vuejs怎麼實作class切換
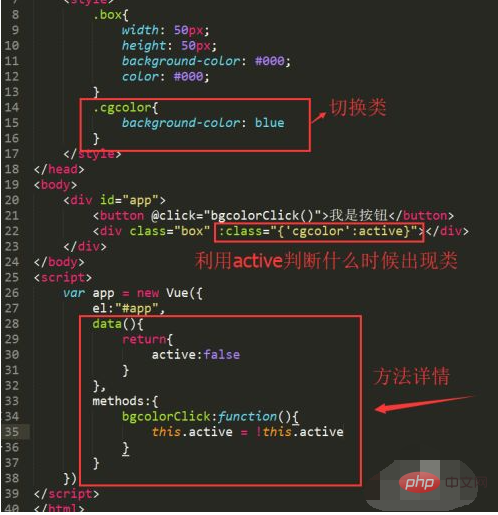
vuejs實作class切換的方法:1、建立一個html網頁基礎結構;2、引入vue.js;3、初始化一個vue實例;4、給按鈕綁定一個事件@click;5、創建要切換顏色的類別cgcolor;6、透過綁定calss用active來判斷即可。

本文操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
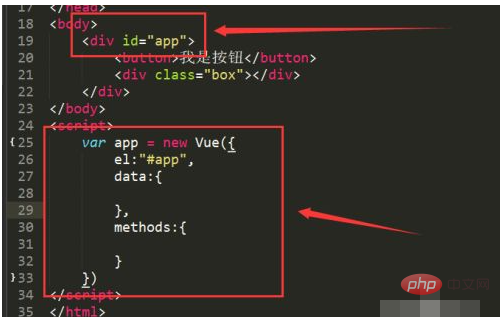
vuejs怎麼實作class切換?
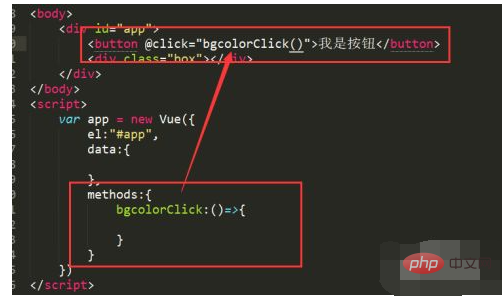
vue實作切換class類別:
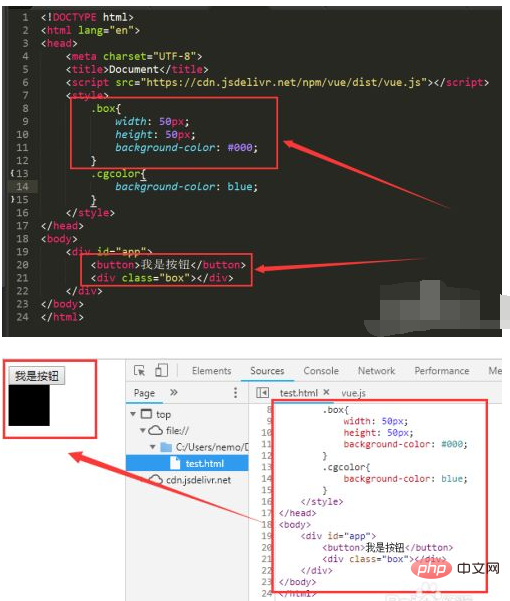
第一步,為了方便我們寫程式碼,我將使用html編輯器sublime-text進行程式碼的編寫,詳細如下圖

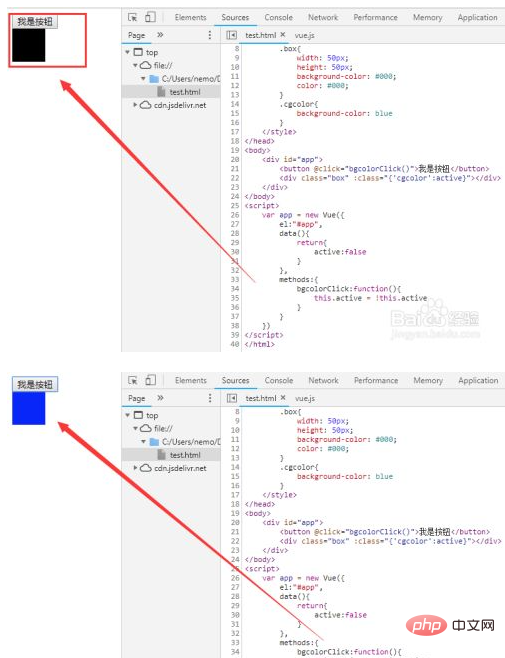
#第二步,建立一個html網頁基礎結構,然後想要使用vue .js這個框架,我們先引入vue.js,可以去官網下載或引用線上的vue.js庫,詳細如下圖







最新的5個vue.js影片教學精選》
以上是vuejs怎麼實作class切換的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用Vue.js和Kotlin語言開發安卓應用程式的一些技巧
Jul 31, 2023 pm 02:17 PM
使用Vue.js和Kotlin語言開發安卓應用程式的一些技巧
Jul 31, 2023 pm 02:17 PM
使用Vue.js和Kotlin語言開發安卓應用程式的一些技巧隨著行動應用的普及和用戶需求的不斷增長,安卓應用的開發越來越受到開發者的關注。在開發安卓應用程式時,選擇合適的技術堆疊至關重要。近年來,Vue.js和Kotlin語言逐漸成為安卓應用程式開發的熱門選擇。本文將介紹使用Vue.js和Kotlin語言開發安卓應用程式的一些技巧,並給出對應的程式碼範例。一、搭建開發環境在開始
 使用Vue.js和Python開發資料視覺化應用的一些技巧
Jul 31, 2023 pm 07:53 PM
使用Vue.js和Python開發資料視覺化應用的一些技巧
Jul 31, 2023 pm 07:53 PM
使用Vue.js和Python開發資料視覺化應用的一些技巧引言:隨著大數據時代的到來,資料視覺化成為了一個重要的解決方案。而在資料視覺化應用的開發中,Vue.js和Python的組合能夠提供靈活性和強大的功能。本文將分享一些使用Vue.js和Python開發資料視覺化應用的技巧,並附上對應的程式碼範例。一、Vue.js簡介Vue.js是一款輕量級的JavaSc
 如何使用Vue實現仿QQ聊天氣泡特效
Sep 20, 2023 pm 02:27 PM
如何使用Vue實現仿QQ聊天氣泡特效
Sep 20, 2023 pm 02:27 PM
如何使用Vue實現仿QQ聊天氣泡特效在現今的社交時代,聊天功能已成為了手機應用程式和網頁應用程式的核心功能之一。而聊天介面中最常見的元素之一就是聊天氣泡,它可以清楚地將發送者和接收者的訊息區分開來,有效地提高了訊息的可讀性。本文將介紹如何使用Vue實現仿QQ聊天氣泡特效,以及提供具體的程式碼範例。首先,我們需要建立一個Vue元件來表示聊天氣泡。組件包含兩個主要部分
 Vue.js與Lua語言的融合,建構遊戲開發的前端引擎的最佳實踐和經驗分享
Aug 01, 2023 pm 08:14 PM
Vue.js與Lua語言的融合,建構遊戲開發的前端引擎的最佳實踐和經驗分享
Aug 01, 2023 pm 08:14 PM
Vue.js與Lua語言的融合,建構遊戲開發的前端引擎的最佳實踐和經驗分享引言:隨著遊戲開發的不斷發展,遊戲前端引擎的選擇成為了一個重要的決策。在這些選擇中,Vue.js框架和Lua語言都成為了眾多開發者的關注點。 Vue.js作為一款受歡迎的前端框架具有豐富的生態系統和便捷的開發方式,而Lua語言則因其輕量級和高效性能在遊戲開發中得到廣泛應用。本文將探討如何將
 如何使用PHP和Vue.js實現圖表上的資料篩選和排序功能
Aug 27, 2023 am 11:51 AM
如何使用PHP和Vue.js實現圖表上的資料篩選和排序功能
Aug 27, 2023 am 11:51 AM
如何使用PHP和Vue.js實現圖表上的資料篩選和排序功能在網頁開發中,圖表是一種非常常見的資料展示方式。使用PHP和Vue.js可以輕鬆實現圖表上的資料篩選和排序功能,使用戶能夠自訂查看圖表上的數據,提高資料的視覺化效果和使用者體驗。首先,我們需要準備一組資料供圖表使用。假設我們有一個資料表格,包含姓名、年齡和成績三列,資料如下:姓名年齡成績張三1890李
 Vue.js與Objective-C語言的集成,開發可靠的Mac應用的技巧和建議
Jul 30, 2023 pm 03:01 PM
Vue.js與Objective-C語言的集成,開發可靠的Mac應用的技巧和建議
Jul 30, 2023 pm 03:01 PM
Vue.js與Objective-C語言的集成,開發可靠的Mac應用的技巧和建議近年來,隨著Vue.js在前端開發中的普及和Objective-C在Mac應用開發中的穩定性,開發者們開始嘗試將這兩者結合起來,以開發出更可靠和高效的Mac應用程式。本文將介紹一些技巧和建議,幫助開發者正確整合Vue.js和Objective-C,並開發出高品質的Mac應用。一
 使用Vue.js和Kotlin語言開發國際化支援的行動應用解決方案
Jul 31, 2023 pm 12:01 PM
使用Vue.js和Kotlin語言開發國際化支援的行動應用解決方案
Jul 31, 2023 pm 12:01 PM
使用Vue.js和Kotlin語言開發國際化支援的行動應用解決方案隨著全球化進程的加速進行,越來越多的行動應用需要提供多語言支援來滿足全球用戶的需求。在開發過程中,我們可以使用Vue.js和Kotlin語言來實現國際化的功能,使應用程式能夠在不同的語言環境下正常運作。一、Vue.js國際化支援Vue.js是一款受歡迎的JavaScript框架,提供了豐富的工具和特
 使用Vue.js和Perl語言開發高效的網路爬蟲和資料抓取工具
Jul 31, 2023 pm 06:43 PM
使用Vue.js和Perl語言開發高效的網路爬蟲和資料抓取工具
Jul 31, 2023 pm 06:43 PM
使用Vue.js和Perl語言開發高效的網路爬蟲和資料抓取工具近年來,隨著網路的快速發展和資料的日益重要,網路爬蟲和資料抓取工具的需求也越來越大。在這個背景下,結合Vue.js和Perl語言開發高效率的網路爬蟲和資料抓取工具是個不錯的選擇。本文將介紹如何使用Vue.js和Perl語言開發這樣一個工具,並附上對應的程式碼範例。一、Vue.js和Perl語言的介






