淺析小程式怎麼動態製作小程式碼
這篇文章跟大家介紹一下微信小程式雲開發動態製作小程式碼的方法,希望對大家有幫助!

一、前言
因為學業以及工作上的事情繁多,已經棄"耕"許久了。在這段時間裡,學了很多東西,也做了大大小小將近10個項目,這個過程中,越發覺得記錄的重要性,所以才想著在忙碌之中,抽出時間來寫一下博客,記錄一下開發過程中的一些知識點。老生常談了,既是讓自己下次能夠回顧,也是希望能夠幫助有需要的人。 【相關學習推薦:小程式開發教學】
二、需求分析
在日常的微信小程式專案中,我們常需要用到一些宣傳海報,邀請海報等功能,例如一個邀請好友的海報,生成之後讓用戶發朋友圈或轉發好友邀請,那這時,我們就需要知道那些用戶是你邀請的,方便下發獎勵啥的。這都是很常見的需求。那該如何實現類似的需求呢?
三、想法分析
這些海報其實最關鍵的一個就是長按掃碼辨識的帶參二維碼(小程式碼)。
透過查閱微信小程式開發文檔,我們可以知道,總的來說有兩種方式可以產生這種帶參二維碼(小程式碼),當這種帶參二維碼繪製在海報上時,就可以透過這個二維碼的參數來進行識別是哪個用戶生成的海報,當其他用戶掃碼進入小程式時就可將標識的id存進資料庫裡,進而判斷到底是誰邀請的人了。
太久沒有碼字了,說得可能有點累贅。
總結一下:根據二維碼帶的參數來判斷是誰的海報,這個參數一定是能夠定位出來用戶的,一般來說,可以使用用戶的openid來作為這個標識參數。
舉個簡單的範例(雲端開發):
定義一個集合:user
有兩個使用者
#U1
| 欄位名稱 | 值 | #說明 |
|---|---|---|
| _id | 123456789 | 使用雲端資料庫自動產生的id即可,不用自己產生 |
| _openid | #112233 | 插入資料時會自帶有,也是一個系統欄位 |
| superiorId | 445566 | 上級的openid欄位 |
U2
| 欄位名稱 | 值 | |
|---|---|---|
| #_id | 987654321 | 使用雲端資料庫自動產生的id即可,不用自己產生 |
| #_openid | 556677 | 插入資料時會自帶有,也是一個系統欄位 |
| superiorId | 112233 | 上級的openid欄位 |
在上面的資料表中,很明顯,U2是掃了U1的二維碼(小程式碼)進來的,所以U2的superiorId欄位的值是U1的openid
那麼當我們需要統計U1邀請了多少人的時候,就可以透過查詢資料中有多少使用者的superiorId的值等於U1的openid即可。
四、兩大實現途徑
前面說到大致上有兩種方式可以實現這種需求,那麼我們來分析一下這兩種實作方法各自的特點。方便我們在開發過程中選用適合的方法。
途徑一:小程式碼
微信對動態產生小程式碼提供了三種方式給我們,這裡我只講雲呼叫的方式,傳統伺服器開發的,可根據文件來操作,原理大致相同。
列個表格分析這三個接口,詳細的介紹可以點擊標題直達官文文件查閱。
| 介面 | 產生數量限制 | 時效 | 攜帶參數長度 |
|---|---|---|---|
| #介面A | AC介面加起來不超過10W | #長期 | 128位元組 |
| 介面C |
可以看到,其實AC介面是一夥的,實際的使用方法也差不多,只是參數上會有所不同。
AC介面與B介面的差別在於產生的數量限制和攜帶參數的長度。所以在選用的時候,就要考慮這產生的數量和所攜帶的參數長度這兩個條件了。
#簡單對比完小程式碼的三個介面後,再來看看這普通二維碼的特點。如果是上面的三個介面都無法滿足業務需求,例如參數長、產生的數量還要特別多的場景,那可以試試透過這個普通二維碼的途徑實現。
這個二維碼跟介面相比,產生的數量無限制,參數理論可以很長(具體多長沒試過,但是肯定比128長),時效也是長期有效。這樣看來,似乎直接無論什麼業務場景,直接選這種方式就對了?
當然不是,普通二維碼最少這兩個面向需要考慮。
一、開放範圍:企業、媒體、政府及其他組織類型小程式。 換句話說,就是不支援個人開發者帳號開通使用。
二、開發起來相對來說比較複雜,需要用到伺服器和網域來進行設定。會踩不少坑。
由於這個途徑實現有點複雜,所以在這裡不囉嗦了,有這方面需求的朋友可以私訊我交流,互相學習。
還有最後一個要注意的是:無論哪種途徑實現,小程式都必須在發布後才可以正常掃碼使用。
五、AC介面實作程式碼範例(雲端開發)
B介面與AC介面使用起來差不多,可以直接去官網看程式碼範例。應該是可以觸類旁通的。所以這裡我只用AC其中一個介面。主要還是引出一些常見問題。
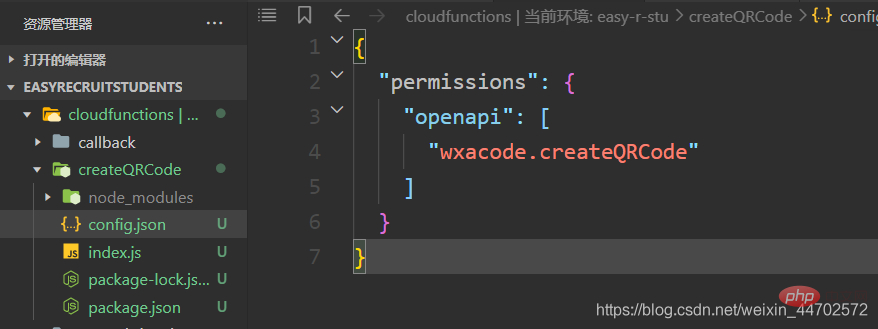
1、新雲端函數後,在config.json檔案中設定權限(以createQRCode範例)

2、index.js程式碼
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,
})
exports.main = async (event) => {
try {
const result = await cloud.openapi.wxacode.createQRCode({
path: event.path,
width: event.width
})
return result
} catch (err) {
return err
}
}3、呼叫(如果不是本地偵錯,記得提交雲端函數)
if (posterType == 1) {
// 配置页面路径以及参数
path = "pages/indexStudent1/indexStudent1?superiorId1=" +
superiorId1 + "&superiorId2=" + superiorId2
}
else if (posterType == 2) {
path = "pages/teacherSubmit/teacherSubmit?superiorId="
+ superiorId2
}
// 调用云函数,请求生成小程序码 buffer 数据
const QRCodeObj = await wx.cloud.callFunction({
name: 'createQRCode',
data: {
path: path,
width: 430
}
})
// 需要注意的是返回来的数据是Buffer格式
// 需要转换成为base64格式(为了方便存储复用,毕竟次数有限)
const base64 = "data:image/jpeg;base64," +
wx.arrayBufferToBase64(QRCodeObj.result.buffer.data)
// 将数据直接扔进image组件的src参数里面即可
this.setData({
imgUrl: base64
})4、wxml

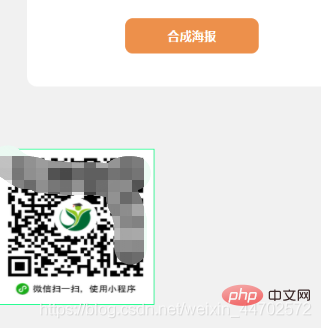
5、效果

只是截取了部分的關鍵程式碼。小程式碼也做了處理。
觸發函數、實作重複使用的程式碼都沒有貼出來(為了安全,不方便貼出來)。
優化的話,第一個肯定就是考慮復用了,也就是新用戶第一次呼叫雲函數去生成,下次的話,就直接從資料庫裡面讀出來生成。當然前提是參數一致。
為什麼要重複使用呢,主要是因為即使是同一個二維碼,參數什麼都一致,你呼叫了十次函數生成,也算是十個碼,不是一個碼。所以在數量有限的情況下,盡量考慮復用。 如果這篇文章幫到了你,就按個讚吧。更多程式相關知識,請造訪:程式設計影片
! ! ###以上是淺析小程式怎麼動態製作小程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b






