nodejs用什麼除錯工具
調試node的工具:1、“nodejs用什麼除錯工具”,支援“long/async”堆疊追蹤等高級特性,與Chrome可無縫結合;2、Node Inspector,基於Chrome提供可視化的調試介面;3、Visual Studio Code。

本教學操作環境:windows7系統、nodejs 12.19.0版,DELL G3電腦。
快速偵錯nodejs的三種工具
#1.內建nodejs用什麼除錯工具
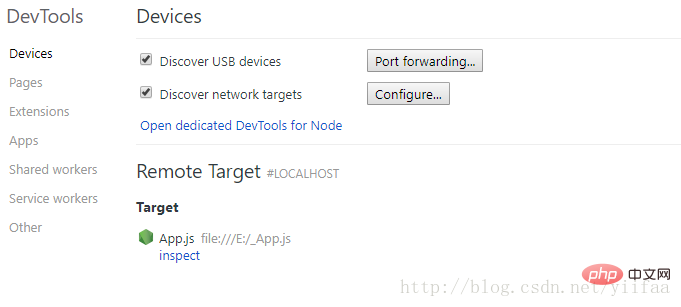
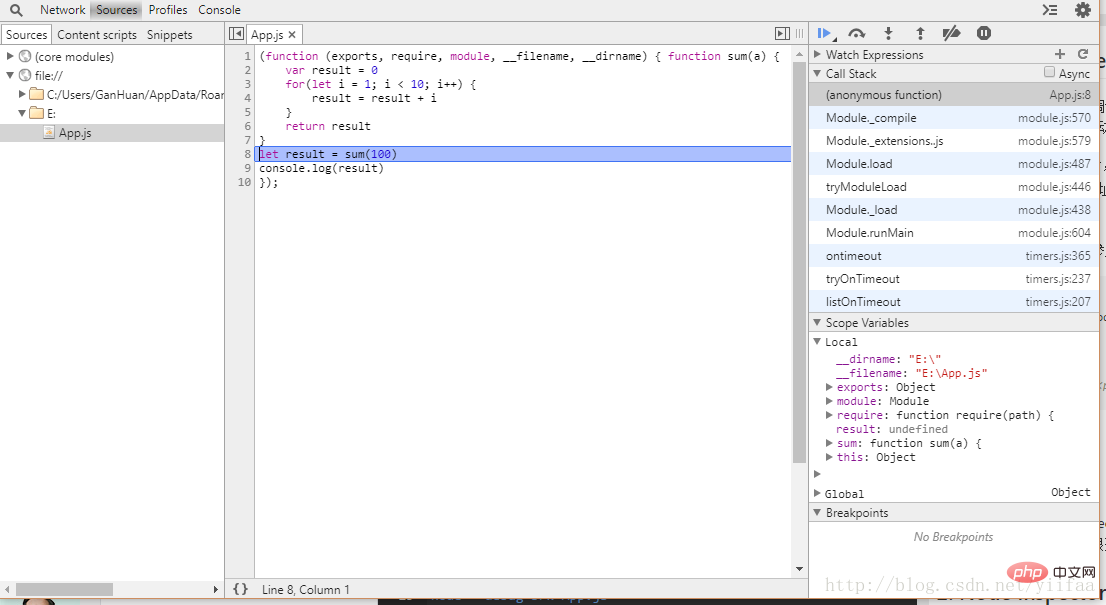
##這是官方團隊親自開發的除錯工具,支援long/async堆疊追蹤等高階特性,與Chrome可以無縫結合,啟動步驟如下: 1、執行nodejs用什麼除錯工具指令,啟動偵錯;2、開啟Chrome,並在網址列輸入chrome://inspect; 3、選擇需要偵錯的JS;
##範例如下,詳細的用法請請參閱官方說明:
# 首先安装nodejs用什麼除錯工具 npm install --global nodejs用什麼除錯工具 # 启动调试监测 nodejs用什麼除錯工具 App.js # 也可以调试远程JS,如 # nodejs用什麼除錯工具 <host>:<port>
缺點:
1、慢;
2、很慢;
#3、更坑的是,nodejs用什麼除錯工具以彈出視窗的方式打開,而macOS又剛好不允許彈出窗口,所以結果很悲劇,完全用不了;

2. Node Inspector ChromeNode Inspector是一款非常早的調試工具,基於Chrome提供可視化的調試介面,操作簡單,上手容易,如下:
# 安装调试器 npm install -g nodejs用什麼除錯工具or # 监听调试服务 nodejs用什麼除錯工具or -p 8000 # 启动调试程序 node --debug-brk App.js
最後開啟http ://localhost:8000即可調試,截圖如下:

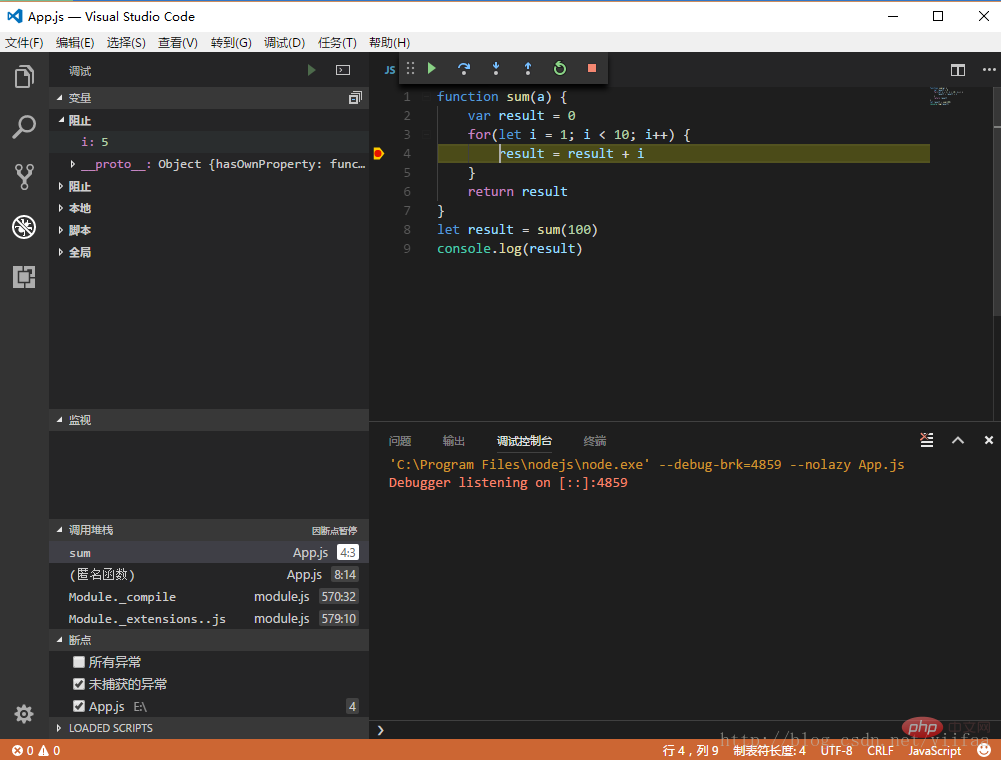
#3. Visual Studio Code

以上是nodejs用什麼除錯工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 C++ 函式偵錯詳解:如何偵錯多執行緒函數中的問題?
May 02, 2024 pm 04:15 PM
C++ 函式偵錯詳解:如何偵錯多執行緒函數中的問題?
May 02, 2024 pm 04:15 PM
C++多執行緒偵錯可使用GDB:1.啟用偵錯資訊編譯;2.設定斷點;3.使用infothreads查看執行緒;4.用thread切換執行緒;5.使用next、stepi、locals調試。實戰案例調試死鎖:1.使用threadapplyallbt列印堆疊;2.檢查執行緒狀態;3.單步執行主執行緒;4.使用條件變數協調存取來解決死鎖。
 如何使用LeakSanitizer調試C++記憶體洩漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer調試C++記憶體洩漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer調試C++記憶體洩漏?安裝LeakSanitizer。透過編譯標誌啟用LeakSanitizer。運行應用程式並分析LeakSanitizer報告。識別記憶體分配類型和分配位置。修復記憶體洩漏,確保釋放所有動態分配的記憶體。
 Java 並發程式設計如何進行並發測試與除錯?
May 09, 2024 am 09:33 AM
Java 並發程式設計如何進行並發測試與除錯?
May 09, 2024 am 09:33 AM
並發測試和調試Java並發程式設計中的並發測試和調試至關重要,以下技術可供使用:並發測試:單元測試:隔離並測試單一並發任務。整合測試:測試多個並發任務之間的交互作用。負載測試:評估應用程式在高負載下的效能和可擴展性。並發調試:斷點:暫停線程執行並檢查變數或執行程式碼。日誌記錄:記錄線程事件和狀態。堆疊追蹤:識別異常源頭。視覺化工具:監視執行緒活動和資源使用情況。
 golang 函數調試和分析的捷徑
May 06, 2024 pm 10:42 PM
golang 函數調試和分析的捷徑
May 06, 2024 pm 10:42 PM
本文介紹了Go函數調試和分析的捷徑,包括:內建偵錯器dlv,用於暫停執行、檢查變數、設定斷點。日誌記錄,使用log包記錄訊息,在調試時查看。效能分析工具pprof,產生呼叫圖並分析效能,使用gotoolpprof分析資料。實戰案例:透過pprof分析記憶體洩漏,產生呼叫圖顯示導致洩漏的函數。
 如何調試 PHP 非同步程式碼
May 31, 2024 am 09:08 AM
如何調試 PHP 非同步程式碼
May 31, 2024 am 09:08 AM
調試PHP非同步程式碼的工具包括:Psalm:靜態分析工具,可發現潛在錯誤。 ParallelLint:檢查非同步程式碼並提供建議的工具。 Xdebug:用於偵錯PHP應用程式的擴展,可透過啟用會話並逐步執行程式碼來偵錯。其他技巧還包括使用日誌記錄、斷言、局部運行程式碼和編寫單元測試。
 PHP 偵錯錯誤:常見錯誤的指南
Jun 05, 2024 pm 03:18 PM
PHP 偵錯錯誤:常見錯誤的指南
Jun 05, 2024 pm 03:18 PM
常見的PHP偵錯錯誤包括:語法錯誤:檢查程式碼語法,確保沒有錯誤。未定義變數:在使用變數之前,請確保已將其初始化並賦值。缺少分號:為所有程式碼區塊加上分號。函數未定義:檢查函數名稱拼字是否正確,並確保已載入正確的檔案或PHP擴充。
 C++ 函式偵錯詳解:如何除錯包含異常處理的函式中的問題?
Apr 30, 2024 pm 01:36 PM
C++ 函式偵錯詳解:如何除錯包含異常處理的函式中的問題?
Apr 30, 2024 pm 01:36 PM
C++偵錯包含異常處理的函式使用異常點斷點來辨識異常位置。使用gdb中的catch命令列印異常訊息和堆疊追蹤。使用異常記錄器擷取並分析異常,包括訊息、堆疊追蹤和變數值。







