bootstrap v4 v3的差別是什麼
區別:1、bootstrap v4使用Sass語言編寫,v3使用Less語言編寫;2、v4有5種柵格類,v3有4種柵格類;3、v3使用px為單位,v4使用rem和em為單位;4、v3使用float佈局方式,v4使用flexbox佈局方式。

本教學操作環境:Windows7系統、Bootstrap3&&Bootstrap4版、DELL G3電腦
不同點
| #Bootstrap3 | Bootstrap4 |
| Less | Sass語言寫 |
| 4種柵格類別 | 5種柵格類別 |
| #使用px為單位 | 使用rem和em為單位(除部分margin和padding使用px) |
| 使用push和pull向左右移動 | 偏移列透過offset-類別設定 |
| #使用float的佈局方式 | 選擇彈性盒模型(flexbox) |
Bootstrap3的4種柵格:
特小(col-xs-) 適配手機(<768px)
小(col-sm-) 適合平板(≥768px)
中(col-md-) 適配電腦(≥992px)
大(col-lg-) 適配寬螢幕電腦(≥1200px)
Bootstrap4的5種柵格:
特小(col-)(<576px)
小(col-sm-)(≥576px)
#中(col-md-)(≥768px)
#大(col-lg-) (≥992px)
特大(col-xl-)(≥1200px)
#Bootstrap4特點
新增網格層適配了行動端;
全面引入ES6新特性(重寫所有JavaScript外掛程式);
css檔案減少了至少40%;
所有文件都用Markdown編輯器重寫;
放棄對IE8的支援
#注意點:
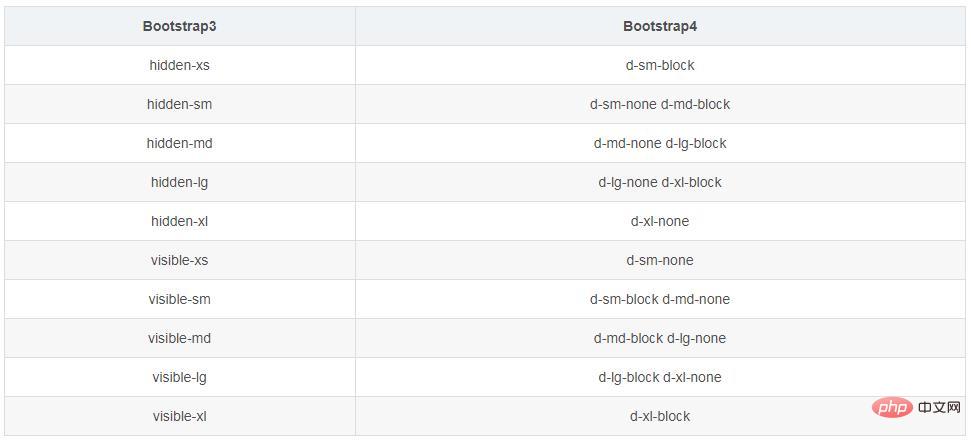
##Bootstrap4中不能使用Bootstrap3中的hidden-xs,visible-xs類別在Bootstrap4中如果你想實現在某個尺寸下隱藏,你應該參考下表 值得一提的是B3中使用hidden-sm只會在sm尺寸下隱藏,而其他尺寸會正常顯示,在B4中如果你單純的指定d-sm-none 則該元素會在sm尺寸下隱藏,但sm以上的尺寸也會隱藏,在sm之下的尺寸正常顯示,這裡就涉及到向上兼容的問題,所以你在設置sm元素隱藏時還得設置md尺寸顯示,如上表,其他以此類推
值得一提的是B3中使用hidden-sm只會在sm尺寸下隱藏,而其他尺寸會正常顯示,在B4中如果你單純的指定d-sm-none 則該元素會在sm尺寸下隱藏,但sm以上的尺寸也會隱藏,在sm之下的尺寸正常顯示,這裡就涉及到向上兼容的問題,所以你在設置sm元素隱藏時還得設置md尺寸顯示,如上表,其他以此類推
隱藏向上兼容,顯示向下相容
Bootstrap3 與Bootstrap4垂直水平居中:
Bootstrap3水平居中// 文本: class ="text-center" // 图片居中: class = "center-block"
bootstrap使用教學》
以上是bootstrap v4 v3的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






