快速帶你搭建並配置好Node.js環境
這篇文章帶大家五分鐘搞定搭建Node.js環境的方法,希望對大家有幫助!

一、下載Node.js映像檔
附上下載位址:Node.js官網
##這裡用windows64位元舉例,其他作業系統的同學請移步
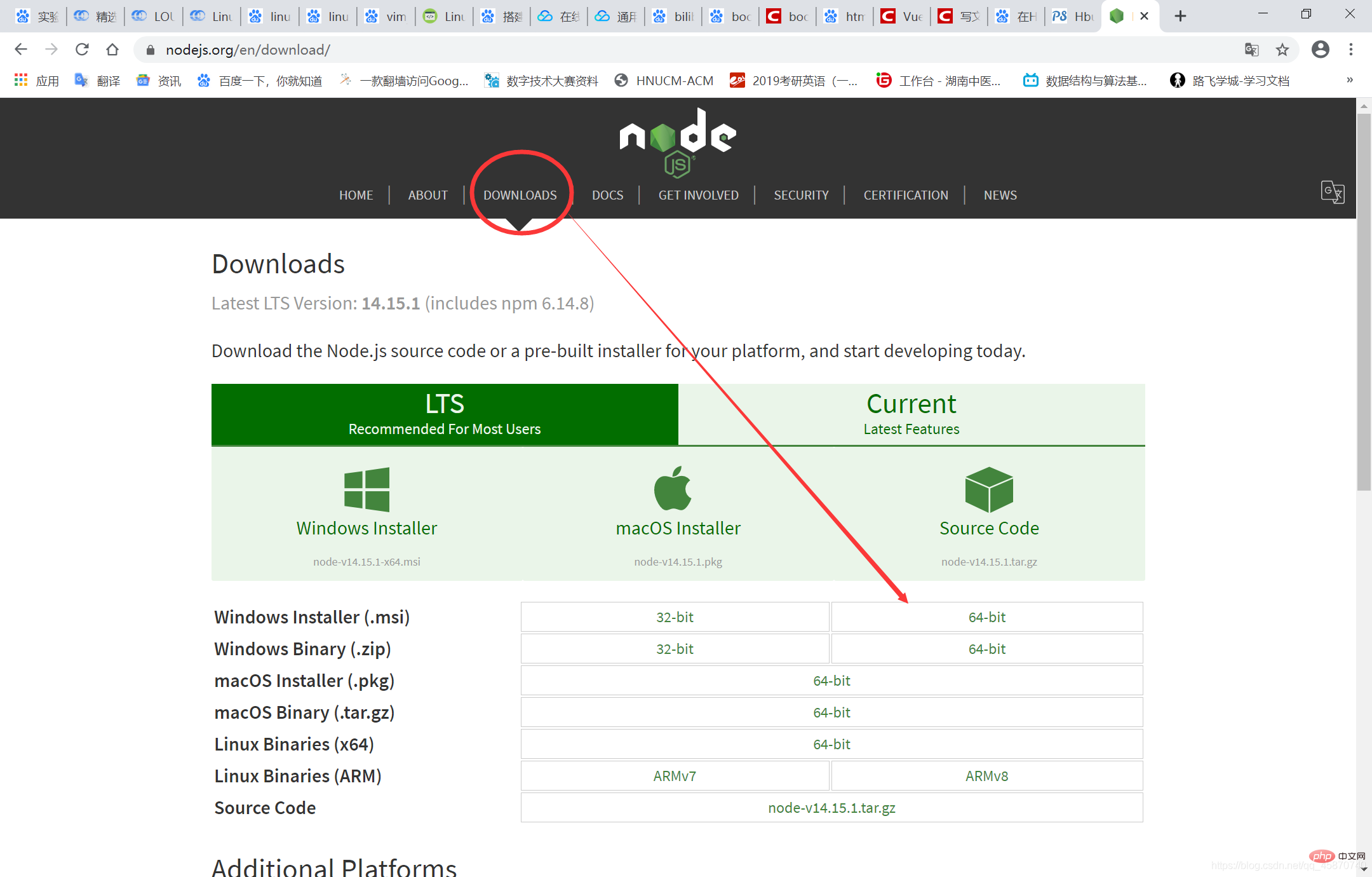
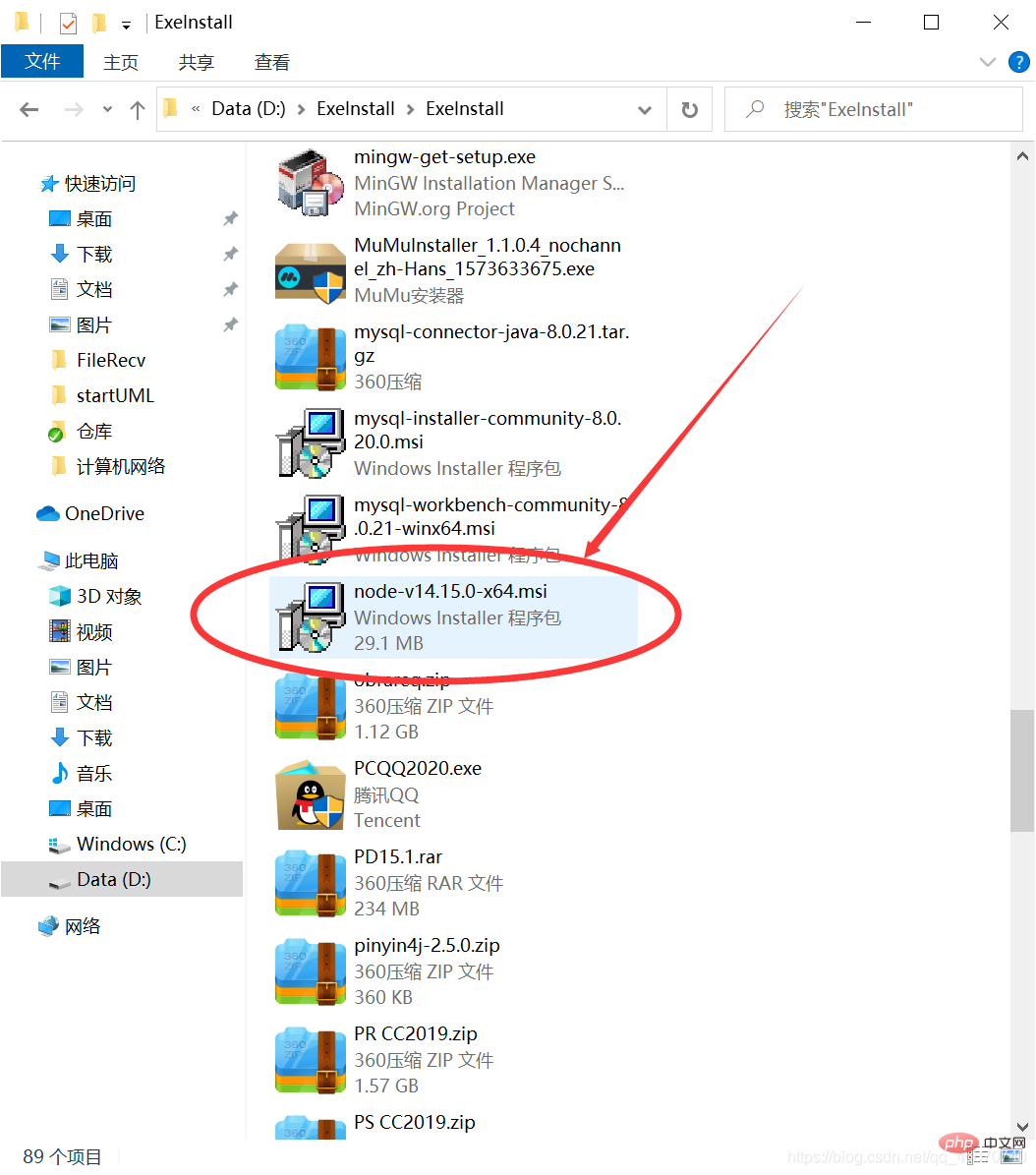
1、點擊downloads,然後根據需要下載不同版本的檔案##這裡推薦使用installer的安裝文件,例如windows64位的使用者建議使用以下圖片中箭頭所指的文件,點擊之後就可以下載了。提示:官網下載會很慢。 。 。 。 。
 【推薦學習:《
【推薦學習:《

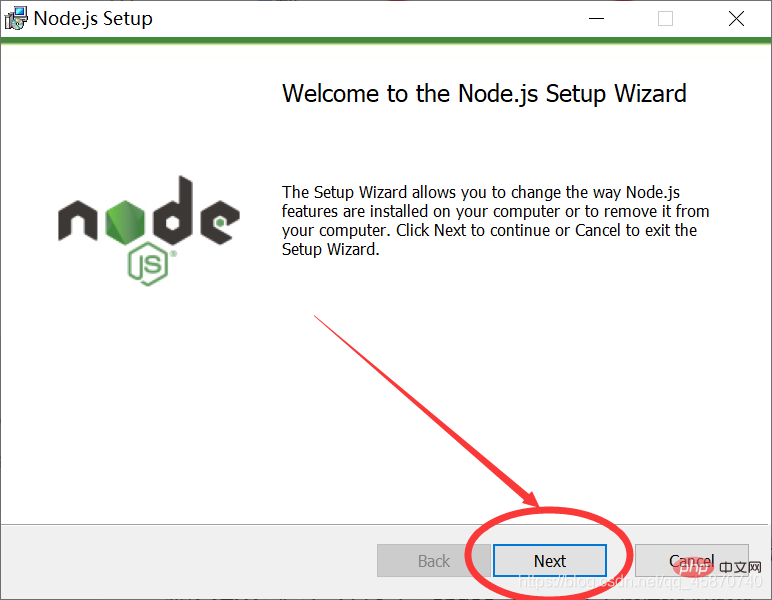
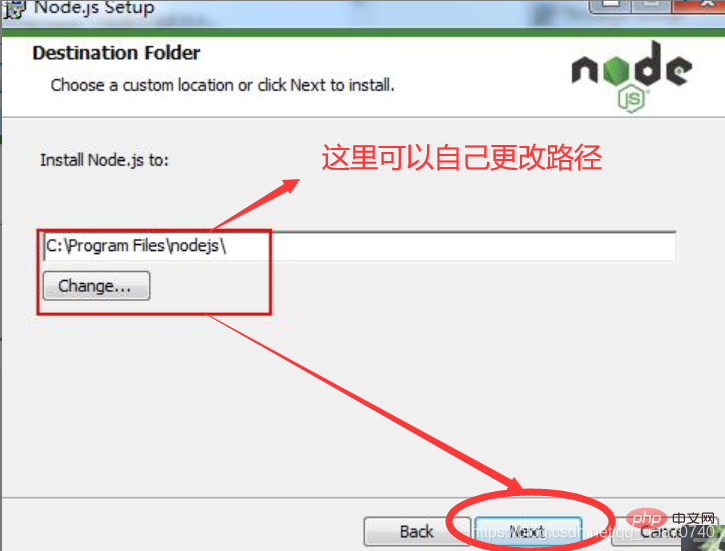
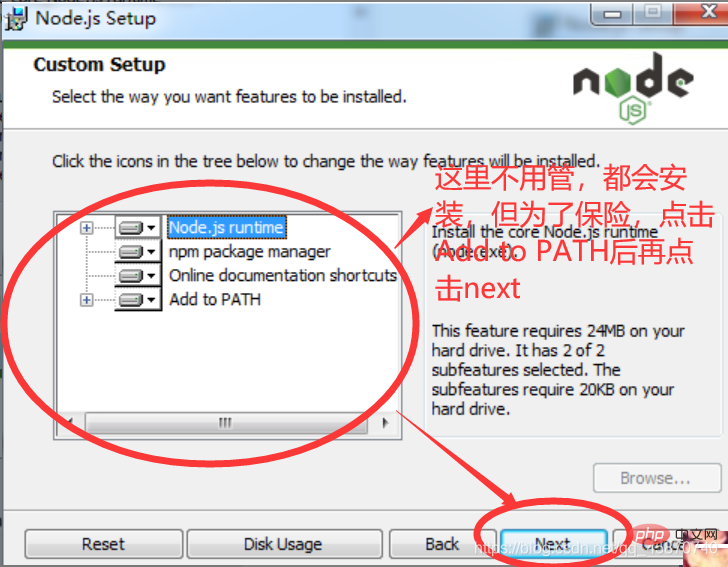
#2、
(保姆層級的,我看不懂那我就沒辦法了)




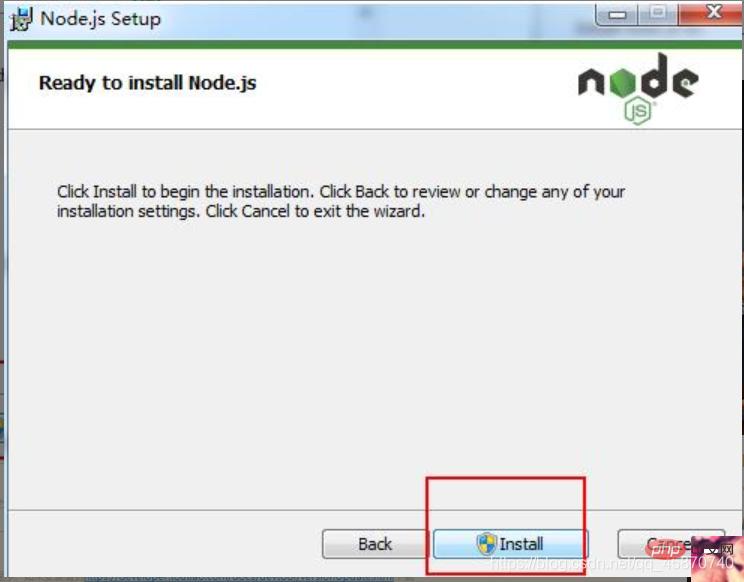
 然後就是靜靜等待安裝了~~~~
然後就是靜靜等待安裝了~~~~
判斷Node.js安裝是否正常
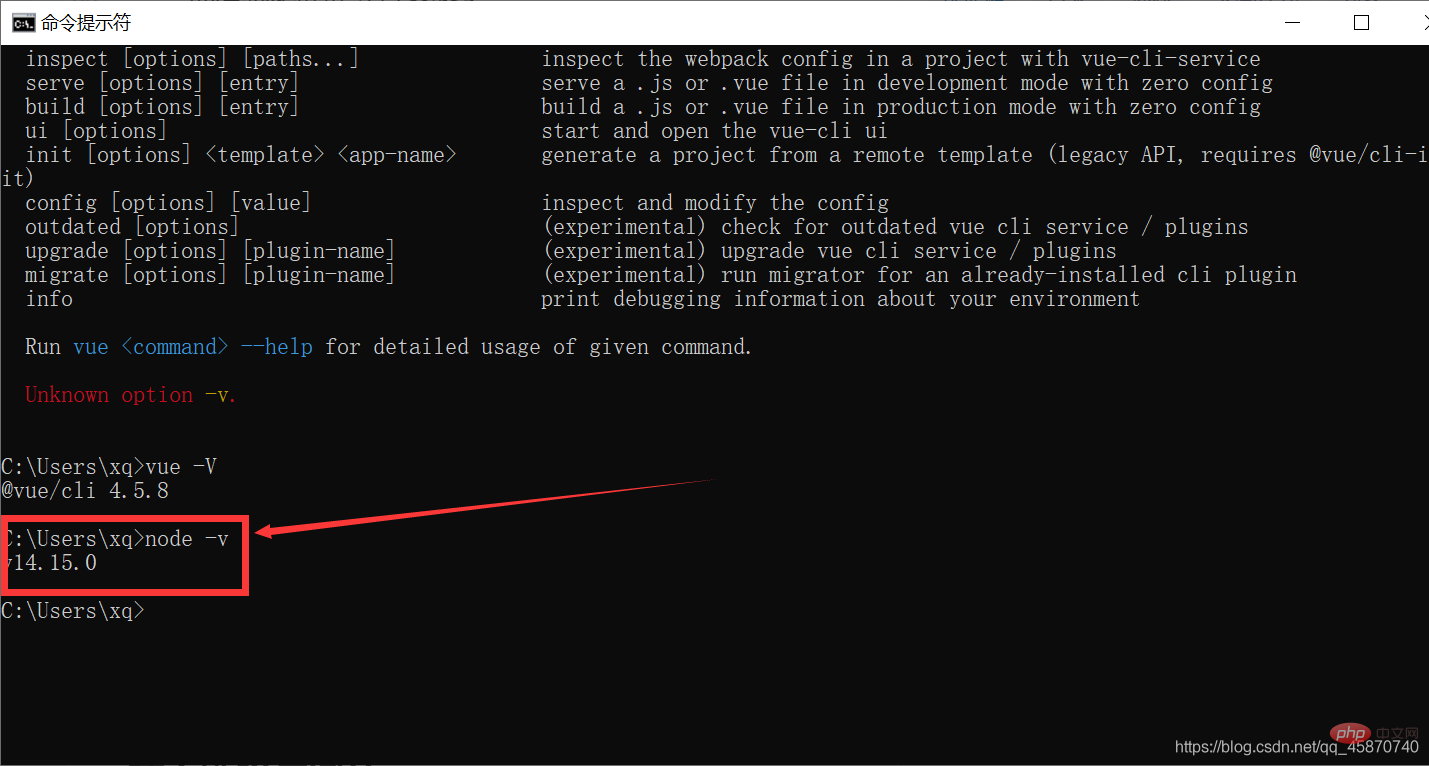
1、
打開終端,敲入node -v如果顯示的版本號碼和你下載的版本號碼相同,恭喜你,安裝成功!
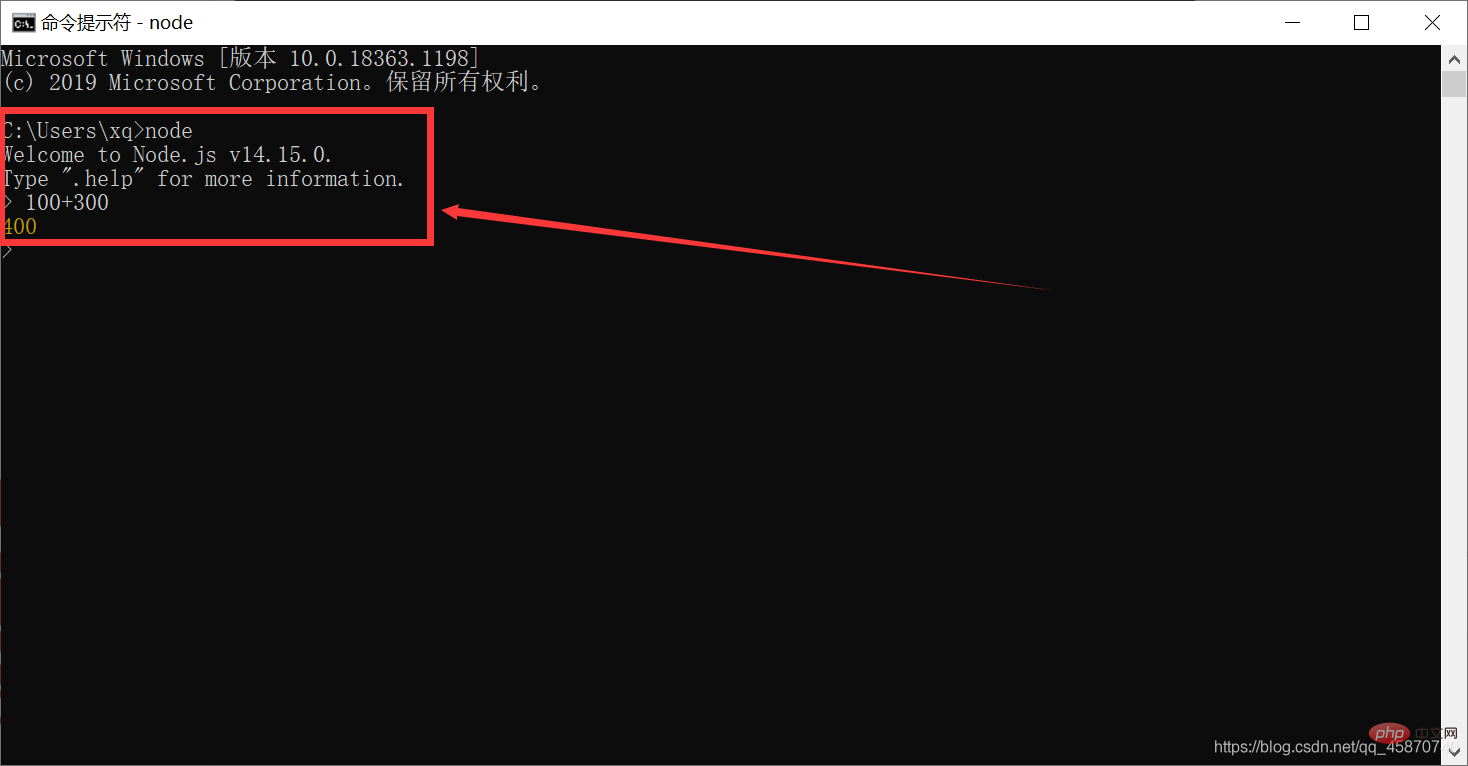
 2、
2、
例如:
 判斷npm是否正常
判斷npm是否正常
在安裝Node.js的同時npm元件也下載了
開啟終端,敲入npm -v如果出現了版本號碼則說明npm正常
 開始建立環境
開始建立環境
1、
開啟終端,敲入以下指令:npm config set registry https://registry.npm.taobao.org
 2、
2、
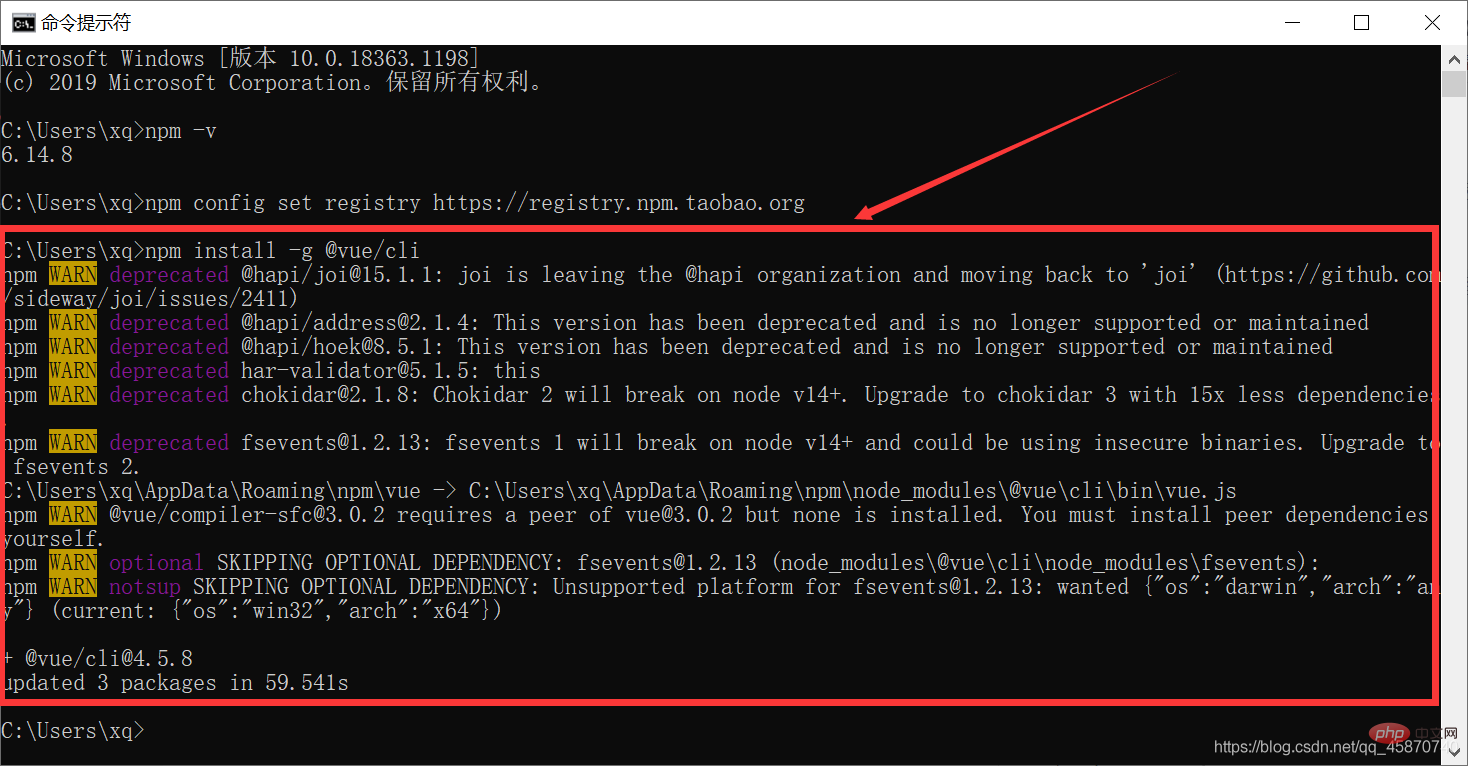
npm install -g @vue/cli
 3、
3、
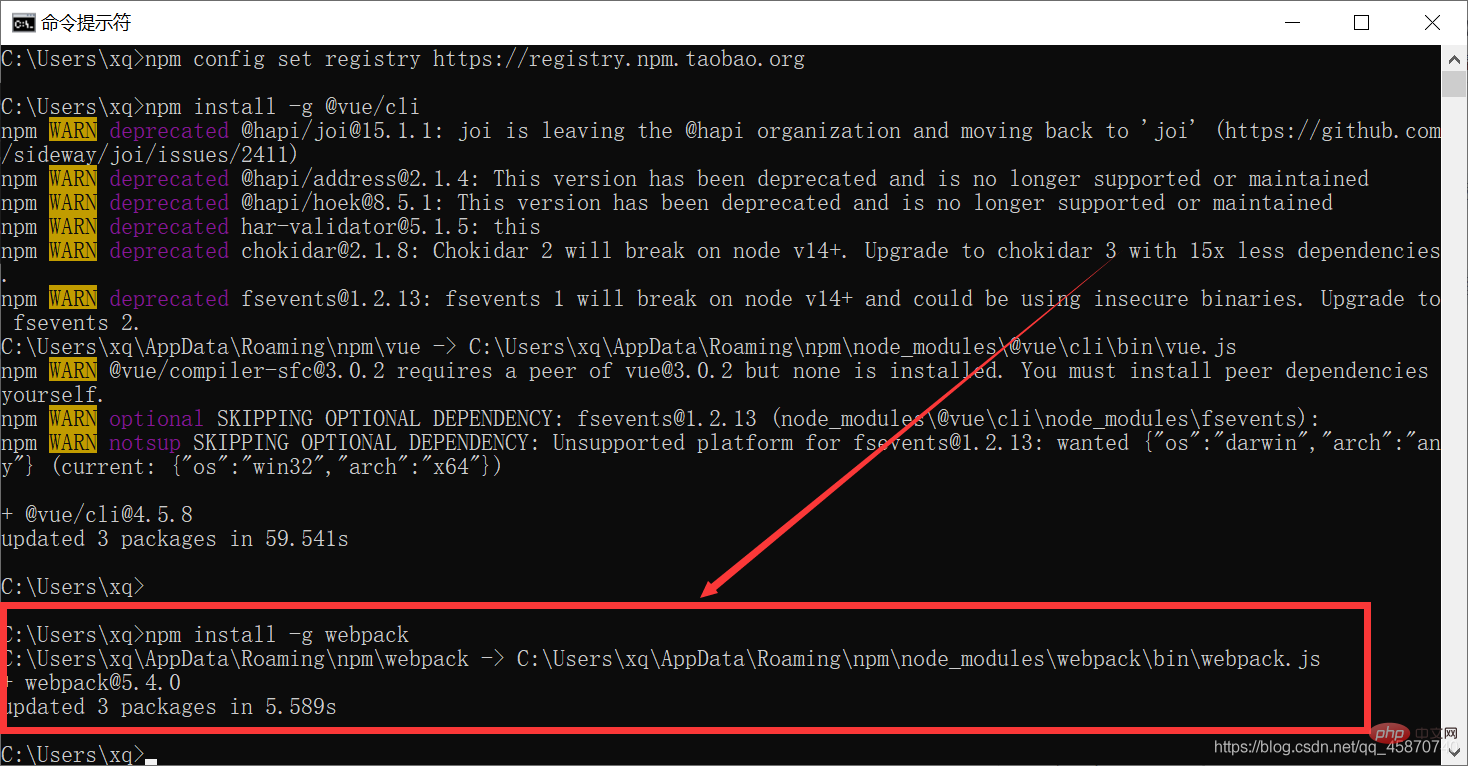
npm install -g webpack
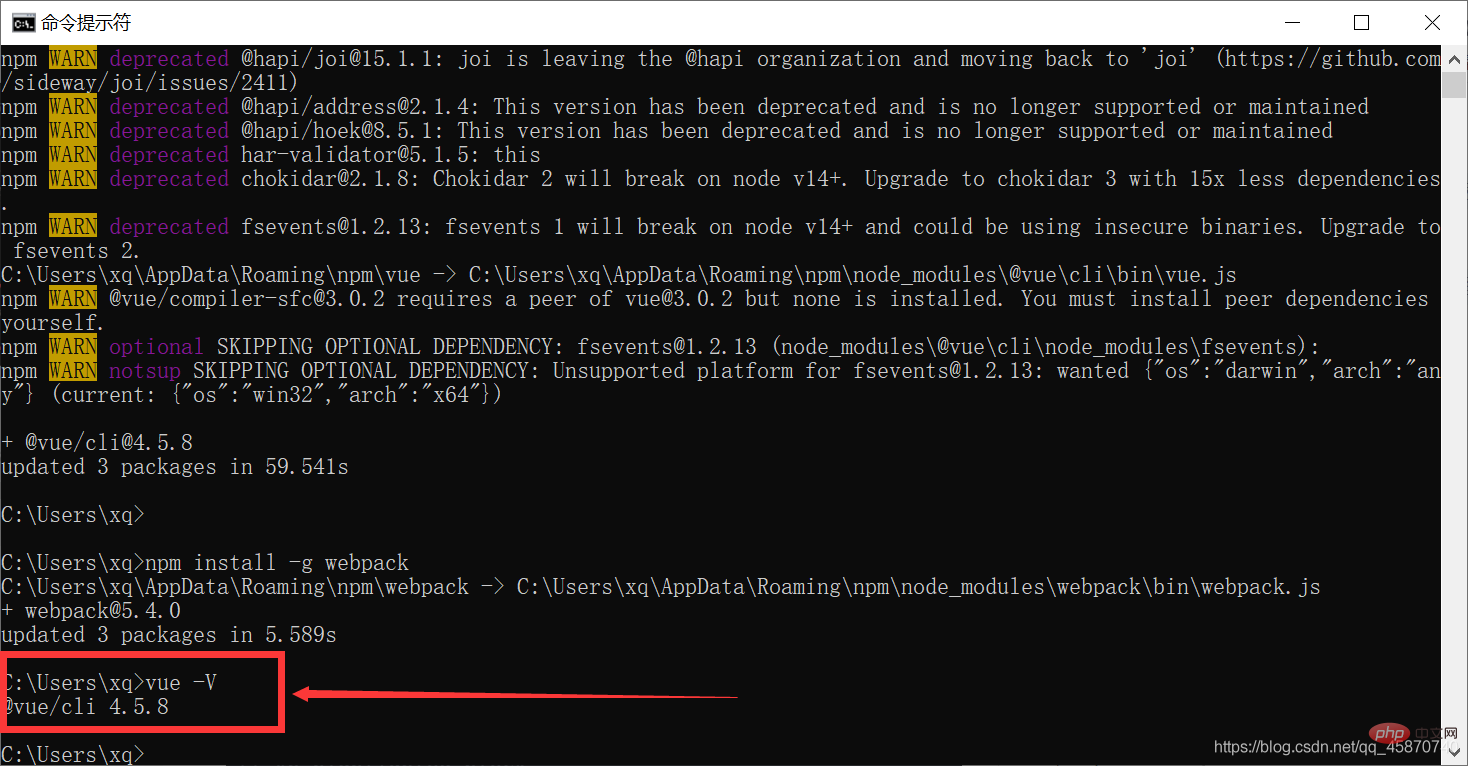
4 、 敲入如下指令:
敲入如下指令:vue -V
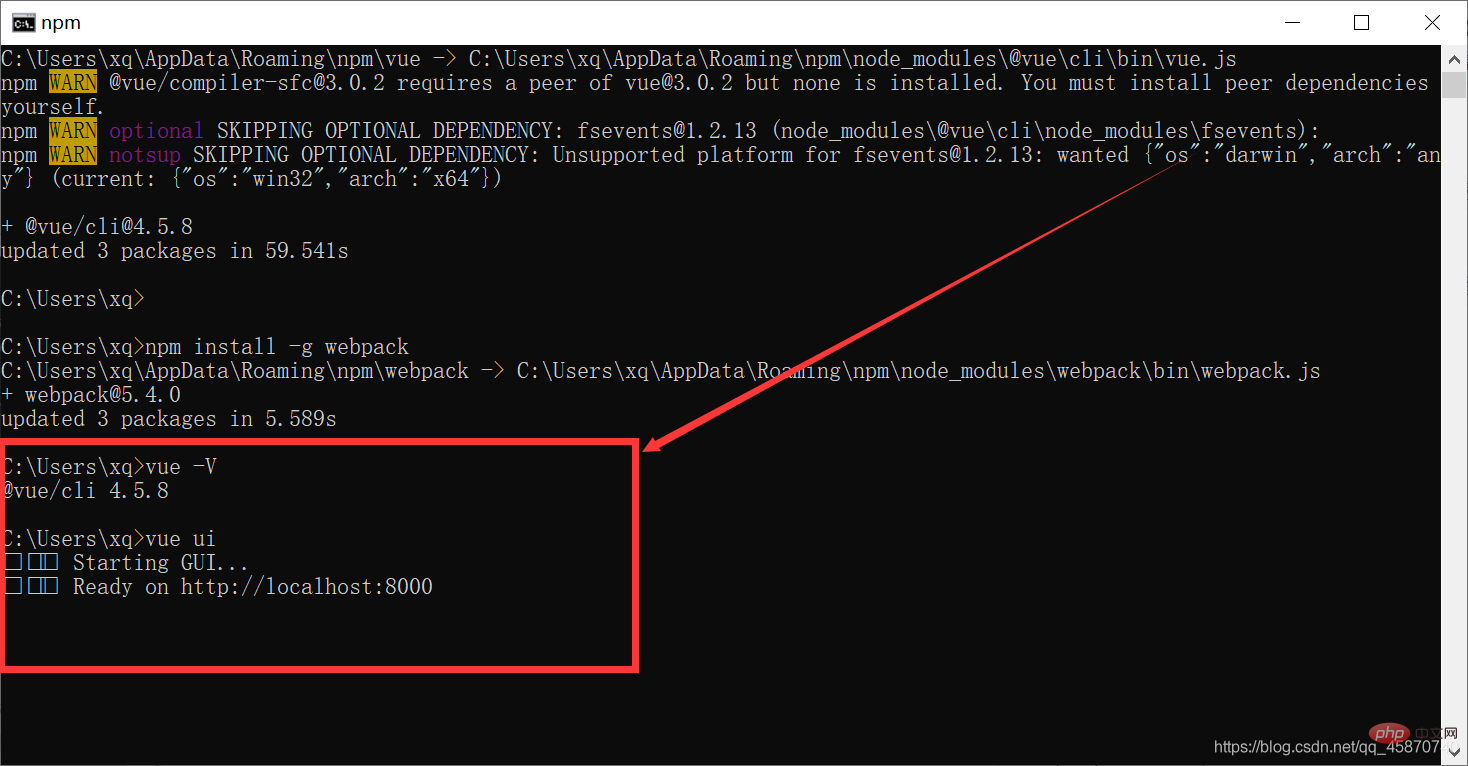
5、 敲入如下指令:
敲入如下指令:vue ui

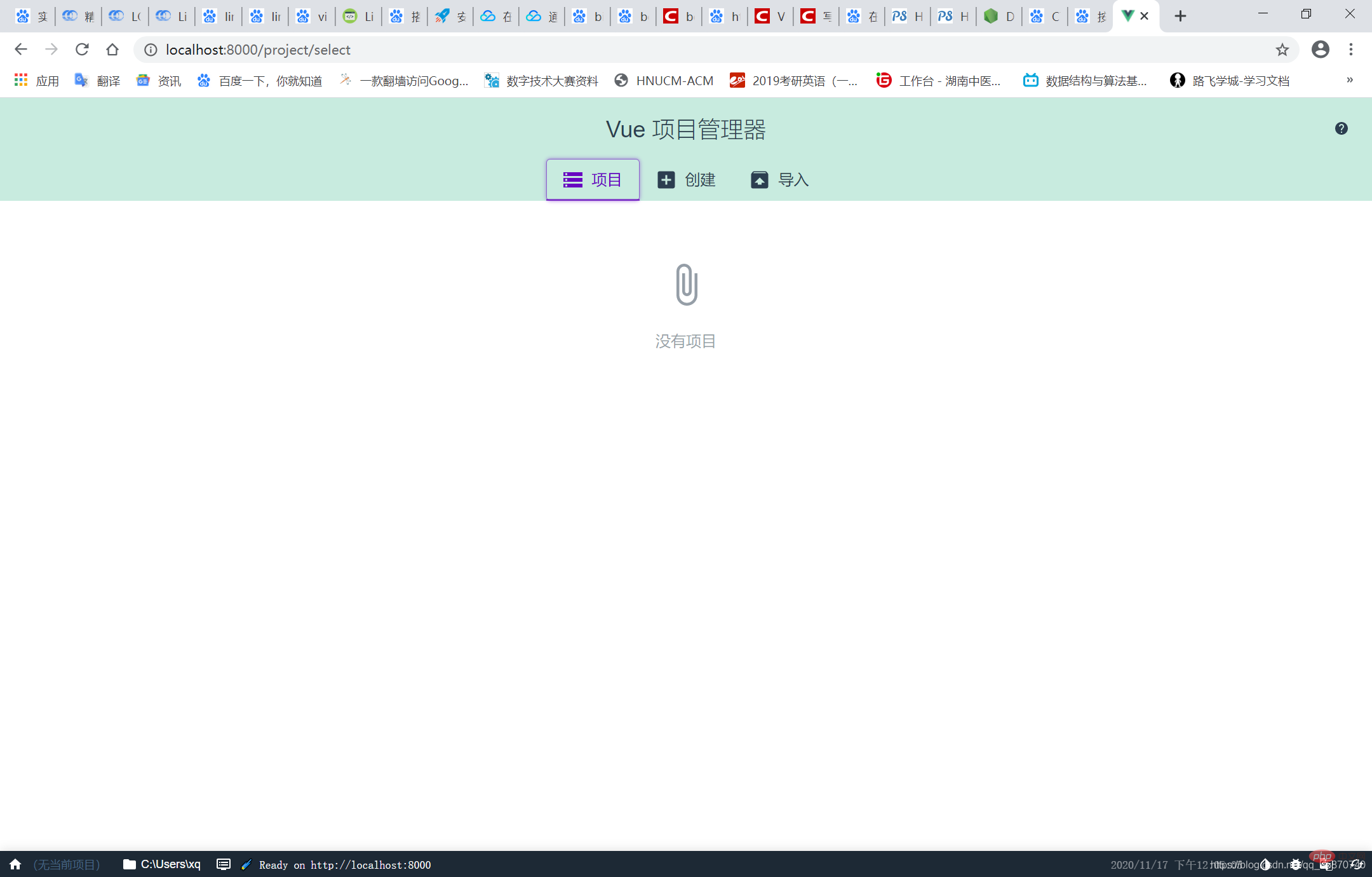
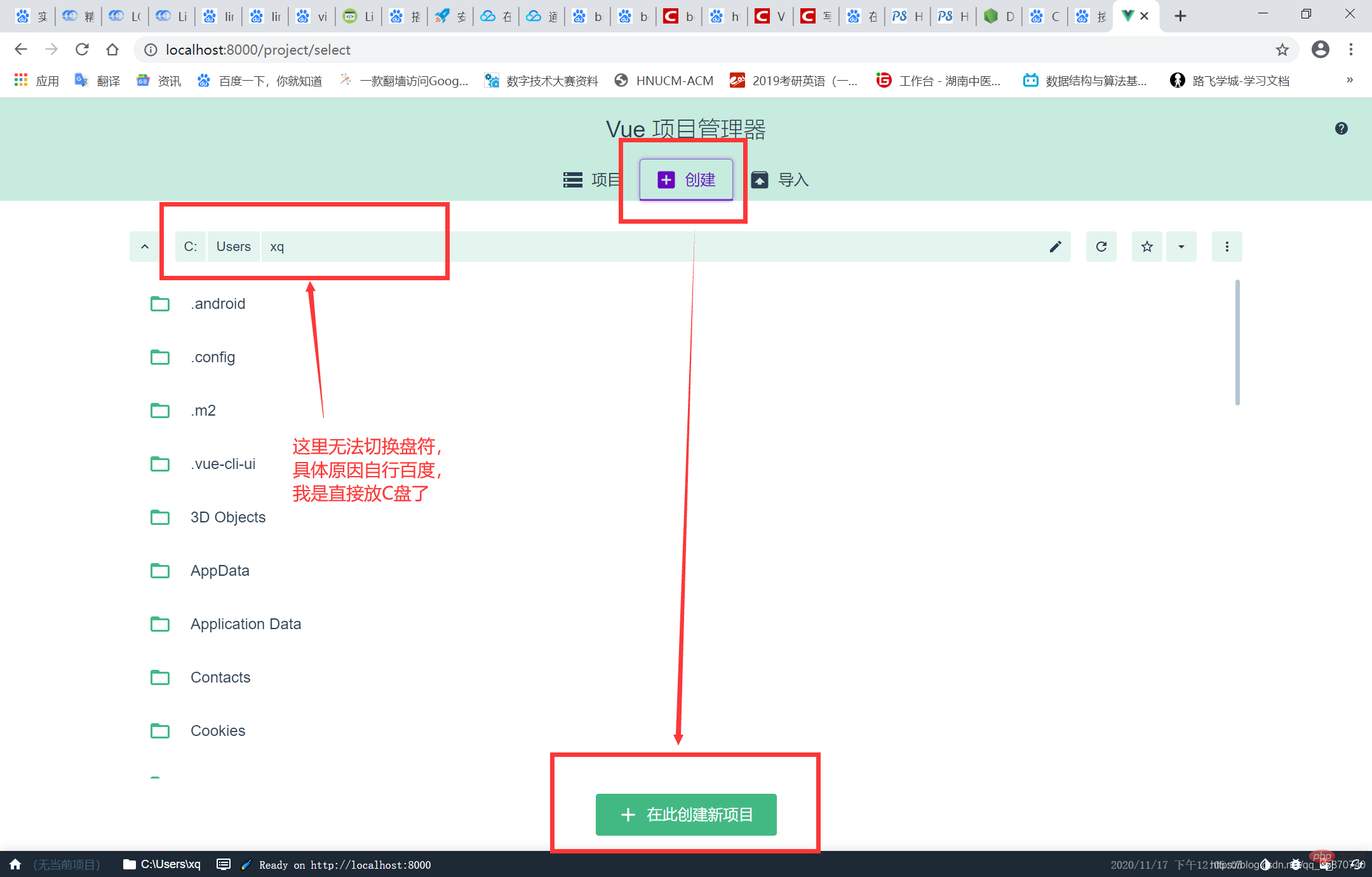
##6、 點選建立
點選建立
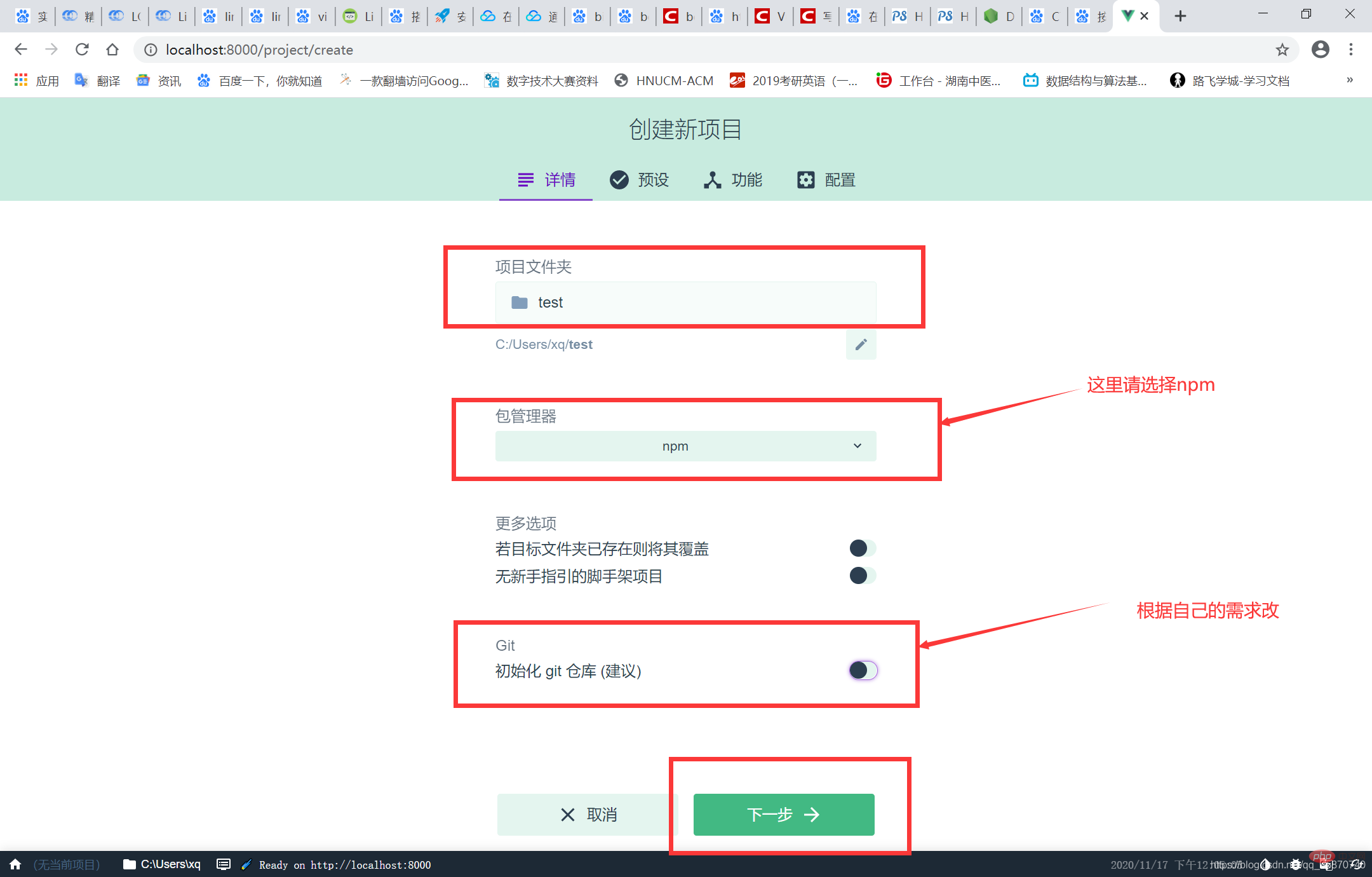
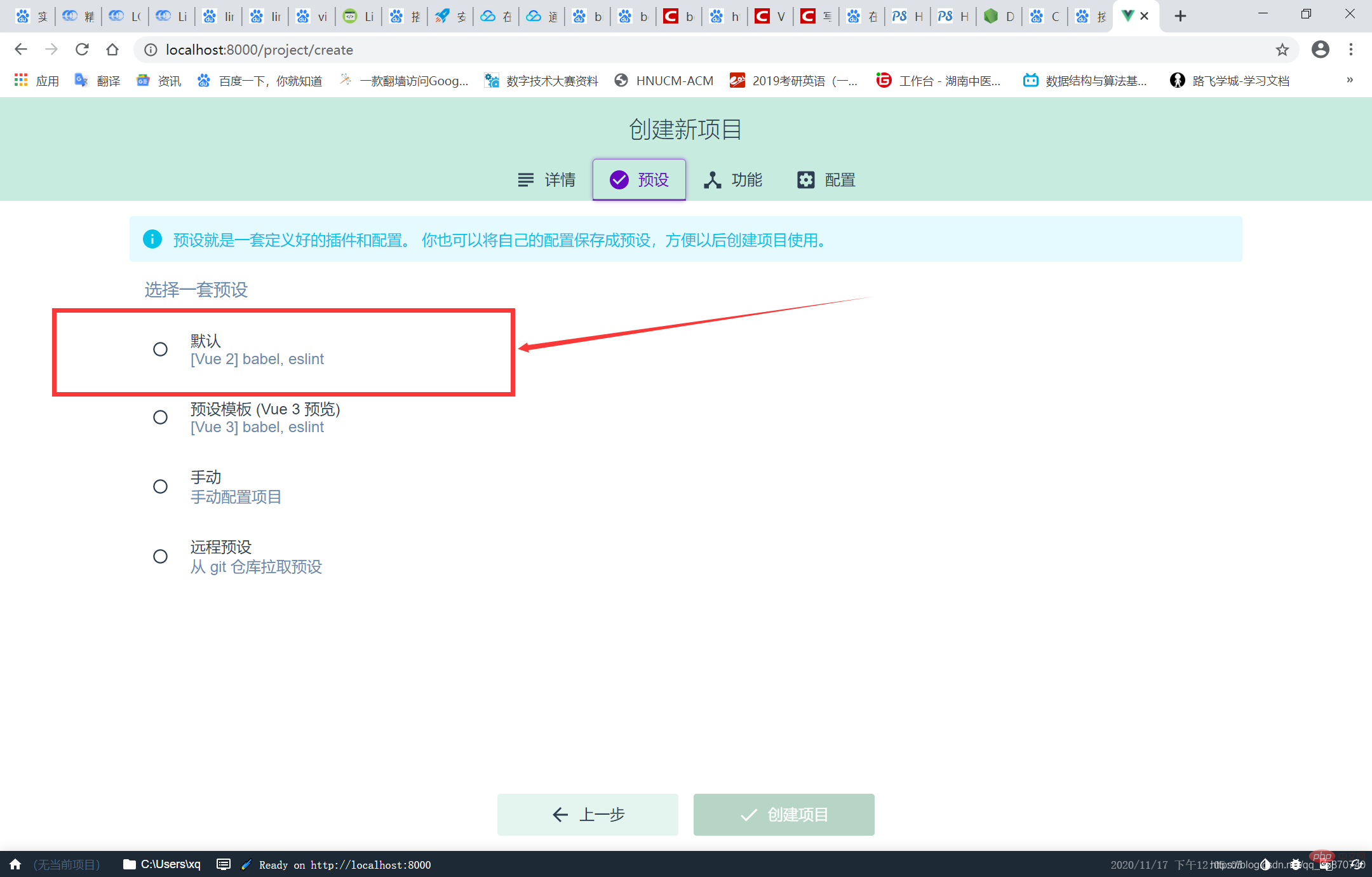
7、 設定專案
設定專案

創建完之後,直接在HBuilder X開啟你建立專案所在的資料夾就好了~
更多程式相關知識,請造訪:程式設計入門! !
以上是快速帶你搭建並配置好Node.js環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nodejs和vuejs區別
Apr 21, 2024 am 04:17 AM
nodejs和vuejs區別
Apr 21, 2024 am 04:17 AM
Node.js 是一種伺服器端 JavaScript 執行時,而 Vue.js 是一個客戶端 JavaScript 框架,用於建立互動式使用者介面。 Node.js 用於伺服器端開發,如後端服務 API 開發和資料處理,而 Vue.js 用於用戶端開發,如單一頁面應用程式和響應式使用者介面。
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
是的,Node.js可用於前端開發,主要優勢包括高效能、豐富的生態系統和跨平台相容性。需要考慮的注意事項有學習曲線、工具支援和社群規模較小。
 nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差異在於設計和特性:事件驅動與執行緒驅動:Node.js 基於事件驅動,Java 基於執行緒驅動。單執行緒與多執行緒:Node.js 使用單執行緒事件循環,Java 使用多執行緒架構。執行時間環境:Node.js 在 V8 JavaScript 引擎上運行,而 Java 在 JVM 上運行。語法:Node.js 使用 JavaScript 語法,而 Java 使用 Java 語法。用途:Node.js 適用於 I/O 密集型任務,而 Java 適用於大型企業應用程式。








