JavaScript中陣列長度是可以變化的,方法:1、透過改變陣列length屬性的值來改變陣列長度,語法「arr.length=長度值」;2、利用unshift()、shift( )、splice()等方法加入或刪除陣列元素來改變陣列長度。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript中陣列長度是可以變化的。
JavaScript陣列的length屬性是可變的,我們可以透過改變length屬性的值來改變陣列長度。
var arr=[55,32,5,90,60,98,76,54];//包含8个数值的数组arr document.write(arr.length); //显示数组长度8 arr.length=10; //增大数组的长度 document.write(arr.length); //数组长度已经变为10
且,陣列隨元素的增加或減少,長度也會改變。例:
var arr=[98,76,54,56,76]; // 包含5个数值的数组 document.write(arr.length); //显示数组的长度5 arr[15]=34; //增加元素,使用索引为15,赋值为34 alert(arr.length); //显示数组的长度16
我們可以利用push()、pop() 、unshift()、shift()、splice()等方法來新增或刪除陣列元素來改變陣列長度。例:
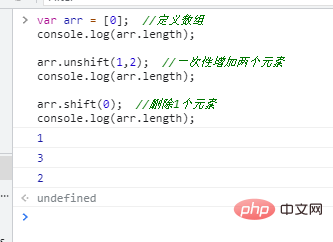
var arr = [0]; //定义数组 console.log(arr.length); arr.unshift(1,2); //一次性增加两个元素 console.log(arr.length); arr.shift(0); //删除1个元素 console.log(arr.length);
輸出結果:

#【推薦學習:javascript進階教學】
#以上是JavaScript中數組長度可以變嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!





