JavaScript循環有哪三種方法
js的三種循環方法:1、while循環,語法「while(條件式){語句區塊}」;2、「do-while」循環,語法「do{語句區塊}while(條件表達式)」;3、for循環,語法「for(變數初始化;條件表達式;變數更新){語句區塊}」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
我們在使用JavaScript時經常會遇到需要一遍一遍地運行相同程式碼,而這樣不浪費時間,還效率低下,使用循環是個明智的選擇,大大提高了效率,也減少了程式碼量。
JS中循環有三種:
1、while循環
2、do-while循環
3、for循環
一、while循環
1、while迴圈的語法結構:
while(条件表达式){
当条件表达式为布尔值true时要执行的语句块
}2、while迴圈的應用
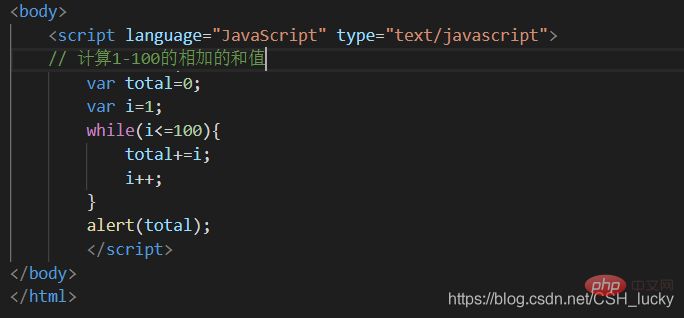
while循環常用於那種不知道循環次數是多少的情況,例如讓使用者循環輸入整數,直到輸入某個特殊的字元為止,你根本沒法直到這個循環會進行的次數。例如:


二、do…while
1、do…while的語法結構:
do{
条件表达式为true时执行的语句块
}while(条件表达式)2、do… while的應用
do-while與while循環的不同之處在於:它先執行循環中的語句,然後再判斷表達式是否為真, 如果為真則繼續循環;如果為假, 則終止循環。因此, do-while迴圈至少要執行一次迴圈語句。如下:

三、for 迴圈
1、for迴圈的語法結構:
for(变量初始化;条件表达式; 变量更新){
条件表达式为true时执行语句块
}2、 for迴圈的應用
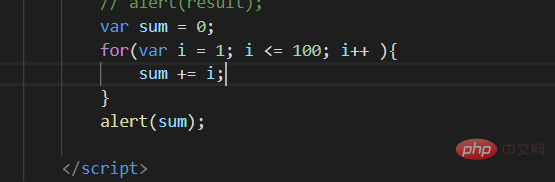
for迴圈多用於迴圈次數比較明確的情況,就是那種一眼就能看出來要迴圈幾次,比較直觀,for迴圈的第一句包含變數的初始化結束迴圈的條件以及每次更新的值,循環體內部才執行真正要做的事情。例如for(n=1;n

3、for迴圈的變形
#for-in---迴圈遍歷物件的屬性
forEach---ES5引進新迴圈
for-of---ES6新引入迴圈
##四、比較三者的區別
1、while是先判斷條件,後執行循環主體,如果初始條件不滿足,while循環主體不執行(先判斷後執行)2、do-while是先執行迴圈主體後判斷條件,不管條件滿不滿足都先執行迴圈主體一次。 (先執行後判斷)3、for是先判斷條件,後執行迴圈主體,大體上和while相似,在迴圈次數確定的情況上用for。 【推薦學習:javascript進階教學】#
以上是JavaScript循環有哪三種方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 lambda表達式跳出循環
Feb 20, 2024 am 08:47 AM
lambda表達式跳出循環
Feb 20, 2024 am 08:47 AM
lambda表達式跳出循環,需要具體程式碼範例在程式設計中,循環結構是常用的一種重要語法。然而,在特定的情況下,我們可能希望在循環體內滿足某個條件時,跳出整個循環,而不是僅僅終止當前的循環迭代。在這個時候,lambda表達式的特性可以幫助我們達成跳脫循環的目標。 lambda表達式是一種匿名函數的宣告方式,它可以在內部定義簡單的函數邏輯。它與普通的函數聲明不同,






