在css中,可以透過為p標籤設定「p {padding:0;margin: 0;-webkit-margin-before: 0;-webkit-margin-after: 0;}」樣式來清除p標籤自身的間距。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
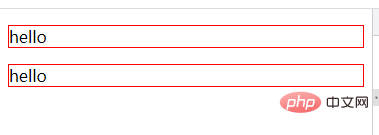
在HTML中,各個標籤都有預設樣式,例如p標籤本身就有間距:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p {
border: 1px solid red;
}
</style>
</head>
<body>
<p>hello</p>
<p>hello</p>
</body>
</html>
那麼怎麼移除p標籤自身間距呢?
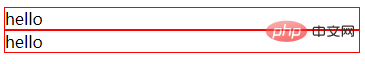
我們可以使用margin和padding屬性,將其值都設為0即可:
p {
padding:0;
margin: 0;
}這樣就可清除p標籤自身間距:

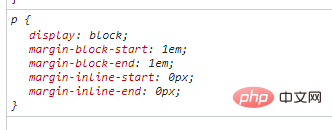
但在有些瀏覽器中即使這樣p有還有上下邊距,因為

#這裡-webkit-margin-after和-webkit-margin-before都有1rem,所以最好還要給這兩個都設為0
-webkit-margin-before: 0; -webkit-margin-after: 0;
(學習影片分享:css影片教學)
以上是css怎樣清除p標籤自身間距的詳細內容。更多資訊請關注PHP中文網其他相關文章!




