9),
2px 2px 0 rgba(0, 0, 0, .7),
3px 3px 0 rgba(0, 0, 0, .5),
4px 4px 0 rgba(0, 0, 0, .3),
5px 5px 0 rgba(0, 0, 0, .1);
&:nth-child(-n+5) {
animation-delay: -5s;
}
}
}
@for $i from 1 to 7 {
span:nth-child(#{$i}),
span:nth-last-child(#{$i}) {
animation: filterBlur-#{$i} 10s infinite ease-in-out;
}
@keyframes filterBlur-#{$i} {
0% {
filter: blur(0px) contrast(5);
}
50% {
filter: blur(#{7 - $i}px) contrast(1);
}
100% {
filter: blur(0px) contrast(5);
}
}
}
@keyframes rotate {
0% {
transform: rotateY(-45deg);
}
50% {
transform: rotateY(45deg);
}
100% {
transform: rotateY(-45deg);
}
}簡單解析下,這裡有幾個小技巧,仔細觀察我們需要的效果:
:nth-child 和:nth-last-child 高效編寫CSS 程式碼animation-delay 讓一半的動畫延遲一半進行text-shadow 讓文字更立體點這樣,我們可以最終得到如下效果:

#完整的程式碼,你可以戳這裡-- CSS 靈感-- 利用filter:blur 增強文字的3D 效果
https://csscoco.com/inspiration/#/./filter/use-filter-blur-enhance-text-3d-effect
合理運用模糊,是能在沒有transform-style: preserve-3d 和perspective 的加持下,也能建構出不錯的3D 效果。
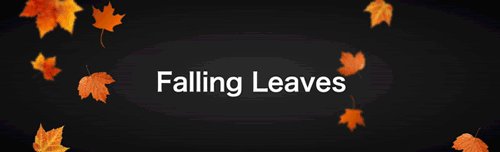
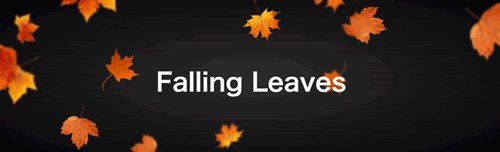
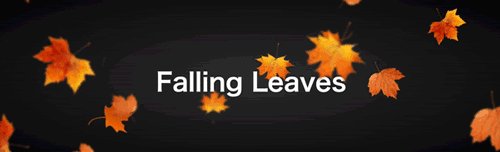
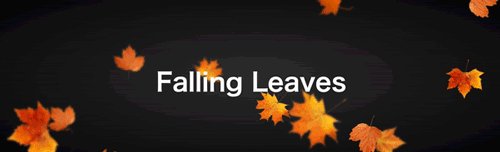
譬如下面這個落葉效果,就是利用模糊以及簡單的層級關係,讓整個畫面看上去非常的真實:
<h2>Falling Leaves</h2>
<section>
<div class="leaf">
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="巧用 filter 和 transform-style 屬性創造視覺 3D 特效" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="巧用 filter 和 transform-style 屬性創造視覺 3D 特效" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="巧用 filter 和 transform-style 屬性創造視覺 3D 特效" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="巧用 filter 和 transform-style 屬性創造視覺 3D 特效" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="巧用 filter 和 transform-style 屬性創造視覺 3D 特效" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="巧用 filter 和 transform-style 屬性創造視覺 3D 特效" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="巧用 filter 和 transform-style 屬性創造視覺 3D 特效" ></div>
</div>
<div class="leaf leaf2">
// 重复第二组
</div>
<div class="leaf leaf3">
// 重复第三组
</div>
</section>.leaf {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
}
.leaf img {
width: 75px;
height: 75px;
}
.leaf div:nth-child(1) {
left: 20%;
animation: fall 22s linear infinite;
animation-delay: -2s;
}
.leaf div:nth-child(2) {
left: 70%;
animation: fall 18s linear infinite;
animation-delay: -4s;
}
.leaf div:nth-child(3) {
left: 10%;
animation: fall 21s linear infinite;
animation-delay: -7s;
}
.leaf div:nth-child(4) {
left: 50%;
animation: fall 24s linear infinite;
animation-delay: -5s;
}
.leaf div:nth-child(5) {
left: 85%;
animation: fall 19s linear infinite;
animation-delay: -5s;
}
.leaf div:nth-child(6) {
left: 15%;
animation: fall 23s linear infinite;
animation-delay: -10s;
}
.leaf div:nth-child(7) {
left: 90%;
animation: fall 20s linear infinite;
animation-delay: -4s;
}
.leaf2 {
transform: scale(1.6) translate(5%, -5%) rotate(15deg);
filter: blur(1px);
z-index: 10;
}
.leaf3 {
filter: blur(2px);
transform: scale(0.8) translate(-5%, 10%) rotate(170deg);
}
@keyframes fall {
0% {
top: -30%;
transform: translateX(20px) rotate(0deg);
}
20% {
transform: translateX(-20px) rotate(45deg);
}
40% {
transform: translateX(20px) rotate(90deg);
}
60% {
transform: translateX(-20px) rotate(135deg);
}
80% {
transform: translateX(20px) rotate(180deg);
}
100% {
top: 150%;
transform: translateX(-20px) rotate(225deg);
}
}
清晰與模糊兩種狀態的對比,速度的差異,來建構視差效果。
CodePen Demo -- Falling leaveshttps://codepen.io/Chokcoco/pen/vYyGVZZ最後#好了,本文到此結束,希望對你有幫助:)更多程式相關知識,請造訪:
程式設計影片! !
以上是巧用 filter 和 transform-style 屬性創造視覺 3D 特效的詳細內容。更多資訊請關注PHP中文網其他相關文章!




