這篇文章跟大家介紹一下在微信小程式中使用canvas Painter外掛程式製作二維碼的方法,希望對大家有幫助!

在日常的小程式專案中,會經常遇到需要動態繪製二維碼的需求。使用場景很多,例如繪製在海報上,例如製作票務碼、核銷碼等等。
這篇文章是應一位好友的需求而寫的,也希望能夠給有需要的同學一些幫助。
使用微信小程式的canvas元件進行繪製,但是在該元件用起來並不是很順手,所以使用了第三方的框架:Painter
Painter的Github位址:https://github.com/Kujiale-Mobile/Painter
用你的方法,把這個框架下載下來,裡面會有示範程式碼,我們只要要把其中的核心程式碼拿出來就好。
對於框架的使用介紹,大家可以前往github瀏覽,我這就直接上手了。 【相關學習推薦:小程式開發教學】
##前期準備
1、新建components資料夾,放置painter核心程式碼
 painter.js程式碼
painter.js程式碼
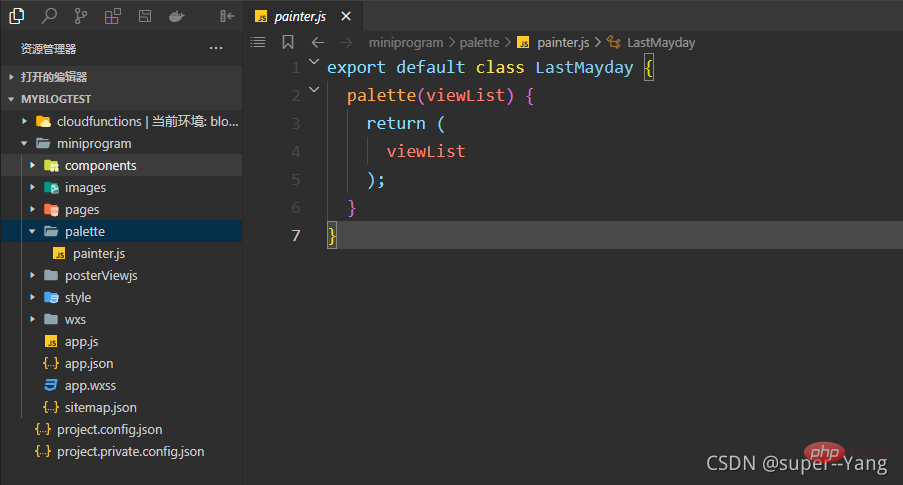
export default class LastMayday {
palette(viewList) {
return (
viewList
);
}
}
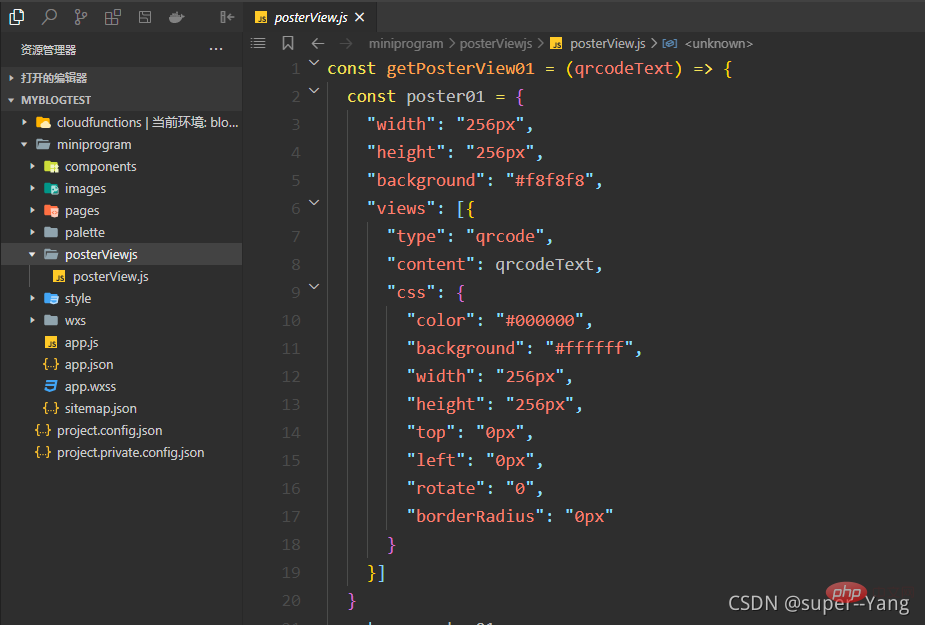
const getPosterView01 = (qrcodeText) => {
const poster01 = {
"width": "256px",
"height": "256px",
"background": "#f8f8f8",
"views": [{
"type": "qrcode",
"content": qrcodeText,
"css": {
"color": "#000000",
"background": "#ffffff",
"width": "256px",
"height": "256px",
"top": "0px",
"left": "0px",
"rotate": "0",
"borderRadius": "0px"
}
}]
}
return poster01
}
module.exports = {
getPosterView01: getPosterView01
}實作
##實作頁面目錄結構

<view>
<image></image>
<button>生成二维码</button>
</view>
<!-- canvas隐藏 -->
<painter></painter>
<!-- canvas隐藏 -->
.qrcode-img{
background-color: #999999;
height: 300rpx;
width: 300rpx;
}注意記得在使用的頁面引用painter元件
{
"usingComponents": {
"painter":"/components/painter/painter"
},
"navigationBarTitleText": "绘制二维码"
}JS程式碼
// pages/makeQRCode/makeQRCode.js
import poster from '../../palette/painter'
const posterView = require("../../posterViewjs/posterView")
Page({
/**
* 页面的初始数据
*/
data: {
imgUrl: null,
QRCodeText: "2d44d6c26134f8a109df65897107089a2d44d6c26134f8a109df65897107089a",
paintPallette: '',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow () {
},
/** 生成海报点击监听 */
makeQRCodeTap() {
wx.showLoading({
title: '获取海报中',
mask: true
})
// 绘制海报
this.makePoster(this.data.QRCodeText)
},
/** 绘制完成后的回调函数*/
onImgOK(res) {
wx.hideLoading()
// 这个路径就可以作为保存图片时的资源路径
// console.log("海报临时路径", res.detail.path)
this.setData({
imgUrl: res.detail.path
})
},
/** 生成海报 */
makePoster(qrcodeText) {
wx.showLoading({
title: '生成海报中',
})
// 这是绘制海报所用到JSON数据
const viewList = posterView.getPosterView01(qrcodeText)
this.setData({
paintPallette: new poster().palette(viewList)
})
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {}
})
 三、結語
三、結語
本文轉載自:https://blog.csdn.net/weixin_44702572/article/details/120443998
#作者:super--Yang! !更多程式相關知識,請造訪:
程式設計入門
以上是手把手教你在微信小程式中使用canvas+Painter插件製作二維碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

