javascript取得文字方塊內容的方法:1、利用value屬性,語法「文字方塊物件.value」;2、利用innerHTML屬性,語法「文字方塊物件.innerHTML」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript取得文字方塊內容
#方法1:利用value屬性
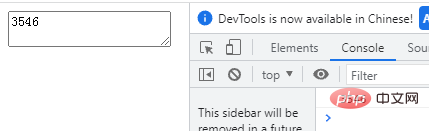
<textarea id="text">3546</textarea>
<script>
var text=document.getElementById("text");
console.log(text.value);
</script>輸出結果:

#方法2:利用innerHTML屬性
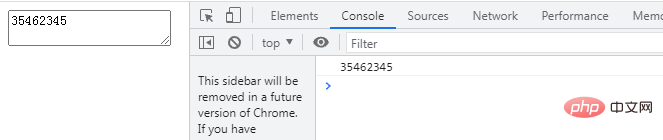
<textarea id="text">35462345</textarea>
<script>
var text=document.getElementById("text");
console.log(text.innerHTML);
</script>輸出結果:

【推薦學習:javascript高階教學】
#以上是javascript怎麼取得文字方塊的內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!

