vuejs裡怎麼取得dom
vuejs取得dom的方法:1、在元件的DOM部分,任意標籤中寫上「ref="xxx"」;2、透過元件物件「this.$refs.xxx」取得到元素即可。

本文操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
Vue.js實例學習:取得DOM元素
#一、取得DOM元素
在Vue中取得DOM元素,我們可以用ref。
用法(和React一樣):
(1)在元件的DOM部分,任意標籤中寫上:ref="xxx"### (2)透過元件物件
this.$refs.xxx 取得到元素
<div id="app"></div>
<script type="text/javascript">
let App = {
template: `
<div>
<button ref="btn">我是按钮</button>
</div>`,
beforeCreate() {
//这里不能操作数据
console.log('beforeCreate: ', this.$refs.btn);
},
created() {
//这里可以操作数据了
console.log('created: ', this.$refs.btn);
},
beforeMount() {
//new Vue 发生装载, 替换 <div id="app">之前
console.log('beforeMount: ', this.$refs.btn);
},
mounted() {
//装在数据之后
console.log('mounted: ', this.$refs.btn);
},
};
new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
</script>登入後複製
控制台輸出:<div id="app"></div>
<script type="text/javascript">
let App = {
template: `
<div>
<button ref="btn">我是按钮</button>
</div>`,
beforeCreate() {
//这里不能操作数据
console.log('beforeCreate: ', this.$refs.btn);
},
created() {
//这里可以操作数据了
console.log('created: ', this.$refs.btn);
},
beforeMount() {
//new Vue 发生装载, 替换 <div id="app">之前
console.log('beforeMount: ', this.$refs.btn);
},
mounted() {
//装在数据之后
console.log('mounted: ', this.$refs.btn);
},
};
new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
</script> 說明:mounted()時才能取得this.$refs.btn
說明:mounted()時才能取得this.$refs.btn
#2、取得元件的DOM範例2:
<div id="app"></div>
<script type="text/javascript">
let Temp = {
template: `
<div>我是子组件</div>
`,
};
let App = {
components: {
temp: Temp,
},
template: `<temp ref="tmp"/>`,
mounted() {
console.log(this.$refs.tmp);
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
</script>登入後複製
控制台輸出:<div id="app"></div>
<script type="text/javascript">
let Temp = {
template: `
<div>我是子组件</div>
`,
};
let App = {
components: {
temp: Temp,
},
template: `<temp ref="tmp"/>`,
mounted() {
console.log(this.$refs.tmp);
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
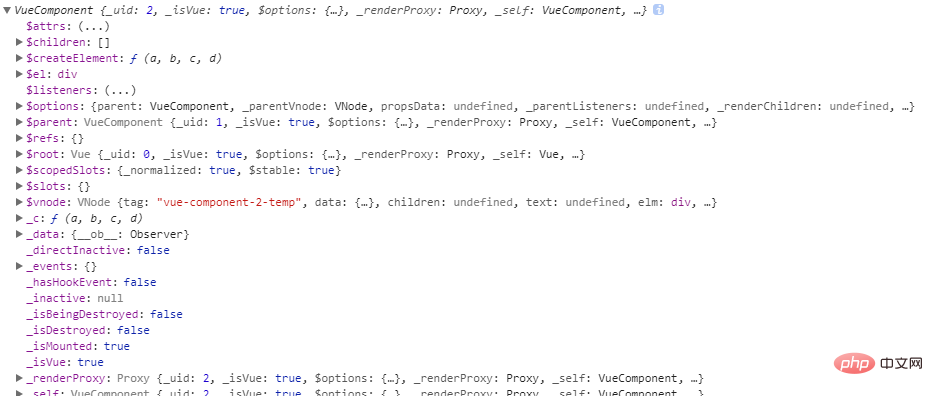
</script> 我們看到控制台
我們看到控制台
輸出的是 temp元件。 這裡我們要關注的是元件的各個屬性(eg: $ el、$ parent 等)···
console.log(this.$refs.tmp.$el);

- $children:················ 的子元件
- $root:取得new Vue的實例(即上方的:vm)
- $el: 取得目前元件的DOM元素
範例:
要求:在顯示input元素的瞬間,取得input的焦點
<div id="app"></div>
<script type="text/javascript">
let App = {
template: `
<div>
<input type="text" v-if="isShow" ref="myInput" />
</div>`,
data() {
return {
isShow: false,
};
},
mounted() {
this.isShow = true; //显示input元素
this.$refs.myInput.focus(); //获取input的焦点
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
</script>運行後報錯:
報錯顯示focus不存在,原因是 this. $refs.myInput
this. $refs.myInput
也是undefined,為什麼ref沒取得DOM元素呢? 我們先思考,如果我們把mounted函數內改成:
mounted() {
this.isShow = true;
this.isShow = false;
this.isShow = true;
},運行過程中,input元素會 先顯示,再消失,然後再顯示嗎?
答案是否定的。因為Vue會先讓程式碼執行完,然後才會依照最終的值,進行DOM操作。
其實上面的程式碼等同於下面的程式碼:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">mounted() {
this.isShow = true;
},</pre><div class="contentsignin">登入後複製</div></div>那麼要怎麼解決呢?
這裡我們用
$nextTick解決~
什麼時候用:
在Vue渲染DOM到頁面後面立即做某件事,用$nextTick<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">this.$nextTick(function() {
·····dosomething
})</pre><div class="contentsignin">登入後複製</div></div>
let App = {
template: `
<div>
<input type="text" v-if="isShow" ref="myInput" />
</div>`,
data() {
return {
isShow: false,
};
},
mounted() {
//显示input元素的瞬间,获取焦点
this.isShow = true;
this.$nextTick(function() {
this.$refs.myInput.focus();
});
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});推薦學習:《
最新的5個vue.js影片教學精選 #以上是vuejs裡怎麼取得dom的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
Vue 中的函數截流是一種技術,用於限制函數在指定時間段內被調用的次數,防止性能問題。實現方法為:導入 lodash 庫:import { debounce } from 'lodash';使用 debounce 函數創建截流函數:const debouncedFunction = debounce(() => { / 邏輯 / }, 500);調用截流函數,控制函數在 500 毫秒內最多被調用一次。






