手把手教你怎麼在小程式中使用字體圖標
小程式中怎麼使用字體圖示?以下這篇文章就以某里巴巴向量圖示為例,為大家介紹一下在小程式中使用字體圖示的方法,希望對大家有幫助!

在微信小程式開發過程中,圖示的使用是很常見且很普遍的。一般情況下,在微信小程式專案的文件目錄裡面images裡面,可以直接引用本地的圖示文件,但是透過使用字體圖示或background設定背景圖的時候,就不用引用本地圖示文件,只能使用根據URL鏈接地址的字體或圖片,再或使用base64把普通圖示編碼之後的格式。 【相關學習推薦:小程式開發教學】
那麼這篇部落格文章就來分享一下微信小程式專案中怎麼使用字體圖標,以及把字體的URL轉化成base64的格式之後再使用的方法。本案例以某里巴巴向量圖示庫來舉例子,具體操作如下所示。
操作步驟
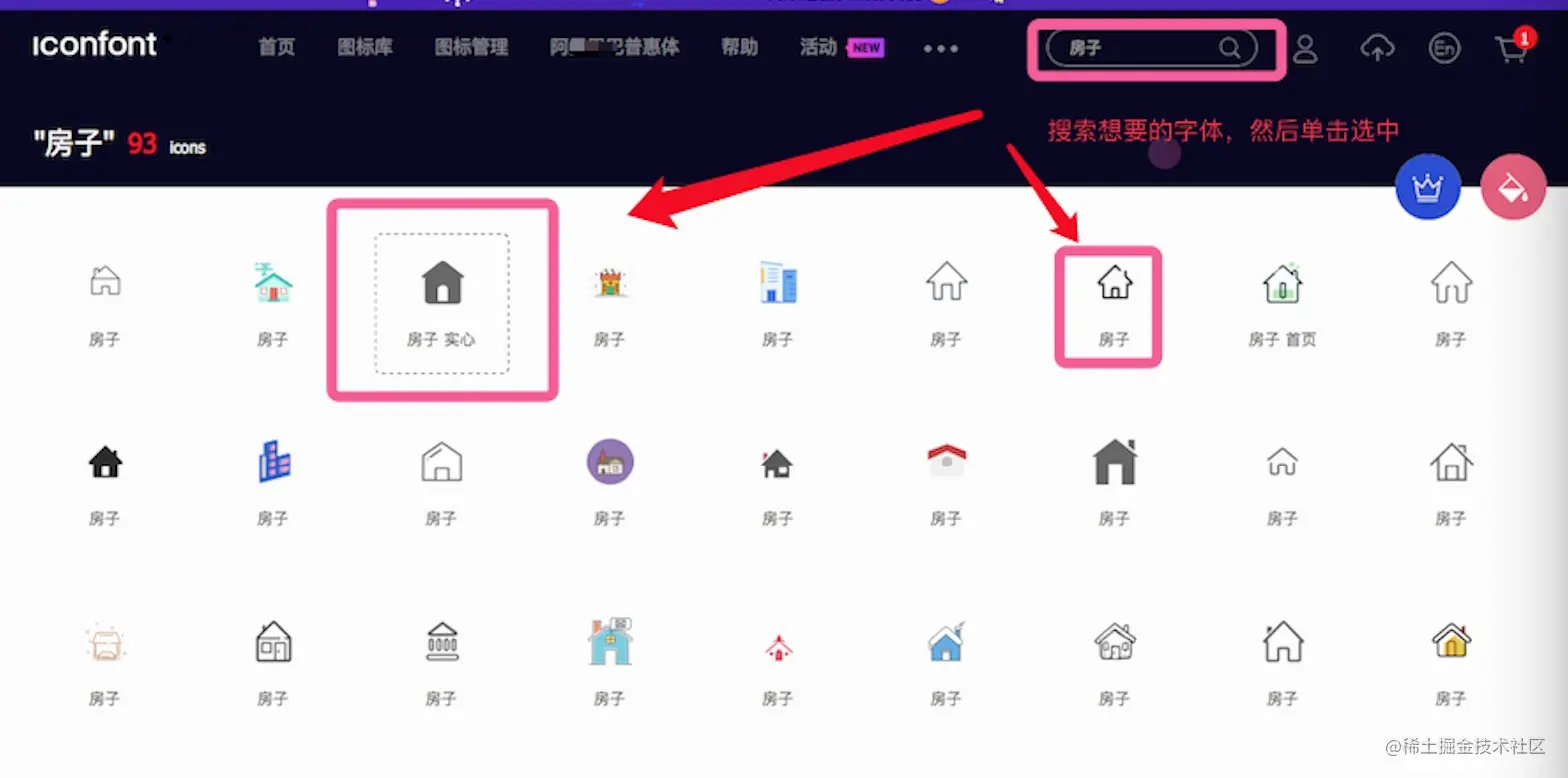
1、先打開某里巴巴向量圖標庫的官網,然後搜尋尋找想要的圖標,然後點擊選擇「新增入庫」按鈕;


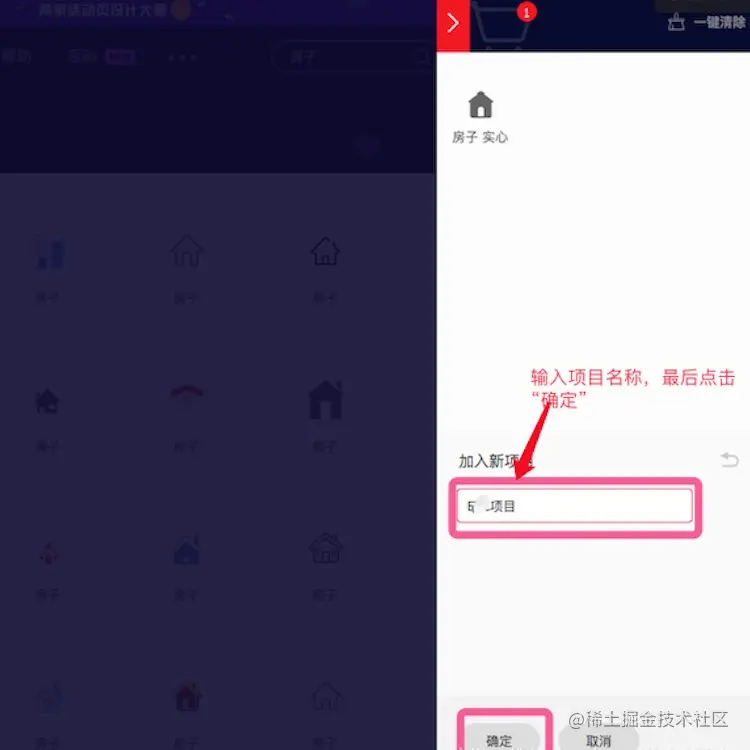
2、去購物車找到已加入的字體,然後按一下選擇,選擇底部功能表列裡面的」新增至項目「按鈕;

3、點選右上角」 「按鈕,然後輸入項目名稱,點選」確定「按鈕;










以上是手把手教你怎麼在小程式中使用字體圖標的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致部分應用無法正常運行的排查與解決方法許多公司為了保障內部網絡安全,會部署安全軟件。 ...
 H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5、小程序和APP的主要區別在於:技術架構:H5基於網頁技術,小程序和APP為獨立應用程序。體驗和功能:H5輕便易用,功能受限;小程序輕量級,交互性好;APP功能強大,體驗流暢。兼容性:H5跨平台兼容,小程序和APP受平台限制。開發成本:H5開發成本低,小程序中等,APP最高。適用場景:H5適合信息展示,小程序適合輕量化應用,APP適合複雜功能應用。
 歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
本文提供國內安全下載歐易OKX App的詳細指南。由於國內應用商店限制,建議用戶通過歐易OKX官方網站下載App,或使用官網提供的二維碼掃描下載。下載過程中,務必核實官網地址,檢查應用權限,安裝後進行安全掃描,並啟用雙重驗證。 使用過程中,請遵守當地法律法規,使用安全網絡環境,保護賬戶安全,警惕詐騙,理性投資。 本文僅供參考,不構成投資建議,數字資產交易風險自負。
 公司安全軟件與應用衝突怎麼辦? HUES安全軟件導致常用軟件無法打開如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全軟件與應用衝突怎麼辦? HUES安全軟件導致常用軟件無法打開如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全軟件與應用兼容性問題及排查方法許多企業為了保障內網安全,會安裝安全軟件。然而,安全軟件有時...
 H5和小程序的開發工具有哪些
Apr 06, 2025 am 09:54 AM
H5和小程序的開發工具有哪些
Apr 06, 2025 am 09:54 AM
H5開發工具推薦:VSCode、WebStorm、Atom、Brackets、Sublime Text;小程序開發工具:微信開發者工具、支付寶小程序開發者工具、百度智能小程序IDE、頭條小程序開發者工具、Taro。
 幣安虛擬幣怎麼買進賣出詳細教程
Mar 18, 2025 pm 01:36 PM
幣安虛擬幣怎麼買進賣出詳細教程
Mar 18, 2025 pm 01:36 PM
本文提供2025年更新的幣安虛擬貨幣買賣簡明指南,詳細講解了在幣安平台上進行虛擬貨幣交易的操作步驟。指南涵蓋了法幣購買USDT、幣幣交易購買其他幣種(如BTC)以及賣出操作,包括市價交易和限價交易兩種方式。 此外,指南還特別提示了法幣交易的支付安全和網絡選擇等關鍵風險,幫助用戶安全、高效地進行幣安交易。 通過本文,您可以快速掌握在幣安平台上買賣虛擬貨幣的技巧,降低交易風險。








