javascript文檔物件模型是樹型嗎
javascript文件物件模型是樹型。文檔物件模型(DOM)是W3C組織推薦的處理可擴展標記語言的標準程式設計接口,是一種基於樹的API文檔。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
在javascript中,文檔物件模型是樹型。
文件物件模型(Document Object Model,簡稱DOM),是W3C組織推薦的處理可擴充標記語言的標準程式介面 DOM是一種基於樹的API文件。
文件:真實存在的檔案例如:網頁檔案(HTML文字)
#物件:獨立的資料集合例如:在文件物件文件中元素與內容的資料集合
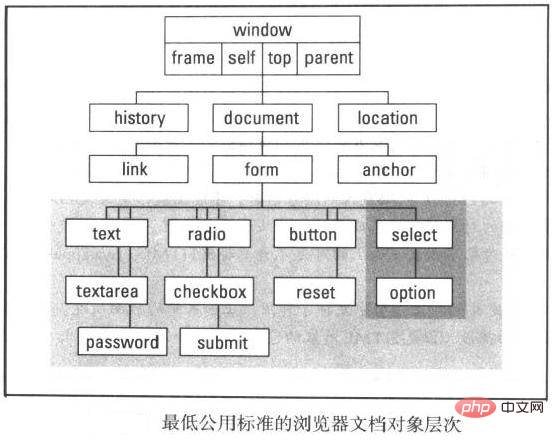
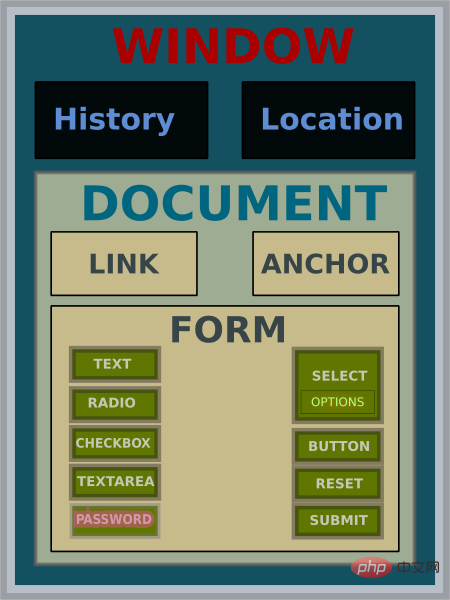
模型:文件物件表示為樹狀模型在這個樹狀模型中,網頁的元素與內容表現為一個個節點


Window物件的屬性:
-
parent :
父窗口對象,與包含某個窗口的父窗口含義相同self : 本窗口,與引用當前窗口含義相同top : 指一系列嵌套窗口中的最上層瀏覽器窗口frames : window對像中所有包含的frame物件的陣列document : 表示視窗中顯示的目前文件物件history : 視窗的history對象,包含視窗中最近造訪的URL清單location : 表示與window物件相關聯的URL位址event : 視窗事件物件(Only for IE) name : 視窗名稱opener : 表示開啟視窗的window物件defaultStatus : 視窗狀態列預設值status : 視窗狀態列顯示訊息navigator : 用於取得瀏覽器資訊appName "Netscape" for Mozilla "Microsoft Internet
-
Window物件方法
alert() :警告對話方塊
confirm() : 確認對話方塊
prompt() : 訊息輸入對話框
close() : 關閉視窗
blur() : 視窗失去焦點
focus() : 視窗取得焦點
#open () : 開啟新的窗口,並建立新的window物件
showModalDialog() : 開啟一個模態對話框
showModelessDialog() : 開啟一個非模態對話框
對話方塊透過window.dialogArguments取得傳遞進來的參數
對話方塊透過window.returnValue向開啟模態對話方塊的視窗傳回訊息,可以傳回物件防止開啟新視窗(如提交表單) :
-
document物件的屬性
title : 設定文件標題,等價於HTML的
標記<p>bgColor : 設定頁面背景色,對應</p> 中的bgcolor屬性fgColor : 設定頁面前景色,對應
標籤中的text屬性alinkColor : 設定啟動連結(焦點在此連結上)的顏色
linkColor : 設定未點選過的連結顏色
vlinkColor : 設定已點選過的連結顏色
URL : 文件的URL forms : 表單物件數組,對應
-
#document物件的方法
close() : 用於關閉目前視窗以外的視窗
write() : 動態向頁面寫入內容
getElementById() : 取得指定ID值的物件
getElementsByName() :取得指定Name值的對象,傳回陣列
getElementsByTagName("tr") : 取得指定TagName的對象,傳回數組
createElement() : 建立指定的HTML標記物件var obj =createElement("input");
history物件
#屬性
current:視窗中目前所顯示文件的URL
#方法
- ##back() :裝入歷史表中的前一個頁面,等效於點選瀏覽器的回傳按鈕
- forward():裝入歷史表中的下一個頁面,等效於點選瀏覽器上的前進按鈕
- go(string):裝入歷史表中URL字串包含這個子字串的最近一個文件
- go(n): n>0時,裝入歷史表中的往前數第n個文檔;n=0時,裝入當前文檔;n
location 物件
#屬性- hash
- #host
- hostname
- #href
方法
assign(url):直接將URL直接賦值到location時,JavaScript呼叫此方法
reload():重新載入視窗
replace():取代視窗
【建議學習:javascript進階教學】
以上是javascript文檔物件模型是樹型嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






