javascript有哪兩種選擇語句
js中的兩個選擇語句:1、「if else」語句,語法「if(條件式){//程式碼}else{//程式碼}」;2、「switch case」語句,語法「switch(表達式){case 值:語句;break;..default:語句;}」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
條件判斷語句是程式開發過程中一種常用的語句形式,和大部分程式語言相同,JavaScript 中也有條件判斷語句。所謂條件判斷,指的是程式根據不同的條件來執行不同的操作,例如根據年齡來顯示不同的內容,根據布林值 true 或 false 來判斷操作是成功還是失敗等。
JavaScript 中支援以下幾種不同形式的條件判斷語句:
- ##if else 語句(有多種變形) ##switc case 語句
if else 語句if else 語句是流程控制中根據條件判斷執行的一種。該語句執行時先對條件進行判斷,然後根據判斷結果做出對應的操作。它又可以細分為三種,分別是 if 語句、if...else 語句、if...else if...else 語句。
if 語句是JavaScript 中最簡單的條件判斷語句,語法格式如下:
if(条件表达式){
// 要执行的代码;
}當條件表達式成立,即結果為布林值true時,就會執行{ }
中的程式碼。
是if 語句的升級版,它不僅可以指定當表達式成立時要執行的程式碼,還可以指定當表達式不成立時要執行的程式碼,語法格式如下:
if(条件表达式){
// 当表达式成立时要执行的代码
}else{
// 当表达式不成立时要执行的代码
}if 和if else 語句都只有一個條件表達式,而if else if else 語句
是它們更高級的形式,在if else if else 語句中允許您定義多個條件表達式,並根據表達式的結果執行對應的程式碼,語法格式如下:if (条件表达式 1) {
// 条件表达式 1 为真时执行的代码
} else if (条件表达式 2) {
// 条件表达式 2 为真时执行的代码
}
...
else if (条件表达式N) {
// 条件表达式 N 为真时执行的代码
} else {
// 所有条件表达式都为假时要执行的代码
}
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var now = new Date(); // 获取当前的完整日期
var dayOfWeek = now.getDay(); // 获取一个 0-6 之间的数字,用来表示当前是星期几,0 表示星期日、1 表示星期一、以此类推
if(dayOfWeek == 0) { // 判断当前是星期几
alert("星期日")
} else if(dayOfWeek == 1) {
alert("星期一")
} else if(dayOfWeek == 2) {
alert("星期二")
} else if(dayOfWeek == 3) {
alert("星期三")
} else if(dayOfWeek == 4) {
alert("星期四")
} else if(dayOfWeek == 5) {
alert("星期五")
} else {
alert("星期六")
}
</script>
</body>
</html>
#switch case 語句switch 語句和if...else if...else 語句相似,也是一種分支結構,與if...else if...else 語句相比switch 語句更加簡潔明了。
switch 語句由一個表達式和多個 case 標籤組成,case 標籤後面跟著一個程式碼區塊,case 標籤作為這個程式碼區塊的標識。 switch 語句的語法格式如下:
switch(表达式){
case 值 1:
语句块 1;
break;
case 值 2:
语句块 2;
break;
... ...
case 值 n:
语句块 n;
break;
default:
语句块 n+1;
}switch 語句根據表達式的值,依序與case 中的值進行比較,如果不相等,繼續找出下一個case;如果相等,就會執行對應的語句,直到switch 語句結束或遇到break 為止。
一般來說,switch 語句最終都有一個預設值 default,如果在前面的 case 中沒有找到相符的條件,則執行預設語句,和 else 語句類似。 default 是 switch 子句,可位於 switch 內任何位置,且不會影響多重分支case正常執行。
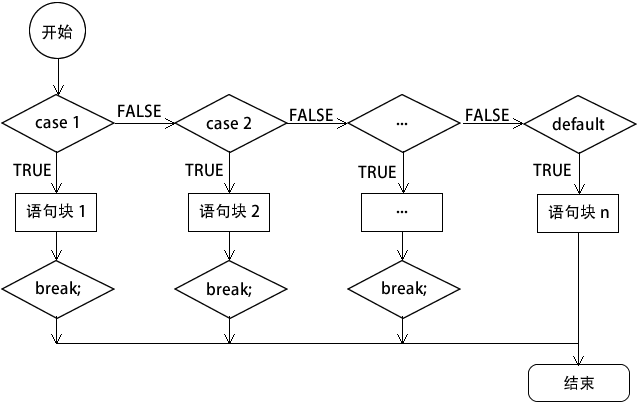
注意:switch 語句中,表達式是使用全等(===)來與各個 cese 子句中的值進行匹配的。由於使用的是全等運算符,因此不會自動轉換每個值的類型。switch 語句的執行流程(工作原理)如下圖所示:
 #範例:
#範例:
var grade = 80;
switch (grade/10) {
case 10:
case 9:
console.log("A等");
break; //停止执行,跳出switch
case 8:
console.log("B等");
break; //停止执行,跳出switch
case 7:
console.log("C等");
break; //停止执行,跳出switch
case 6:
console.log("D等");
break; //停止执行,跳出switch
default: //上述条件都不满足时,默认执行的代码
console.log("E等");
}輸出:
 在使用switch 語句時應該注意以下幾點:
在使用switch 語句時應該注意以下幾點:
- 和if 語句不同的是, switch 語句後面表達式的資料型別只能是整數或字串,不能是bool 型。
- 和 if 語句不同的是,switch 語句後面的花括號是必須有的。
- case 語句的個數沒有規定,可以無限增加。但 case 標籤和 case 標籤後面的值之間應該有一個空格,值後面必須有一個冒號,這是語法的一部分。
- switch 符合完成以後,將依序逐條執行符合的分支模組中的語句,直到 switch 結構結束或遇到了 break 語句才停止執行。所以,如果一個分支語句的後面沒有寫上 break 語句,程式就會繼續執行下一個分支語句的內容。
與if 語句中的else 類似,switch 語句中default 標籤直接在後面加上一個冒號,看似沒有條件,其實是有條件的,條件就是「表達式」的值不能與前面任何一個case 標籤後的值相等,這時才執行default 分支中的語句。 default 標籤和 if 中的 else 子句一樣,它不是 switch 語句中必需的,可以省略。
【推薦學習:javascript進階教學】
以上是javascript有哪兩種選擇語句的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






